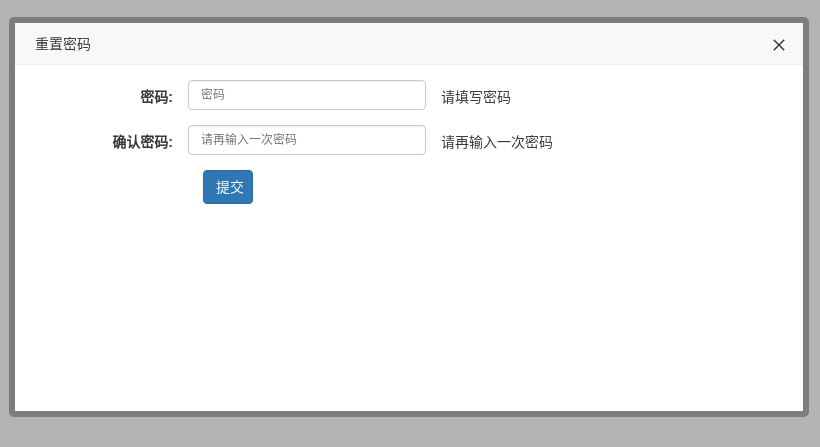
公共管理之重置密码


公共的模板
<!-- 模板 -->
<script id="render-tpl" type="text/html">
<div class="panel-body">
<div class="table-responsive col-lg-10">
<form class="form-horizontal addForm" method="post" action="/admin.php/Public/resetPassword" name="form1" id="reset_password_sub_form">
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right">密码:</label>
<input class="form-control-erbi col-lg-5" type="password" id="password" name="password" placeholder='密码' />
<span class="col-lg-4 text-left erbi-form-right">请填写密码</span>
</div>
<div class="form-group col-lg-12">
<label class="control-label col-lg-3 text-right">确认密码:</label>
<input class="form-control-erbi col-lg-5" type="password" id="re_password" name="re_password" placeholder='请再输入一次密码' />
<span class="col-lg-4 text-left erbi-form-right">请再输入一次密码</span>
</div>
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" id="reset_password_sub_btn">提交</button>
</div>
<div class="clear"></div>
</div>
</form>
</div>
<!-- /.table-responsive -->
</div>
</script>
公共的js
<script>
/**
* 重置密码
*/
$("#resetPassword").on('click', function () {
let html = template('render-tpl', {});
layer.open({
title: '重置密码',
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['800px', '400px'], //宽高
content: html
});
});
$(document).on('click','#reset_password_sub_btn',function(){
$("#reset_password_sub_form").ajaxForm({
dataType: "json",
success : function(obj){
if(obj.errno == 0){
layer.msg('已保存');
setTimeout(function() {
layer.closeAll();
window.location.reload();
},1000);
}else{
layer.msg(obj.errdesc);
}
return false;
}
});
if(!dealText('#password','请填写密码')) {
return;
}
if(!dealText('#re_password','请填写确认密码')) {
return;
}
$("#reset_password_sub_form").submit();
return false;
});
</script>
公共的引入
<!-- art -->
<script src="/src/art-template.js"></script>
<!-- Layer 弹出层 -->
<script src="/plugin/layer/layer.js"></script>
<!-- Lay日期 -->
<script src="/plugin/laydate/laydate.js"></script>
<script src="/erbi/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/plugin/ajaxUpload/ajaxfileupload.js"></script>
<script type="text/javascript" src="/plugin/jquery.form.js"></script>
<script type="text/javascript" src="/admin/js/common.js"></script>
公共的后台方法
// 重置密码
public function resetPassword() {
$json = new Json();
if (!$password = trim($_POST['password'])) {
$json->setErr(10001, '请输入密码');
$json->Send();
}
$re_password = trim($_POST['re_password']);
if ($password !== $re_password) {
$json->setErr(10001, '确认密码与密码不一致');
$json->Send();
}
$admin_uid = session('_admin_user_id');
$data['password'] = md5($password);
$admin_user = model('admin_user');
$save_flag = $admin_user->where(['id' => $admin_uid])->update($data);
if ($save_flag === false){
$json->setErr('10223','操作失败');
$json->Send();
}
$json->setErr('0','操作成功');
$json->Send();
}



