Fyne基本机构和布局-V1版本
1、拷贝基本结构到你的代码中
package main
import (
"os"
"strings"
"fyne.io/fyne"
"fyne.io/fyne/app"
"github.com/flopp/go-findfont"
)
func init() {
//设置中文字体:解决中文乱码问题
fontPaths := findfont.List()
for _, path := range fontPaths {
if strings.Contains(path, "msyh.ttf") || strings.Contains(path, "simhei.ttf") || strings.Contains(path, "simsun.ttc") || strings.Contains(path, "simkai.ttf") || strings.Contains(path, "STHeiti Medium.ttc") || strings.Contains(path, "Songti.ttc") {
os.Setenv("FYNE_FONT", path)
break
}
}
}
func main() {
myApp := app.New() // 创建一个APP
myWin := myApp.NewWindow("Calculator") // 创建一个窗口,并设置窗口标题,替换为一个符合你要做的程序的名称
// 从这里放入组件
myWin.Resize(fyne.NewSize(360, 300)) // 设置窗口的宽度和高度,第一个参数是宽度,第二个参数是高度。
myWin.Show() //显示窗口
myApp.Run() // 开启消息循环,这里是一个死循环,除非关闭程序。
}
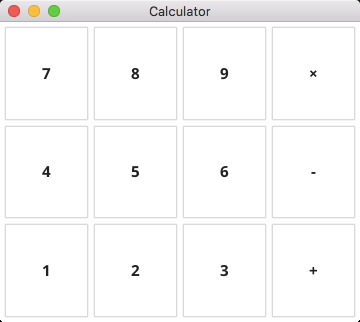
2、GridLayout网格布局
可以使用 layout.NewGridLayout(cols) 来创建一个网格布局,其中 cols 是你希望每行包含的(列)数,每列的宽度会相等,以共享可用的空间。当容器的宽度调整时,每列的宽度也会均匀调整。
package main
import (
"os"
"strings"
"fyne.io/fyne"
"fyne.io/fyne/app"
"fyne.io/fyne/layout"
"fyne.io/fyne/widget"
"github.com/flopp/go-findfont"
)
func init() {
//设置中文字体:解决中文乱码问题
fontPaths := findfont.List()
for _, path := range fontPaths {
if strings.Contains(path, "msyh.ttf") || strings.Contains(path, "simhei.ttf") || strings.Contains(path, "simsun.ttc") || strings.Contains(path, "simkai.ttf") || strings.Contains(path, "STHeiti Medium.ttc") || strings.Contains(path, "Songti.ttc") {
os.Setenv("FYNE_FONT", path)
break
}
}
}
func makeUI() *fyne.Container {
digits := []string{
"7", "8", "9", "×",
"4", "5", "6", "-",
"1", "2", "3", "+",
}
var digitBtns []fyne.CanvasObject
for _, val := range digits {
digitBtns = append(digitBtns, widget.NewButton(val, func() {}))
}
// 通过fyne.NewContainerWithLayout创建一个带有布局的容器
// 通过layout.NewGridLayout(4)创建一个每行是4列的网络布局
// 如果组件超过4个,会在下一行继续使用按4列的网络布局排列。
digitContainer := fyne.NewContainerWithLayout(
layout.NewGridLayout(4),
digitBtns...)
return digitContainer
}
func main() {
myApp := app.New()
myWin := myApp.NewWindow("Calculator")
// 从这里放入组件
// 将组件放入到窗口中,最好就是设置一个容器组件到窗口里,其它的都包含在容器组件里。
myWin.SetContent(makeUI())
// 到这里完成窗口组件的摆放
myWin.Resize(fyne.NewSize(360, 300))
myWin.Show() //显示窗口
myApp.Run() // 开启消息循环,这里是一个死循环,除非关闭程序。
}
效果如下:

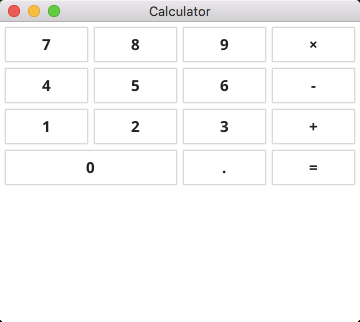
3、VBoxLayout垂直盒子布局
垂直盒子布局是layout.BoxLayout盒子布局中的一种变体,另一种是水平盒子布局。垂直盒子布局,用于从上到下堆叠多个子画布对象或小部件。对象始终以其垂直最小大小显示,每个控件的高度等于其内容的最小高度,它们都拥有相同的宽度,即所有控件的最大宽度。
package main
import (
"os"
"strings"
"fyne.io/fyne"
"fyne.io/fyne/app"
"fyne.io/fyne/layout"
"fyne.io/fyne/widget"
"github.com/flopp/go-findfont"
)
func init() {
//设置中文字体:解决中文乱码问题
fontPaths := findfont.List()
for _, path := range fontPaths {
if strings.Contains(path, "msyh.ttf") || strings.Contains(path, "simhei.ttf") || strings.Contains(path, "simsun.ttc") || strings.Contains(path, "simkai.ttf") || strings.Contains(path, "STHeiti Medium.ttc") || strings.Contains(path, "Songti.ttc") {
os.Setenv("FYNE_FONT", path)
break
}
}
}
func makeUI() *fyne.Container {
digits := []string{
"7", "8", "9", "×",
"4", "5", "6", "-",
"1", "2", "3", "+",
}
var digitBtns []fyne.CanvasObject
for _, val := range digits {
digitBtns = append(digitBtns, widget.NewButton(val, func() {}))
}
// 通过fyne.NewContainerWithLayout创建一个带有布局的容器
// 通过layout.NewGridLayout(4)创建一个每行是4列的网络布局
// 如果组件超过4个,会在下一行继续使用按4列的网络布局排列。
digitContainer := fyne.NewContainerWithLayout(
layout.NewGridLayout(4),
digitBtns...)
// return digitContainer
zeroBtn := widget.NewButton("0", func() {})
dotBtn := widget.NewButton(".", func() {})
equalBtn := widget.NewButton("=", func() {})
zeroContainer := fyne.NewContainerWithLayout(
layout.NewGridLayout(2),
zeroBtn,
fyne.NewContainerWithLayout(
layout.NewGridLayout(2),
dotBtn,
equalBtn,
),
)
// 通过layout.NewVBoxLayout创建一个垂直盒子布局,将两个水平网格布局的容器,从上到下进行放置
container := fyne.NewContainerWithLayout(
layout.NewVBoxLayout(),
digitContainer,
zeroContainer,
)
return container
}
func main() {
myApp := app.New()
myWin := myApp.NewWindow("Calculator")
// 从这里放入组件
// 将组件放入到窗口中,最好就是设置一个容器组件到窗口里,其它的都包含在容器组件里。
myWin.SetContent(makeUI())
// 到这里完成窗口组件的摆放
myWin.Resize(fyne.NewSize(360, 300))
myWin.Show() //显示窗口
myApp.Run() // 开启消息循环,这里是一个死循环,除非关闭程序。
}
效果如下:

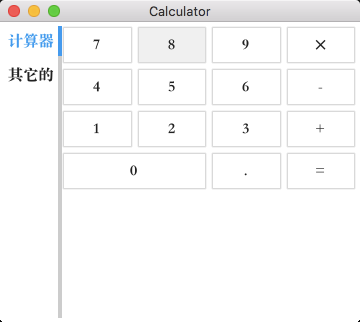
4、Tabs布局
Tabs容器用于允许用户在不同的内容面板之间切换。选项卡要么都只是文本,要么都是文本和图标。
package main
import (
"os"
"strings"
"fyne.io/fyne"
"fyne.io/fyne/app"
"fyne.io/fyne/layout"
"fyne.io/fyne/widget"
"github.com/flopp/go-findfont"
)
func init() {
//设置中文字体:解决中文乱码问题
fontPaths := findfont.List()
for _, path := range fontPaths {
if strings.Contains(path, "msyh.ttf") || strings.Contains(path, "simhei.ttf") || strings.Contains(path, "simsun.ttc") || strings.Contains(path, "simkai.ttf") || strings.Contains(path, "STHeiti Medium.ttc") || strings.Contains(path, "Songti.ttc") {
os.Setenv("FYNE_FONT", path)
break
}
}
}
func makeUI() *widget.TabContainer {
digits := []string{
"7", "8", "9", "×",
"4", "5", "6", "-",
"1", "2", "3", "+",
}
var digitBtns []fyne.CanvasObject
for _, val := range digits {
digitBtns = append(digitBtns, widget.NewButton(val, func() {}))
}
// 通过fyne.NewContainerWithLayout创建一个带有布局的容器
// 通过layout.NewGridLayout(4)创建一个每行是4列的网络布局
// 如果组件超过4个,会在下一行继续使用按4列的网络布局排列。
digitContainer := fyne.NewContainerWithLayout(
layout.NewGridLayout(4),
digitBtns...)
// return digitContainer
zeroBtn := widget.NewButton("0", func() {})
dotBtn := widget.NewButton(".", func() {})
equalBtn := widget.NewButton("=", func() {})
zeroContainer := fyne.NewContainerWithLayout(
layout.NewGridLayout(2),
zeroBtn,
fyne.NewContainerWithLayout(
layout.NewGridLayout(2),
dotBtn,
equalBtn,
),
)
// 通过layout.NewVBoxLayout创建一个垂直盒子布局,将两个水平网格布局的容器,从上到下进行
container := fyne.NewContainerWithLayout(
layout.NewVBoxLayout(),
digitContainer,
zeroContainer,
)
// return container
tabs := widget.NewTabContainer(
widget.NewTabItem("Calculator", container),
widget.NewTabItem("其它的", widget.NewLabel("World!''")),
)
// 默认是水平的标签页,下面设置为垂直标签页
tabs.SetTabLocation(widget.TabLocation(widget.Vertical))
return tabs
}
func main() {
myApp := app.New()
myWin := myApp.NewWindow("Calculator")
// 从这里放入组件
// 将组件放入到窗口中,最好就是设置一个容器组件到窗口里,其它的都包含在容器组件里。
myWin.SetContent(makeUI())
// 到这里完成窗口组件的摆放
myWin.Resize(fyne.NewSize(360, 300))
myWin.Show() //显示窗口
myApp.Run() // 开启消息循环,这里是一个死循环,除非关闭程序。
}

本文作者:努力提高自己才是硬道理。
本文链接:https://www.cnblogs.com/jipinglong/p/18240992
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步