web前端加载性能检测
web前端加载性能检测
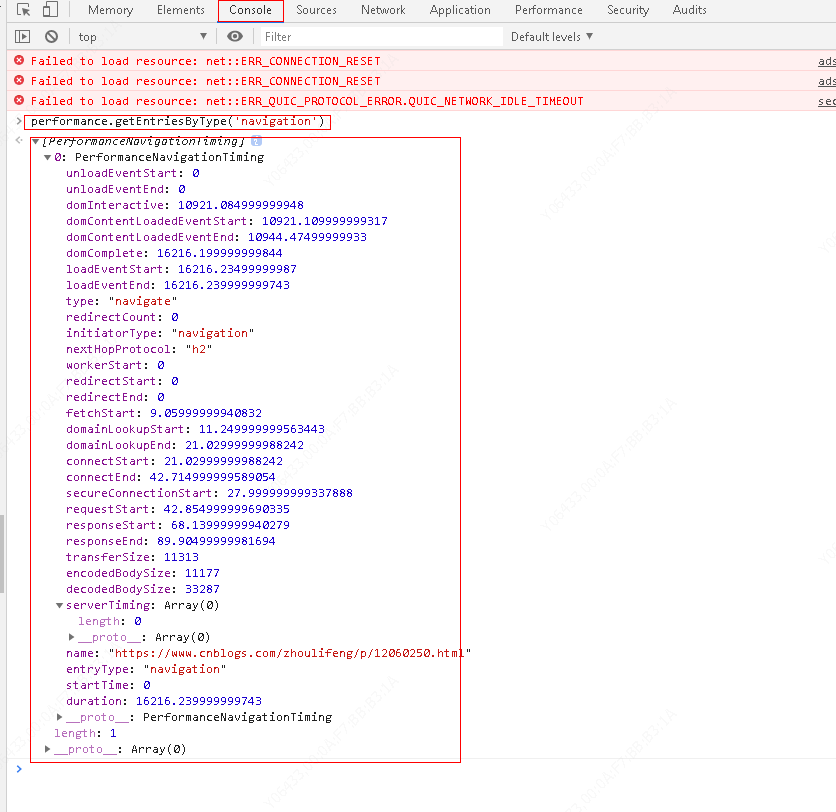
浏览器控制台输入:performance.getEntriesByType('navigation'),可以检测网页加载数据以及加载的性能
例如:

其中:
DNS查询耗时 通过使用domainLookupEnd - domainLookupStart 就等于dns查询的时间
TCP链接耗时 通过 connectEnd - connectStart
HTTP请求耗时 通过 responseEnd - responseStart
解析dom树耗时 通过 domComplete - domInteractive
白屏时间 通过 responseStart - navigationStart
DOMready时间 通过 domContentLoadedEventEnd - navigationStart
onload时间 通过 loadEventEnd - navigationStart 也即是onload回调函数执行的时间





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步