小程序 表单提交

html
<veiw class="img-view">
<image class="img" src="/images/vip/banner.png" />
</veiw>
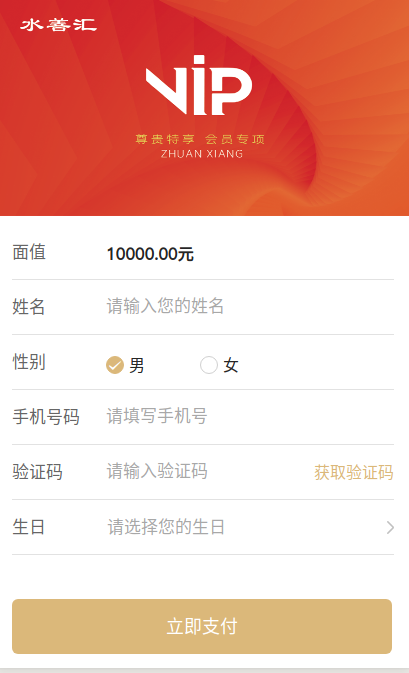
<form bindsubmit="formSubmit">
<view class="main">
<view class="person_info">
<text class="person_info_text">面值</text>
<text class="word">{{amount}}元</text>
</view>
<view class="person_info">
<text class="person_info_text">姓名</text>
<input name="name" class="person_info_input" placeholder-class="person_info_input" placeholder="请输入您的姓名" />
</view>
<view class="person_info">
<text class="person_info_text">性别</text>
<view class="sex-box">
<radio-group name="sex" bindchange="changeSex">
<radio class="radio-item" value="1" checked="checked" color="#DBB975">男</radio>
<radio class="radio-item" value="2" checked="" color="#DBB975">女</radio>
</radio-group>
</view>
</view>
<view class="person_info">
<text class="person_info_text">手机号码</text>
<input name="telephone" type="number" class="person_info_input" placeholder-class="person_info_input" placeholder="请填写手机号" />
</view>
<view class="person_info">
<text class="person_info_text">验证码</text>
<input name="code" type="number" class="person_info_input" placeholder-class="person_info_input" placeholder="请输入验证码" />
<view class="person_info_down" bind:tap="getCode">{{code}}</view>
</view>
<view class="person_info">
<text class="person_info_text">生日</text>
<picker class="date-picker" mode="date" value="" start="1949-10-01" bindchange="bindDateChange">
<view class="birthday">
<input name="birthday" type="text" value="{{birthday}}" class="info_input" placeholder-class="info_input" placeholder="请选择您的生日" />
<view class="info_more">
<image class="more" src="/images/common/more_gray.png" />
</view>
</view>
</picker>
</view>
<button class="save_btn" form-type="submit">立即支付</button>
</view>
</form>
js
formSubmit(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value);
},
bindDateChange(e) {
console.log('picker发生change事件,携带value值为:', e.detail.value);
let birthday = e.detail.value;
this.setData({
birthday: birthday
})
},
changeSex(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
}




