<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
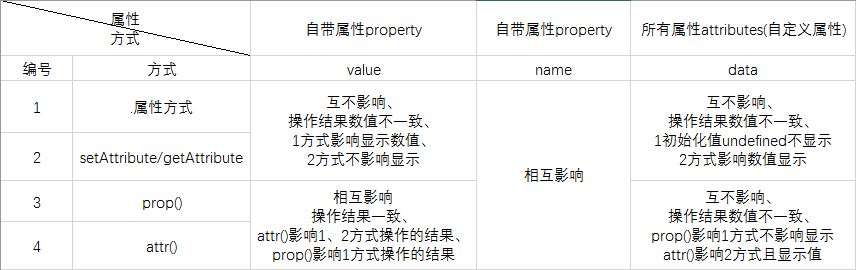
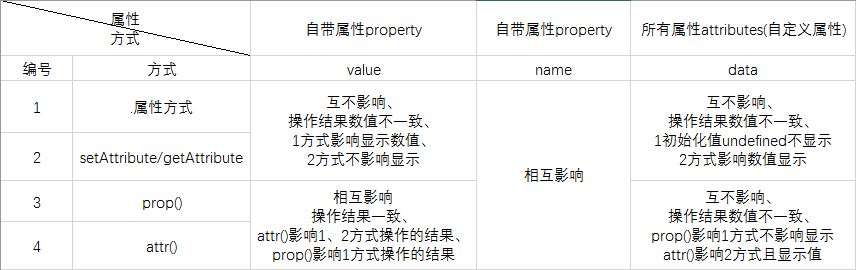
<p id="intro">property: 指的是html 标签自带的属性,比如input 的value,id这些特有的属性,也就是说在w3c标准里面有提到的属性</p>
<input id="abc" name="name123" data="data123" value="value123">
<p>attributes:指的是html标签上面的所有属性,包括自定义属性,比如:data属性,mydata属性,daye属性</p>
<h2>
总结:
</h2>
<p>
1、property和attributies都是properties的子集,而每个attribute是attributies的子集;
</p>
<p>
2、attribute可以理解为特性,可以自定义,直接在html标签上添加的和使用setAttribute添加的情况一致,即html标签添加的都是attribute属性, <br>
property则是使用xx.属性进行更改,通常来讲,更改互相影响(value除外)
</p>
<p>
3、当添加新的非默认属性时,是不互通的;
</p>
<p>
4、一些特殊属性,则需要特殊对待。
</p>
<p>
js的setAttribute()、getAttribute(),jQ的prop()、attr()。
</p>
</body>
<script src="http://libs.baidu.com/jquery/1.6.3/jquery.min.js"></script>
<script>
var x=document.getElementById("abc");
//1.1
console.log("1.1、");
console.log("修改前(x.value方式获取value的值):value="+x.value);
console.log("修改前(x.getAttribute('value')方式获取value的值):value="+x.getAttribute('value'));
//1.2
console.log("1.2、");
console.log('通过x.value="value456";方式修改value的值。');
x.value="value456";
console.log("修改后(x.value方式获取value的值):value="+x.value);
console.log("修改后(x.getAttribute('value')方式获取value的值):value="+x.getAttribute("value"));
//1.3
console.log("1.3、");
console.log('通过x.setAttribute("value","value789")方式修改value的值。');
x.setAttribute("value","value789");
console.log("修改后(x.value方式获取value的值):value="+x.value);
console.log("修改后(x.getAttribute('value')方式获取value的值):value="+x.getAttribute("value"));
console.log("**********************************************************************\n");
//2.1
console.log("2.1、");
console.log("修改前(x.data方式获取data的值):data="+x.data);
console.log("修改前(x.getAttribute('data')方式获取data的值):data="+x.getAttribute('data'));
//2.2
console.log("2.2、");
console.log('通过x.data="data456";方式修改data的值。');
x.data="data456";
console.log("修改后(x.data方式获取data的值):data="+x.data);
console.log("修改后(x.getAttribute('data')方式获取data的值):value="+x.getAttribute("data"));
//2.3
console.log("2.3、");
console.log('通过x.setAttribute("data","data789")方式修改data的值。');
x.setAttribute("data","data789");
console.log("修改后(x.data方式获取data的值):data="+x.data);
console.log("修改后(x.getAttribute('data')方式获取data的值):data="+x.getAttribute("data"));
console.log("**********************************************************************\n");
//3.1
console.log("3.1、");
console.log("修改前(x.name方式获取name的值):name="+x.name);
console.log("修改前(x.getAttribute('name')方式获取name的值):name="+x.getAttribute('name'));
//3.2
console.log("3.2、");
console.log('通过x.name="name456";方式修改name的值。');
x.name="name456";
console.log("修改后(x.name方式获取name的值):name="+x.name);
console.log("修改后(x.getAttribute('name')方式获取name的值):name="+x.getAttribute("name"));
//3.3
console.log("3.3、");
console.log('通过x.setAttribute("name","name789")方式修改name的值。');
x.setAttribute("name","name789");
console.log("修改后(x.name方式获取name的值):name="+x.name);
console.log("修改后(x.getAttribute('name')方式获取name的值):name="+x.getAttribute("name"));
console.log("**********************************************************************\n");
//4.1 JQ
console.log("4.1、");
console.log("修改前($('#abc').prop('value')方式获取value的值):value=" + $("#abc").prop('value'));
console.log("修改前($('#abc').attr('value')方式获取value的值):value="+$("#abc").attr('value'));
console.log("修改前(x.value方式获取value的值):value="+x.value);
console.log("修改前(x.getAttribute('value')方式获取value的值):value="+x.getAttribute('value'));
//4.2
console.log("4.2、");
console.log('通过$("#abc").attr("value","*value456");方式修改value的值。');
$('#abc').attr("value","*value456");
console.log("修改后($('#abc').prop('value')方式获取value的值):value=" + $("#abc").prop('value'));
console.log("修改后($('#abc').attr('value')方式获取value的值):value="+$("#abc").attr('value'));
console.log("修改后(x.value方式获取value的值):value="+x.value);
console.log("修改后(x.getAttribute('value')方式获取value的值):value="+x.getAttribute("value"));
//4.3
console.log("4.3、");
console.log('通过$("#abc").prop("value","*value789");方式修改value的值。');
$('#abc').prop("value","*value789");
console.log("修改后($('#abc').prop('value')方式获取value的值):value=" + $("#abc").prop('value'));
console.log("修改后($('#abc').attr('value')方式获取value的值):value="+$("#abc").attr('value'));
console.log("修改后(x.value方式获取value的值):value="+x.value);
console.log("修改后(x.getAttribute('value')方式获取value的值):value="+x.getAttribute("value"));
console.log("**********************************************************************\n");
//5.1
console.log("5.1、");
console.log("修改前($('#abc').prop('data')方式获取data的值):data=" + $("#abc").prop('data'));
console.log("修改前($('#abc').attr('data')方式获取data的值):data="+$("#abc").attr('data'));
console.log("修改前(x.data方式获取data的值):data="+x.data);
console.log("修改前(x.getAttribute('data')方式获取data的值):data="+x.getAttribute('data'));
//5.2
console.log("5.2、");
console.log('通过$("#abc").attr("data","*data456");方式修改data的值。');
$('#abc').attr("data","*data456");
console.log("修改后($('#abc').prop('data')方式获取data的值):data=" + $("#abc").prop('data'));
console.log("修改后($('#abc').attr('data')方式获取data的值):data="+$("#abc").attr('data'));
console.log("修改后(x.data方式获取data的值):data="+x.data);
console.log("修改后(x.getAttribute('data')方式获取data的值):value="+x.getAttribute("data"));
//5.3
console.log("5.3、");
console.log('通过$("#abc").prop("data","*data789");方式修改data的值。');
$('#abc').prop("data","*data789");
console.log("修改后($('#abc').prop('data')方式获取data的值):data=" + $("#abc").prop('data'));
console.log("修改后($('#abc').attr('data')方式获取data的值):data="+$("#abc").attr('data'));
console.log("修改后(x.data方式获取data的值):data="+x.data);
console.log("修改后(x.getAttribute('data')方式获取data的值):value="+x.getAttribute("data"));
console.log("**********************************************************************\n");
//6.1
console.log("6.1、");
console.log("修改前($('#abc').prop('name')方式获取name的值):name=" + $("#abc").prop('name'));
console.log("修改前($('#abc').attr('name')方式获取name的值):name="+$("#abc").attr('name'));
console.log("修改前(x.name方式获取name的值):name="+x.name);
console.log("修改前(x.getAttribute('name')方式获取name的值):name="+x.getAttribute('name'));
//6.2
console.log("6.2、");
console.log('通过$("#abc").attr("name","*name456");方式修改name的值。');
$('#abc').attr("name","*name456");
console.log("修改后($('#abc').prop('name')方式获取name的值):name=" + $("#abc").prop('name'));
console.log("修改后($('#abc').attr('name')方式获取name的值):name="+$("#abc").attr('name'));
console.log("修改后(x.name方式获取name的值):name="+x.name);
console.log("修改后(x.getAttribute('name')方式获取name的值):name="+x.getAttribute("name"));
//6.3
console.log("6.3、");
console.log('通过$("#abc").prop("name","*name789");方式修改name的值。');
$('#abc').prop("name","*name789");
console.log("修改后($('#abc').prop('name')方式获取name的值):name=" + $("#abc").prop('name'));
console.log("修改后($('#abc').attr('name')方式获取name的值):name="+$("#abc").attr('name'));
console.log("修改后(x.name方式获取name的值):name="+x.name);
console.log("修改后(x.getAttribute('name')方式获取name的值):name="+x.getAttribute("name"));
console.log("**********************************************************************\n");
</script>
</html>