react(一):组件的生命周期
最近兄弟团队让我去帮忙优化两个页面,前端用的react全家桶,后端用的python,上一次写react代码都过去一年了,顺着以前的的学习思路,再捋顺一下react的要点
组件的生命周期就是Reac的工作过程,就好比人有生老病死,自然界有日月更替,每个组件在网页中也会有被创建、更新和删除,如同有声明的机体一样
----《深入浅出react和redux》程墨
React的生命周期可以分为三个过程
装载过程(mont),就是组件在第一次在DOM树中渲染的过程
更新过程(update),组件被重新渲染的过程
卸载过程(unmount),组件从DOM中被移除的过程
一 、装载过程
依次调用如下过程 constructor、getInitialState、getDefaultProps、componentWillMont、render、componentDIdMount
1、constructor
就是Es6里的构造函数,创建一个组件类的实例,在这一过程中我们要进行两步操作:初始化state,绑定成员函数的this环境
2、getInitialState和getDefaultProps
这个两个过程可以不去深究,只会在用到React.createClass方法创造的组件类才会发生作用,所以在es6的方法定义的React组件中根本不会用到
3、render
不夸张的说render是React组件中最为重要的一个函数。这个react中唯一不可忽略的函数,在render函数中,只能有一个父元素。
其中需要深入分析的是:render函数是一个纯函数,他并不进行实际上的渲染动作,他只是一个JSX描述的结构,最终是由React来进行渲染过程,render函数中不应该有任何操作,对页面的描述完全取决于this.state和this.props的返回结果,不能在render调用this.setState
有一个公式总结的非常形象 UI=render(data)
4、componenWillMonunt和componentDidMount
这两个函数分别在render前后执行,componentWillMonut显得有些鸡肋,还没有任何东西展示,操作完全可以提前到constructor中来进行
但是componentDidMount函数作用就大得多,由于这一过程通常只能在浏览器端调用,所以我们在这里获取异步数据,而且在componentDidMount调用的时候,组件已经被装载到DOM树上了,还有,可以在这里执行其他库的代码,比如Jquery(很皮~)
二、更新过程
简单来说就是props和state被修改的过程,依次调用compWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
1、componentWillReceiveProps(nextProps)
并不是只有在props发生改变的时候才会被调用,实际上只要是父组件的render函数被调用,render里面被渲染的子组件就会被更新,不管父组件传给子组件的props有没有被改变,都会触发子组件的componentWillReceiveProps过程,但是,this.setState方法的触发过程不会调用这个函数,因为这个函数适合根据新的props的值来计算出是不是要更新内部状态的state。
2、shouldComponentUpdate(nextProps, nextState)
这个函数的重要性,仅次于render,稳坐第二把交椅,render函数决定了改渲染什么,而shouldComponentUpdate决定了不需要渲染什么,这两位大佬都需要返回函数,这一过程可以提高性能,忽略掉没有必要重新渲染的过程
3、componentWillUpdate和componentDidUpdate
和装载过程不同,这里的componentDidUpdate,既可以在浏览器端执行,也可以在服务器端执行
三、卸载过程
这里感觉没啥好说的,实际中也很少用到,这里只有一个componentWillUnmount,我最开始还很敏锐的发现,前两个过程都有will和DId俩个方法,怎么到这里就只有Will了,后来仔细一想,连dom都已经删除掉了,你还did干啥。。。哈哈
在非父子组件传值得时候,在这里取消订阅事件

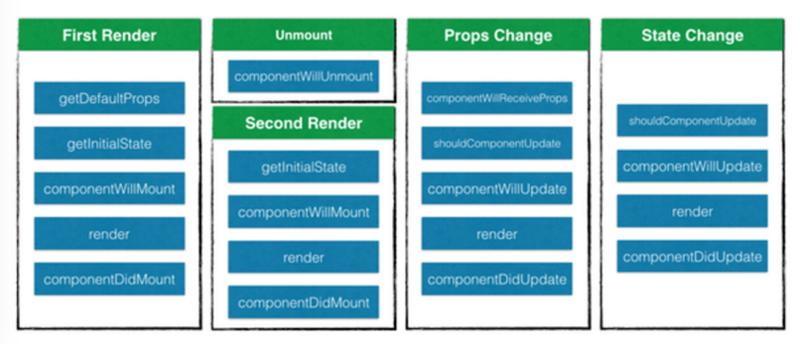
生命周期对照表
参考资料
《深入浅出react和redux》程墨



