阿靳css3 3D心得
CSS3 3D变形
学习心得:
刚接触3D动画 也不过一个星期 刚开始学的时候对X Y Z轴 有些懵懂 不咋会 ,后来一细想也就那么回事。仔细琢磨琢磨 还是可以的你
以下是我学习时做的几个小案例:
!!!希望大牛勿喷,
总结:
css3 3D 知识点。
3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
3D缩放: CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
perspective定义和用法
perspective 属性定义 3D 元素距视图的距离,以像素(px)为准。该属性允许您改变 3D 元素查看 3D 元素的视图。当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注释:perspective 属性只影响 3D 转换元素
下面介绍几个简单的css3 3D事例

下面是制作3D卡片翻转效果必要的代码结构:
HTML:
<div id="boxs">
<div class="box aa">
<img src="http://pic11.nipic.com/20101214/213291_155243023914_2.jpg">
</div>
<div class="boxx aa">
<img src="http://pic.58pic.com/58pic/11/79/85/13t58PICsap.jpg">
</div>
</div>
css
body{
perspective:800px;
}
#boxs{
width: 300px;
height: 300px;
margin:100px auto;
transition: 5s;
transform-style: preserve-3d;
position: relative;
}
.boxx{
deg
transform: rotateY(180deg);
backface-visibility: hidden;
}
.aa{
width: 300px;
height: 300px;
text-align: center;
margin: auto;
position: absolute;
background: blue;
}
.aa img{
width: 100%;
height: 100%;
}
#boxs:hover{
transform: rotateY(180deg);
}
这就是旋转,是沿着Y轴旋转了180度。接下来就结合一下上面所提到的一个坐标轴的相对位置问题来接一个例子。

下面是制作3D旋转木马翻转效果必要的代码结构:
HTML:
<div class="cam" id="cam">
<div class="box"id="box">
<div class="mian mian1">
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2416066126,846546947&fm=11&gp=0.jpg" alt="">
</div>
<div class="mian mian2">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=289283694,4146362980&fm=23&gp=0.jpg" alt="">
</div>
<div class="mian mian3">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2518001739,4152843572&fm=11&gp=0.jpg" alt="">
</div>
<div class="mian mian4">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1365054700,1187732061&fm=11&gp=0.jpg" alt="">
</div>
<div class="mian mian5">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=647705195,1878191844&fm=23&gp=0.jpg" alt="">
</div>
<div class="mian mian6">
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=273581748,3772344297&fm=11&gp=0.jpg" alt="">
</div>
<div class="mian mian7">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=737760807,3069174368&fm=11&gp=0.jpg" alt="">
</div>
<div class="mian mian8">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3651208458,2499832942&fm=23&gp=0.jpg" alt="">
</div>
<div class="mian mian9">
<img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3645088292,1522766548&fm=23&gp=0.jpg" alt="">
<input type="button" name="zuo" value="左" id="zuo">
<input type="button" name="you" value="右" id="you">
</div>
</div>
其实就是找到角度和位置,计算每根柱子的旋转角度摆放到3d空间的置顶位置即可。然后利用js的onclick属性让3d舞台可以左右旋转,就有了一简易的旋转木马效果

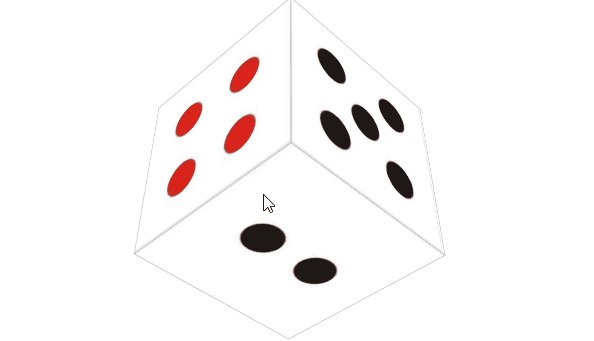
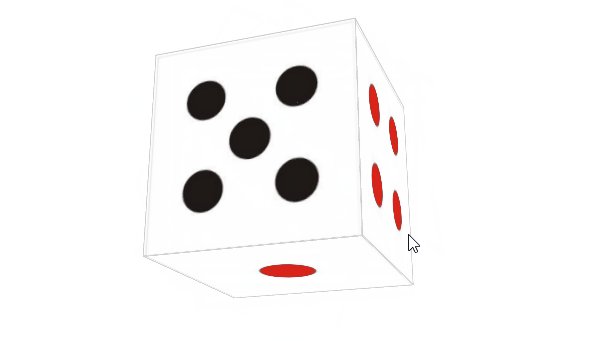
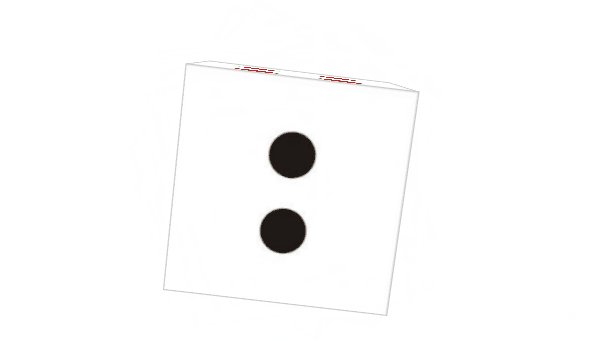
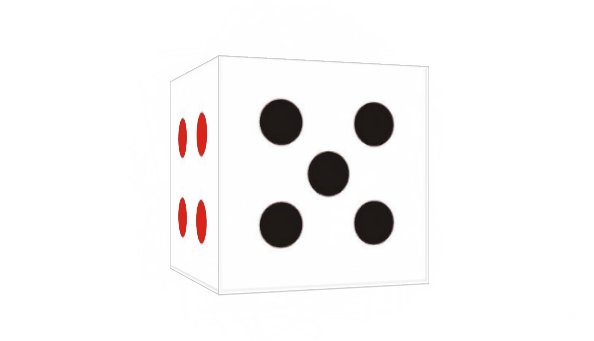
上面展示的是3D六方形 旋转效果;
下图为代码展示图:
HTML:
<div id="box">
<div class="box1">
<div class="top aa">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210140314947-1349036125.gif">
</div>
<div class="buttom aa">
<img src="">
</div>
<div class="left aa">
<img src="">
</div>
<div class="right aa">
<img src="">
</div>
<div class="qian aa">
<img src="">
</div>
<div class="hou aa">
<img src="">
</div>
</div>
</div>
</div>
CSS:
body{
width: 100%;
height: 100%;
background:url(../img/0.jpg)no-repeat;
background-size: 100
}#box{
perspective: 800px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.box1{
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
transition: 3s;
transform: rotateX(0deg)rotateY(20deg);
}
.box1:hover{
transform: rotateX(2000deg)rotateY(2000deg);
}
.aa{
position: absolute;
width: 200px;
height: 200px;
}
.aa img{
width: 100%;
height: 100%;
}
.top{
background: red;
transform: rotateX(90deg)translateZ(100px);
}
.buttom{
background: yellow;
transform: rotateX(-90deg)translateZ(100px);
}
.qian{
background: purple;
transform: translateZ(100px);
}
.hou{
background: purple;
transform: translateZ(-100px)rotateY(180deg);
}
.left{
background: orange;
transform: rotateY(90deg)translateZ(100px);
}
.right{
background: blue;
transform: rotateY(90deg)translateZ(-100px)rotateY(180deg);
}
旋转正方体就是给容器设置旋转中心,我设置的是盒子的正中心进行旋转。这样一个3D立方体的旋转效果就完成了。为了更好的展示,我将每个面换成是一张图片。
下面展示个CSS 3D 图片翻页效果

下面是制作3D图片翻页效果的代码结构:
HTML:
<div class="camer" id="camer">
<div class="box" id="box">
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210140950572-299012335.jpg">
</div>
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210140956947-344400105.jpg">
</div>
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210141004401-2021352496.jpg">
</div>
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210141010338-1716740425.jpg">
</div>
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210141015416-144515691.jpg">
</div>
<div class="pages">
<img src="http://images2015.cnblogs.com/blog/1104279/201702/1104279-20170210141021026-1117737641.jpg">
</div>
</div>
</div>
<input type="button" name="shang" value="上" id="shang">
<input type="button" name="xia" value="下" id="xia">
<script src="js/js.js" charset="utf-8"></script>
CSS:
.camer{
width: 200px;
height: 200px;
border:1px solid #000;
margin: 50px auto;
perspective: 600px;
}
.box{
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
transform: rotateX(0deg)rotateY(0deg)rotateZ(0deg);
}
.pages{
width: 200px;
height: 200px;
position: absolute;
font-size: 120px;
line-height: 200px;
color: red;
transition:3s;
text-align: center;
transform: rotateX(90deg);
transform-origin: bottom center;
}
.pages img{
width: 100%;
height: 100%;
}
JavaScript:
var shang = document.getElementById('shang');
var xia = document.getElementById('xia');
var camer = document.getElementById('camer');
var box = document.getElementById('box');
var ww = box.getElementsByTagName('div');
var a = 0;
xia.onclick=function() {
if (a==5) {return}
ww[a].style.transform="rotateX(90deg)";
a++;
ww[a].style.transform="rotateX(0deg)";
}
shang.onclick =function () {
if (a==0) {return}
ww[a].style.transform="rotateX(-90deg)";
a--;
ww[a].style.transform="rotateX(0deg)";
}
以上为css3 3D翻页效果O(∩_∩)O
下面是制作3D魔方旋转效果的代码:

下面是制作3D魔方效果的代码结构:
HTML:
<div class="box" id="box">
<div class="wutai">
<div class="zhuan"></div>
<div class="zhuan"></div>
<div class="zhuan"></div>
<div class="zhuan"></div>
<div class="zhuan"></div>
<div class="zhuan"></div>
</div>
</div>
CSS:
body{
background: #854673
}
.box{
width: 800px;
-webkit-perspective: 800px;
perspective: 800px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
margin: 150px auto;
}
.wutai{
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 100px;
height: 200px;
position: relative;
float: left;
margin-left: -1px;
}
.wutai:nth-of-type(2)>.zhuan{
background-position: -100px 0px;
}
.wutai:nth-of-type(3)>.zhuan{
background-position: -200px 0px;
}
.wutai:nth-of-type(4)>.zhuan{
background-position: -300px 0px;
}
.wutai:nth-of-type(5)>.zhuan{
background-position: -400px 0px;
}
.wutai:nth-of-type(6)>.zhuan{
background-position: -500px 0px;
}
.zhuan{
width: 100px;
height: 200px;
position: absolute;
}
.zhuan:nth-of-type(1){
-webkit-transform: rotateX(0deg) translateZ(100px);
transform: rotateX(0deg) translateZ(100px);
background:url(http://pic.58pic.com/58pic/12/84/64/27X58PICd7t.jpg) no-repeat;
background-size: 600px 100%;
}
.zhuan:nth-of-type(2){
-webkit-transform: rotateX(90deg) translateZ(100px);
transform: rotateX(90deg) translateZ(100px);
background:url(http://pic2.ooopic.com/12/32/19/90bOOOPIC39_1024.jpg) no-repeat;
background-size: 600px 100%;
}
.zhuan:nth-of-type(3){
-webkit-transform: rotateX(90deg) rotateX(180deg) translateZ(100px);
transform: rotateX(90deg) rotateX(180deg) translateZ(100px);
background:url(http://pic3.nipic.com/20090525/2416945_231841034_2.jpg) no-repeat;
background-size: 600px 100%;
}
.zhuan:nth-of-type(4){
-webkit-transform: rotateX(0deg) rotateX(180deg) translateZ(100px);
transform: rotateX(0deg) rotateX(180deg) translateZ(100px);
background:url(http://pic17.nipic.com/20111122/6759425_152002413138_2.jpg) no-repeat;
background-size: 600px 100%;
}
.zhuan:nth-of-type(5){
width: 200px;
background: #111;
-webkit-transform: rotateY(90deg) translateZ(-2px);
transform: rotateY(90deg) translateZ(-2px);
}
.zhuan:nth-of-type(6){
width: 200px;
background: #111;
-webkit-transform: rotateY(-90deg) translateZ(98px);
transform: rotateY(-90deg) translateZ(98px);
}
JS:
var box=document.getElementById('box');
var wutai=box.getElementsByClassName('wutai');
var a=0;
var b="";
var dd=0;
// 鼠标点击旋转事件
box.onclick=function(){
clearInterval(wo);
a++;
b=a*-90;
for (var i = 0; i < wutai.length; i++) {
wutai[i].style="transition:transform 1s "+(0+i)*300+"ms;"+"transform: rotateX("+b+"deg)";
}
}
var wo=setInterval(function(){
a++;
b=a*-90;
for (var i = 0; i < wutai.length; i++) {
wutai[i].style="transition:transform 1s "+(0+i)*300+"ms;"+"transform: rotateX("+b+"deg)";
}
},3000);
var cc=0;
box.onmousewheel=function(e){
cc++;
if(cc==10){
cc=0;
}
var eventObject=e||window.event;
if(eventObject.deltaY>0){
for (var i = 0; i < wutai.length; i++) {
wutai[i].style="transform: translateZ("+cc*50+"px)";
console.log(dd);
}
}
if(eventObject.deltaY<0){
for (var i = 0; i < wutai.length; i++) {
wutai[i].style="transform: translateZ("+cc*-50+"px)";
}
}
}




