安装搭配VUE使用的UI框架ElementUI
可以搭配vue的UI框架有几个,我用的是element-ui,现在呢,我要在复习一遍
1、vue init webpack-simple element-ui
2、cd element-ui
3、npm install(如果报错就用cnpm)
4、cnpm install style-loader -S (在第一步时如果用的是webpack-simple,他默认没有安装style-loader,但如果用的是“vue init webpack element-ui”就不用了)
5、cnpm install element-ui -S
6、安装完成之后,在main.js里面全局引用
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-default/index.css'; //注意:样式要单独引用
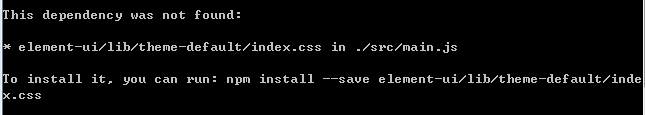
最近我更新了elementUI框架,然后就一直报错,
很多资料,有在文件夹对路径,终于发现,是ele更新到2.0后,index.css的路径变了,变成了在theme-chalk下面的,所以,就修改了一下
import 'element-ui/lib/theme-chalk/index.css';//样式要单独引用(升级element-UI后,这里的路径变了)
这样就可以用了
7、然后全局注册
Vue.use(ElementUI)
好啦,现在就可以用了。

