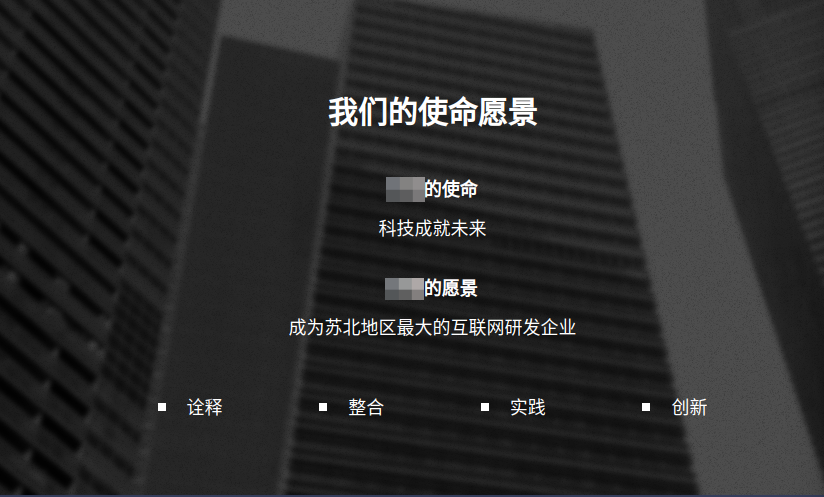
实现背景图布局

上面的内容如何实现呢?
先添加一个背景图。
height: 500px;
background: url("/Index/Index/image/about/sim.png");
背景图,需要设置高度,并保证图片路径正确。
然后就是正常的排列
.bottom-vision-title {
text-align: center;
font-size: 30px;
font-weight: bold;
padding-top: 100px;
}
.bottom-vision-one-title {
text-align: center;
font-size: 18px;
font-weight: bold;
padding-top: 49px;
}
.bottom-vision-one-content {
text-align: center;
font-size: 18px;
font-weight: 400;
padding-top: 18px;
}
.bottom-vision-two-title {
text-align: center;
font-size: 18px;
font-weight: bold;
padding-top: 39px;
}
.bottom-vision-two-content {
text-align: center;
font-size: 18px;
font-weight: 400;
padding-top: 18px;
}
最有趣的是下面的tag,正方形
.tag {
display: flex;
width: 550px;
margin:0 auto;
padding-top:59px;
justify-content: space-between;
//border: 1px solid red;
.tag-item {
width: 65px;
height: 18px;
//border: 1px solid red;
display: flex;
.tag-item-check {
margin-top:5px;
width: 8px;
height: 8px;
background-color: #FFFFFF;
}
.tag-item-content {
margin-left:21px;
font-size: 18px;
font-weight: 400;
}
}
}
Tips:需要计算宽高,需要用border来辅助布局。div可以实现方框的效果,很有趣。通过Flex布局,子元素宽度是个技术活,不能太宽,否则无法space-between排列。
下面是html内容。
<div class="bottom-vision">
<div class="bottom-vision-title">
我们的使命愿景
</div>
<div class="bottom-vision-one-title">
xx的使命
</div>
<div class="bottom-vision-one-content">
科技成就未来
</div>
<div class="bottom-vision-two-title">
xx的愿景
</div>
<div class="bottom-vision-two-content">
成为苏北地区最大的互联网研发企业
</div>
<div class="tag">
<div class="tag-item">
<div class="tag-item-check">
</div>
<div class="tag-item-content">
诠释
</div>
</div>
<div class="tag-item">
<div class="tag-item-check">
</div>
<div class="tag-item-content">
整合
</div>
</div>
<div class="tag-item">
<div class="tag-item-check">
</div>
<div class="tag-item-content">
实践
</div>
</div>
<div class="tag-item">
<div class="tag-item-check">
</div>
<div class="tag-item-content">
创新
</div>
</div>
</div>
</div>



