小程序支付

html
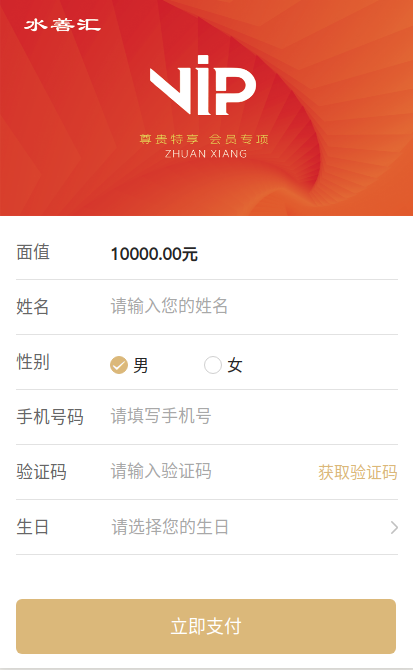
<veiw class="img-view">
<image class="img" src="/images/vip/banner.png" />
</veiw>
<form bindsubmit="formSubmit">
<view class="main">
<view class="person_info">
<text class="person_info_text">面值</text>
<text class="word">{{amount}}元</text>
</view>
<view class="person_info">
<text class="person_info_text">姓名</text>
<input name="name" class="person_info_input" placeholder-class="person_info_input" placeholder="请输入您的姓名" />
</view>
<view class="person_info">
<text class="person_info_text">性别</text>
<view class="sex-box">
<radio-group name="sex" bindchange="changeSex">
<radio class="radio-item" value="1" checked="checked" color="#DBB975">男</radio>
<radio class="radio-item" value="2" checked="" color="#DBB975">女</radio>
</radio-group>
</view>
</view>
<view class="person_info">
<text class="person_info_text">手机号码</text>
<input name="telephone" type="number" bindinput='watchTelephone' class="person_info_input" placeholder-class="person_info_input" placeholder="请填写手机号" />
</view>
<view class="person_info">
<text class="person_info_text">验证码</text>
<input name="code" type="number" class="person_info_input" placeholder-class="person_info_input" placeholder="请输入验证码" />
<view class="person_info_down" bind:tap="getCode">{{code}}</view>
</view>
<view class="person_info">
<text class="person_info_text">生日</text>
<picker class="date-picker" mode="date" value="" start="1949-10-01" bindchange="bindDateChange">
<view class="birthday">
<input name="birthday" type="text" value="{{birthday}}" class="info_input" placeholder-class="info_input" placeholder="请选择您的生日" />
<view class="info_more">
<image class="more" src="/images/common/more_gray.png" />
</view>
</view>
</picker>
</view>
<button class="save_btn" form-type="submit">立即支付</button>
</view>
</form>
js
import Storage from "../../../common/auth/Storage";
import { initNoPage } from "../../../common/requestData";
import tips from "../../../common/tips";
import request from "../../../common/request";
import { checkTel } from "../../../common/commonFunc";
const app = getApp();
Page({
formSubmit({ detail: { value } }) {
let that = this;
if (that.data.lock_flag) {
return;
}
console.log('form发生了submit事件,携带数据为:', value);
for (const item of Object.values(value)) {
if (!item) {
return tips.showMsg("请填写信息");
}
}
// 具体的判断
if (!checkTel(value.telephone)) {
return tips.showMsg("请填写正确的手机号");
}
const openid = app.globalData.openid || Storage.get().openid;
const config_id = this.data.config_id;
that.setData({
lock_flag:true
});
request("getPayData", {openid,config_id, ...value})
.then(( {data} ) => {
that.setData({
lock_flag:false
});
// 发起支付
wx.requestPayment({
timeStamp: data.timeStamp.toString(),
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.sign,
complete() {
return wx.reLaunch({
url: "/pages/vip/index"
});
}
});
console.log('支付数据',data);
})
.catch(({ errdesc }) => {
that.setData({
lock_flag:false
});
return tips.showMsg(errdesc);
});
},
bindDateChange(e) {
console.log('picker发生change事件,携带value值为:', e.detail.value);
let birthday = e.detail.value;
this.setData({
birthday: birthday
})
},
changeSex(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
},
// 监听手机号
watchTelephone({ detail: { value } }) {
console.log('手机号输入的内容为', value);
var that = this;
that.setData({
telephone: value
})
},
/**
* 页面的初始数据
*/
data: {
lock_flag:false,
disabled: false,
code: '获取验证码',
birthday: '',
amount: '',
telephone: '',
config_id: '',
},
getCode() {
var that = this;
// 判断是否填写手机号
let telephone = that.data.telephone;
if (!telephone) {
return tips.showMsg("请填写手机号");
}
// 具体的判断
if (!checkTel(telephone)) {
return tips.showMsg("请填写正确的手机号");
}
if (that.data.disabled == true) {
return;
}
var time = 60;
that.setData({
code: '60秒后重发',
disabled: true
});
var Interval = setInterval(function () {
time--;
if (time > 0) {
that.setData({
code: time + '秒后重发'
})
} else {
clearInterval(Interval);
that.setData({
code: '获取验证码',
disabled: false
})
}
}, 1000);
// 发送验证码
request("getPhoneCode", { telephone }).then(({ errno, data }) => {
if (errno == 0) {
console.log('发送验证码成功!', data);
}
}).catch(({ errdesc }) => {
console.log('发送验证码失败!', errdesc);
return tips.showMsg(errdesc);
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let id = options.id;
// console.log(options);
let that = this;
that.setData({
config_id: id,
})
request("getCardConfigInfo", { config_id: id }).then(({ data }) => {
that.setData({
amount: data.amount,
});
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
获取参数,获取验证码,获取手机号等信息。
支付成功之后,跳转。redirectTo或者reLaunch。
其实不复杂。
wx.requestPayment({
timeStamp: data.timeStamp.toString(),
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.sign,
complete() {
return wx.redirectTo({
url: "/pages/order/list/index"
});
}
});



