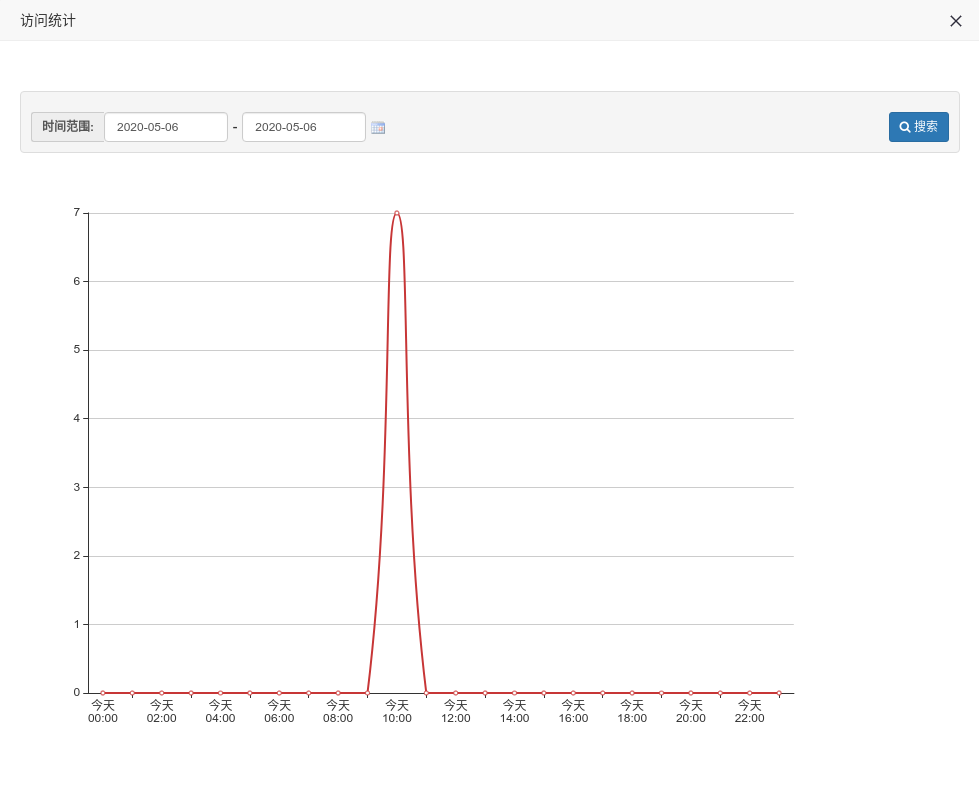
时间范围统计

html,js
<include file="Public:header" />
<style>
body {
background-color: #FFF;
overflow: hidden;
}
</style>
<div class="alert sb-alert alert-gray margin-left-right-20 margin-top-10">
<div class="row">
<div class="col-xs-6 search-margin" style="margin-top: 10px;">
<span class="input-group input-group-sm">
<span class="input-group-addon" id="uid"><b>时间范围:</b></span>
<input class="form-control-erbi col-xs-4" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})"
onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" type="text" id="start_time" placeholder='开始时间'
value="<?php echo $start_time; ?>" autocomplete="off" />
<span style="display: block;float: left;margin-top: 5px;margin-left: 5px;margin-right: 5px;">-</span>
<input class="form-control-erbi col-xs-4" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})"
onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" type="text" id="end_time" placeholder='结束时间'
value="<?php echo $end_time; ?>" autocomplete="off" />
<img onclismoothck="WdatePicker()" src="/plugin/My97DatePicker/skin/datePicker2.gif"
style="display: block;float: left;margin-top: 5px;margin-left: 5px;" width="16" height="22"
align="absmiddle">
</span>
</div>
<button type="button" class="btn btn-sm btn-primary" style="float: right; margin-right: 15px;margin-top: 10px;"
id="search">
<i class="fa fa-search" aria-hidden="true"></i> 搜索
</button>
</div>
</div>
<div class="row margin-beauty">
<div class="col-md-12">
<input id="id" name="id" type="hidden" value="{$id}">
<div id="browse_num" style="width: 90%;height:600px;">
</div>
</div>
</div>
<include file="Public:bottomJs" />
<script src="/plugin/ECharts/echarts.js"></script>
<script>
$(function () {
// 默认执行一次
let id = $("#id").val();
ajaxGetBrowseNum(id, '', '');
$("#search").on('click', function () {
let start_time = $("#start_time").val();
let end_time = $("#end_time").val();
if (start_time && !end_time) {
alert('请选择结束时间');
return;
}
if (!start_time && end_time) {
alert('请选择开始时间');
return;
}
if (start_time && end_time) {
if (end_time < start_time) {
alert('开始结束时间选择不对');
return;
}
let start_timestamp = new Date(start_time);
start_timestamp = start_timestamp.getTime(start_timestamp) / 1000;
let end_timestamp = new Date(end_time);
end_timestamp = end_timestamp.getTime(end_timestamp) / 1000;
// 判断是否超过30天
if (end_timestamp - start_timestamp > 2592000) {
alert('日期范围不能超过30天');
return;
}
}
// 获取数据
ajaxGetBrowseNum(id, start_time, end_time);
});
});
/**
* 获取浏览量
*/
function ajaxGetBrowseNum(id, start_time, end_time) {
$.ajax({
url: "ajaxGetBrowseNum",
data: {
"id": id,
"start_time": start_time,
"end_time": end_time,
},
type: "POST",
dataType: "json",
success: function (res) {
let browseNumChart = echarts.init(document.getElementById('browse_num'));
option = {
xAxis: {
type: 'category',
data: res.data.xAxis_data
},
yAxis: {
type: 'value'
},
series: [{
data: res.data.series_data,
type: 'line',
smooth: true
}]
};
browseNumChart.setOption(option);
}
});
// let browseNumChart = echarts.init(document.getElementById('browse_num'));
// option = {
// xAxis: {
// type: 'category',
// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
// },
// yAxis: {
// type: 'value'
// },
// series: [{
// data: [820, 932, 901, 934, 1290, 1330, 1320],
// type: 'line',
// smooth: true
// }]
// };
// browseNumChart.setOption(option);
}
</script>
php
/**
* 异步获取浏览数据
*/
public function ajaxGetBrowseNum()
{
$out_data = [];
$start_time = $_POST['start_time'];
$end_time = $_POST['end_time'];
$id = $_POST['id'];
$station_scan = M('station_scan');
if (!$start_time && !$end_time) { // 获取当天
$hour_arr = DateHelper::get24Hour();
foreach ($hour_arr as $k => $v) {
$week_name = date('Y-m-d', $v) === date('Y-m-d') ? '今天' : date('Y-m-d', $v);
$simple_date = date('H:i', $v);
$out_data['xAxis_data'][$k] = $week_name . "\n" . $simple_date;
$where['scan_time'] = ['between', [$v, $v + 3600]];
$where['station_id'] = $id;
$out_data['series_data'][$k] = $station_scan->where($where)->count();
}
} else {
if ($start_time == $end_time) { // 获取当天
$hour_arr = DateHelper::get24Hour($start_time);
foreach ($hour_arr as $k => $v) {
$week_name = date('Y-m-d', $v) === date('Y-m-d') ? '今天' : date('Y-m-d', $v);
$simple_date = date('H:i', $v);
$out_data['xAxis_data'][$k] = $week_name . "\n" . $simple_date;
$where['scan_time'] = ['between', [$v, $v + 3600]];
$where['station_id'] = $id;
$out_data['series_data'][$k] = $station_scan->where($where)->count();
}
} else { // 获取范围
$date_arr = DateHelper::getDateRange($start_time,$end_time);
foreach ($date_arr as $k => $v) {
$week_name = $v === date('Y-m-d') ? '今天' : DateHelper::getWeekByDate($v);
$simple_date = DateHelper::simpleDate($v);
$out_data['xAxis_data'][$k] = $week_name . "\n" . $simple_date;
$where['scan_time'] = ['between', [strtotime($v), strtotime($v) + 86400]];
$where['station_id'] = $id;
$out_data['series_data'][$k] = $station_scan->where($where)->count();
}
}
}
$this->json->S($out_data);
}
一天的,按照24小时展示,超过1天的,按天展示。范围不可超过30天。



