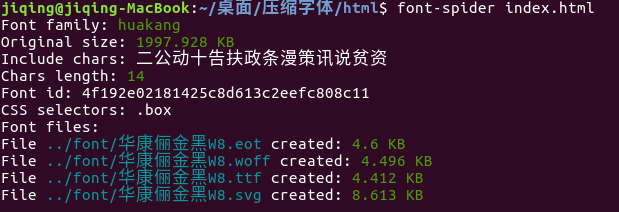
字蛛,抽取字体。让引用文件更小。
字蛛是一个智能 WebFont 压缩工具,它能自动分析出页面使用的 WebFont 并进行按需压缩。
官网
http://font-spider.org/
github
https://github.com/aui/font-spider
安装
sudo npm install font-spider -g
sudo ln -s /usr/local/nodejs/bin/font-spider /usr/local/bin
# font-spider --version
1.3.5
使用
创建好html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体抽取</title>
</head>
<style>
@charset "UTF-8";
@font-face {
font-family: 'huakang';
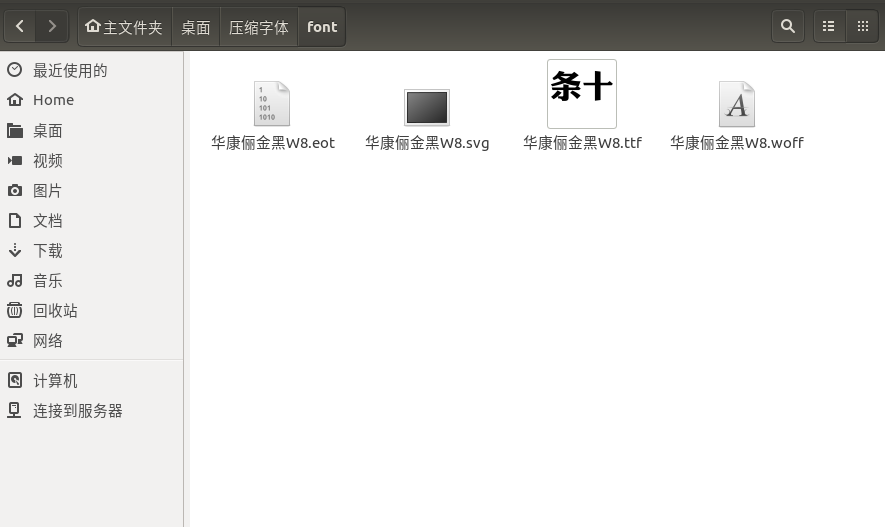
src: url('../font/华康俪金黑W8.eot');
src:
url('../font/华康俪金黑W8.eot?#font-spider') format('embedded-opentype'),
url('../font/华康俪金黑W8.woff') format('woff'),
url('../font/华康俪金黑W8.ttf') format('truetype'),
url('../font/华康俪金黑W8.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/* @font-face {
font-family: 'huakang';
src: url('../font/华康俪金黑W8.ttf');
} */
.box {
font-family: 'huakang';
}
</style>
<body>
<div class="box">
扶贫公告政策二十条资讯动漫说
</div>
</body>
</html>