设置video标签的默认样式

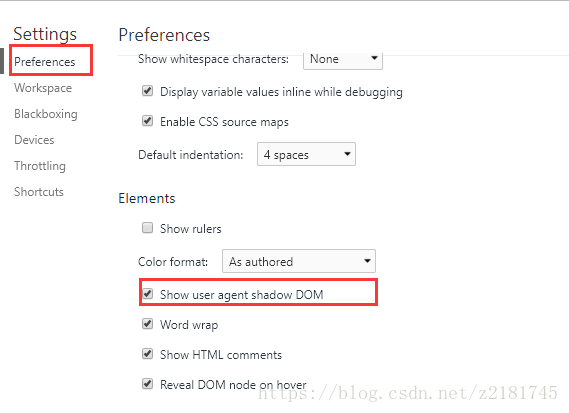
使用chrome调试,如下图,在setting里勾选框中选项
可以看到video标签的控制栏dom结构,如下图,修改对应的样式即可

//全屏按钮
video::-webkit-media-controls-fullscreen-button {
// display: none;
}
//播放按钮
video::-webkit-media-controls-play-button {
}
//进度条
video::-webkit-media-controls-timeline {
// display: none;
}
//观看的当前时间
video::-webkit-media-controls-current-time-display{
// display: none;
}
//剩余时间
video::-webkit-media-controls-time-remaining-display {
// display: none;
}
//音量按钮
video::-webkit-media-controls-mute-button {
// display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {
// display: none;
}
//音量的控制条
video::-webkit-media-controls-volume-slider {
// display: none;
}
//所有控件
video::-webkit-media-controls-enclosure{
// display: none;
}
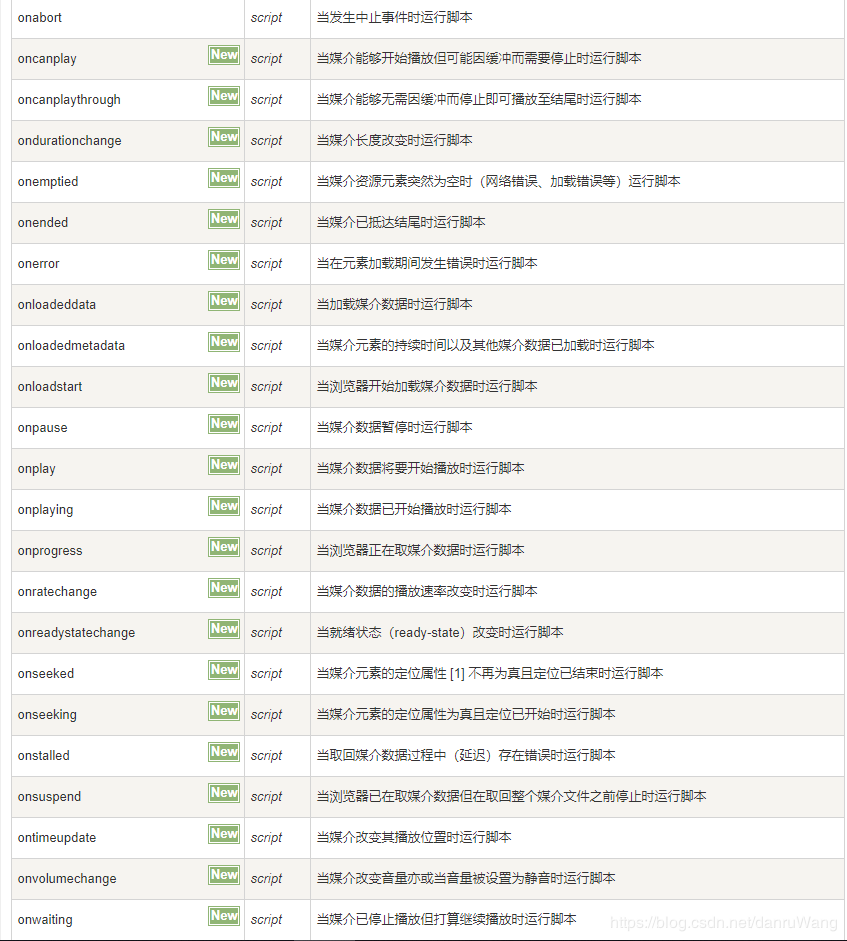
多媒体事件(Media Events)
通过视频(videos),图像(images)或者音频(audio) 触发该事件,多应用于HTML媒体元素比如 <audio>, <embed>, <img>, <object>, 和<video>):

原文链接:https://blog.csdn.net/danruwang/java/article/details/96111753




