试卷袋封面打印项目总结--重构项目总结
前言:因在准备春招,我在整理裤袋里装的前端知识,现在来总结下第一个项目的重构知识点。只是本人总结,不是正规的重构知识点,欢迎大家指引我。
一、为何重构
1.因为我的第一个项目是我的指导老师拿来给我先实战后理论再重新入门前端,因为我当时比较浪,哈哈。当时才入门2个月后就边写项目边学习前端,所以存在很多可以优化的空间:
2.项目中html、css、js都是只有一个文件,代码臃肿,难以维护
3.写脚本的代码是根据面向过程编写(没用到一点面向对象的知识),所以脚本代码量大、全局变量污染,也存在很多不规范使用
- 监听事件都是用‘ ’on+事件',而不是添加监听事件
- 也没有用到事件委托、防抖和节流
- 使用setTimeout函数模拟异步,没有用到promise和async函数
二、面向过程和面向对象的区别
1. 面向过程,体现在计算机底层,功能已定。
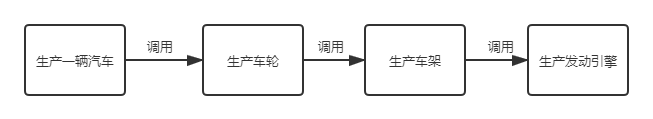
概念:面向过程中的 “过程“ 是死的。分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用。例如从面向过程的思想看待流水线生产:

优点:性能比面向对象高,因为面向对象还要实例类,开销大,比较消耗资源。
缺点:代码量大,不易扩展和复用。
2. 面向过程,在计算机中体现在应用层,连接现实世界,提炼对象。
概念:对于新事物可集合抽象为一个类,有属性和方法(所以可以推出面向对象包含面向过程)。有封装、继承、多态的特性,可以设计出低耦合的系统,使系统更加灵活、更加易于维护 。
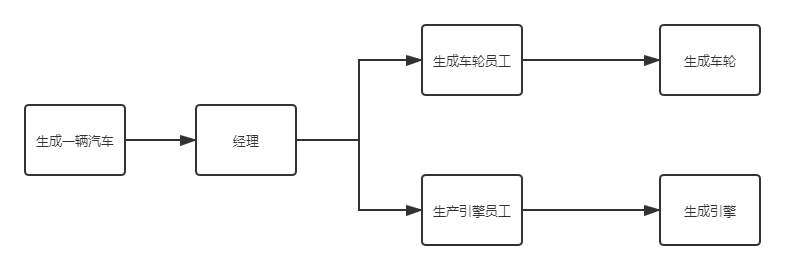
例如工厂的流水线,先有不同级别的员工,各个员工有自己的工作(单一职责原则),生成一辆汽车缺少什么零件就调用不同员工的生产功能。

优点:可扩展、可复用
缺点:性能不高。
三、重构哪里
html
- 减少不必要的层级嵌套,提高dom查找
- 减少img、table这类复杂标签,拒绝内联样式。css标签放在header标签中,script标签放在body结束标签前一行。
css
- 使用BEM命名法,管理CSS变量,便于后期维护
- 利用CSS的继承性编写DOM样式,在建立CSSOM时可避免不必要的覆盖,同时也减少代码量
- 利用CSS优先级性,在动态更换CSS样式的时候,使用类的替换、添加,而不是更改类的属性
- 编写类的属性时要有顺序性:影响布局(显示属性)、自身属性、文本内容属性
js
- 事件优化:防抖节流、事件委托(前端基础...)
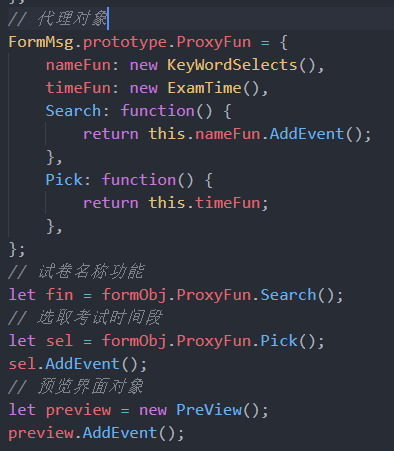
- 通过创建对象,采用单例模式管理表单dom,原型组合模式管理功能模块(项目中没有复制的功能,本来可以用原型链模式,但是我当时不熟练原型组合模式,就拿来练练手了)。
四、根据项目功能设计代码模块
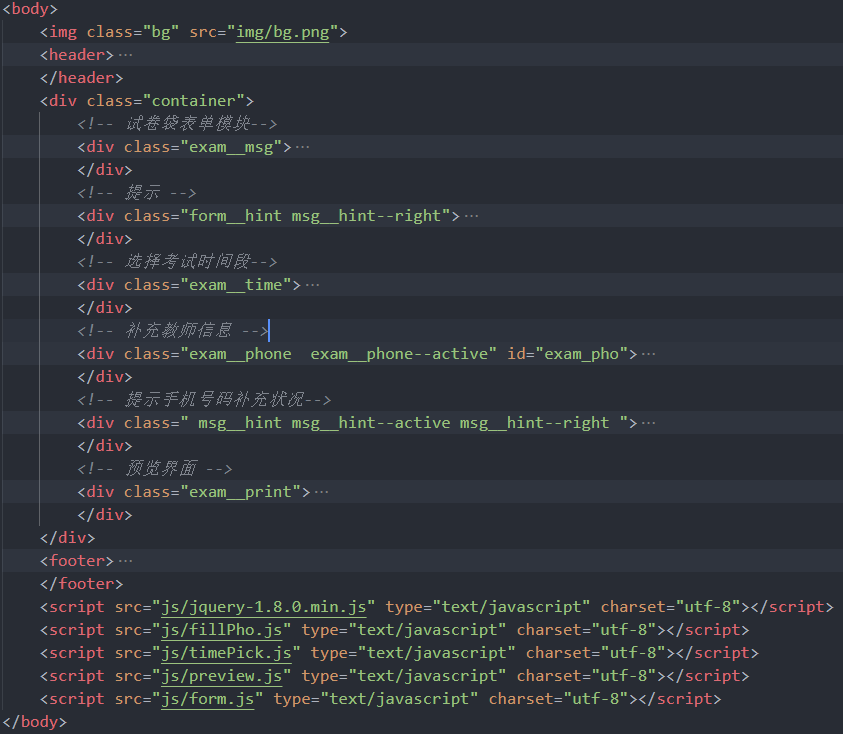
htm结构
- 主要功能有表单填写、选择考试时间段、补充教师信息、预览界面。
- 提示功能有提示自动填充表单以及提示填充手机号码

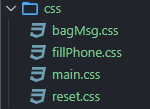
css结构
- reset.css 重置页面样式表
- main.css 主功能样式,确定rem换算单位,设置公共类,表单模块样式表
- fillphone.css 手机页面样式表
- bagMsg.css 预览页面样式表

js结构
- jquery.js 纯属为了代码简洁,获取dom结点
- form.js 表单模块脚本代码,以及创建全局变量对象、全局函数,代理模式统一管理各个脚本对象

- timePick.js 由于原生日历表代码量大,所以独立设置为一个文件
- preview.js 预览模块及打印功能

五、回顾项目
首先我也很高兴当时的我能够有重构烂代码的信心,然后我想说理论和实践是两回事,大家平时学习还是要多敲敲代码。
不足:
对于脚本的加载没有使用 async和 defer 加载
样式布局css代码可以不用那么复杂,要不是因为要考虑浏览器兼容,我TM早用flex布局了。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号