Webpack打包原理
前言
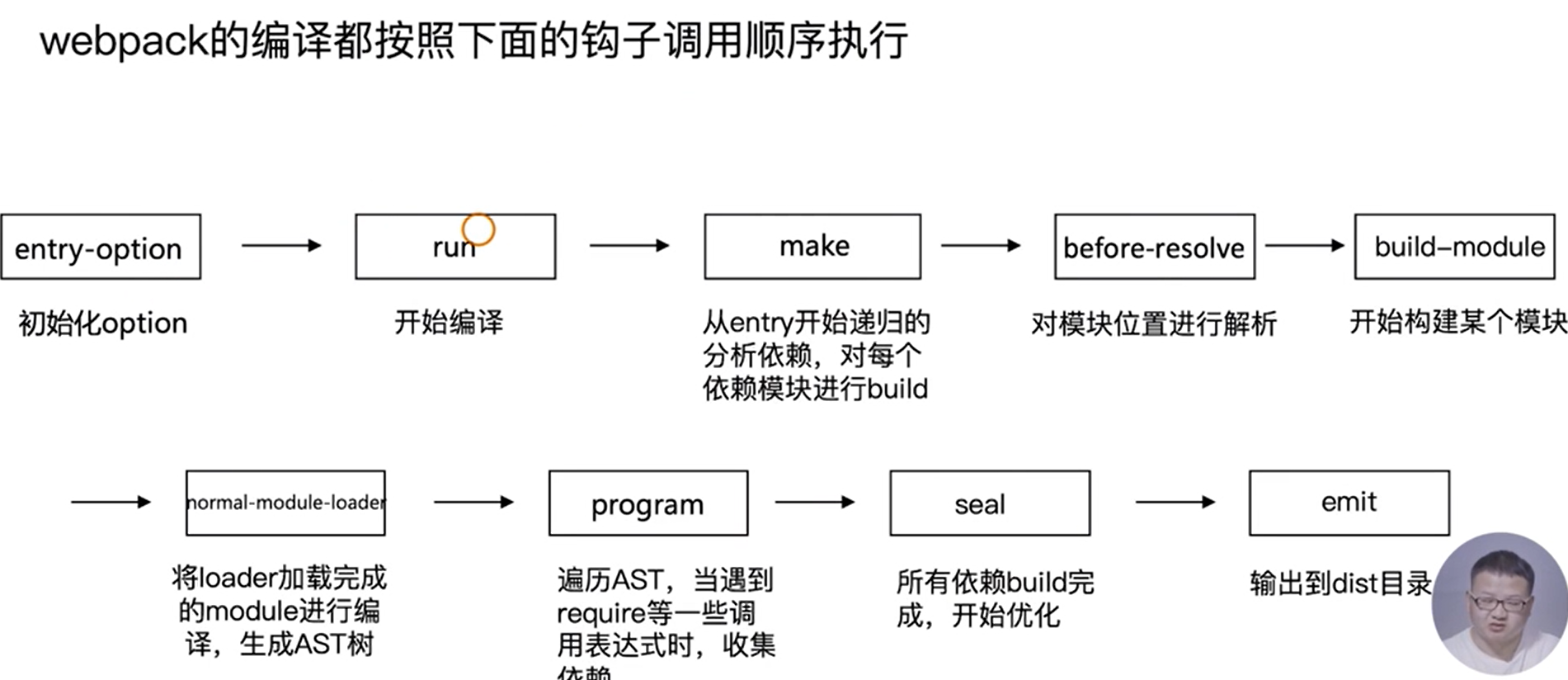
webpack的编译按照下面的钩子函数调用顺序执行:初始化参数 》 开始编译 》 确定入口 》 编译模块 》 完成模块编译 》 输出资源 》输出到dis目录
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
- 完成模块编译:在经过第4步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系;
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的
Chunk,再把每个Chunk转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会;

从命令行说起
1.npm run build:
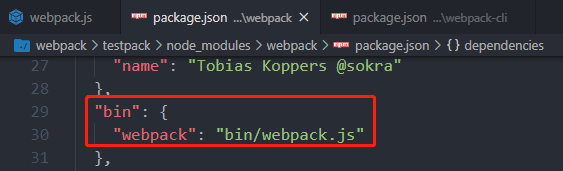
1)查找入口文件 npm会让命令行工具进入node_modules\bin目录查找是否存在 webpack.sh 或者 webpack.cmd 文件,如果存在,就执行,不存在,就抛出错误。(实际的入口文件是:node_modules\webpack\bin\webpack.js )

2)分析webpack的入口文件:webpack.js

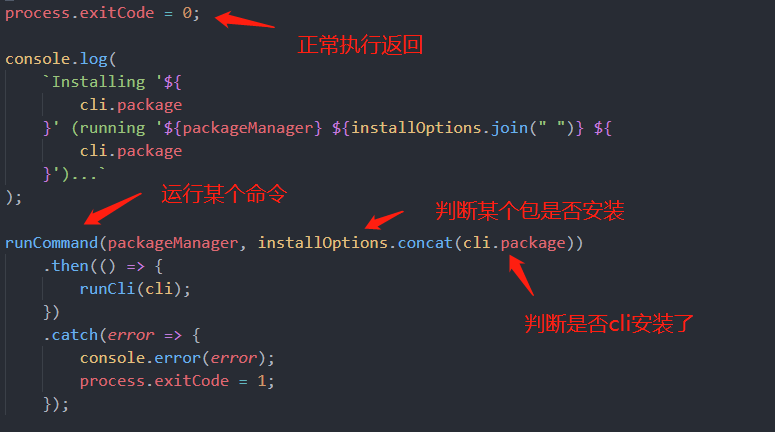
2.准备阶段



 浙公网安备 33010602011771号
浙公网安备 33010602011771号