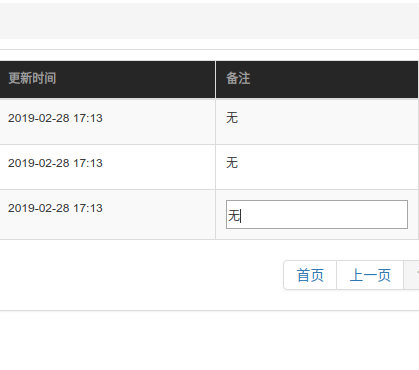
jQuery双击编辑td数据

html
<td class="remark" style="width: 200px;">
{$vo.remark}
</td>
js
$('table#ai').on("dblclick",".remark",function(){
let $td=$(this); //获取被双击的td单元格
let _t=$td.text().trim(); //被双击的td单元格里的文本内容
let _w= 100; // $td.width(); //被双击的td单元格的宽度
let _h= 40; // $td.height(); //被双击的td单元格的高度
$td.html(""); //清空被双击的td单元格里的内容
let $input=$("<input type='text' value=''>");//设置一个待添加的input表单
//下面这句是把input表单添加到被双击的单元格里,
//并设置好input表单的宽高,并让其获取焦点,并设置在失去焦点事的动作
$input.appendTo($td).width(_w).height(_h).val(_t).focus().blur(function(){
//失去焦点时,把input的值赋给td单元格
let remark = $(this).val();
let id = $td.parent().data('id');
// ajax 设置备注
$.ajax({
type:'POST',
url:'ajax_set_remark',
data: {id: id,remark:remark},
dataType:'json',
success:function(data){
if(data.errno == 0){
layer.msg(data.errdesc, {icon: 1});
$td.html(remark);
$("#update_time_"+id).html(data.date);
}else{
layer.msg(data.errdesc, {icon: 5});
$td.html(_t);
return false;
}
}
});
});
});
php
/**
* ajax添加备注
*/
public function ajax_set_remark() {
$json = new Json();
$id = $_POST['id'];
$remark = $_POST['remark'];
$women_get = M('women_get');
$flag = $women_get->where(array('id'=>$id))->save(['remark'=>$remark,'update_time'=>time()]);
if($flag || $flag ===0 ){
$json->setErr(0, '操作成功');
$json->setAttr('date', date('Y-m-d H:i'));
$json->Send();
}else{
$json->setErr(10099, '操作失败!!');
$json->Send();
}
}
非常的友好,非常的方便。



