react-native 轮播图 ——react-native-swiper使用
react-native-swiper的github地址
使用说明:
1. 先安装React-native-swiper
<Swiper style={styles.swiper} height={200} horizontal={true} paginationStyle={{bottom: 10}} showsButtons={false}> <Image source={require('./js/img/a.jpg')} style={styles.img}/> <Image source={require('./js/img/b.jpg')} style={styles.img}/> <Image source={require('./js/img/c.jpg')} style={styles.img}/> </Swiper> const styles = StyleSheet.create({ swiper: {}, img: { width: dimensions.width, height: 200, } });
使用说明:
1. 先安装React-native-swiper
npm i react-native-swiper –save
2. 导入Swiper
import Swiper from ‘react-native-swiper’;
使用 Swiper
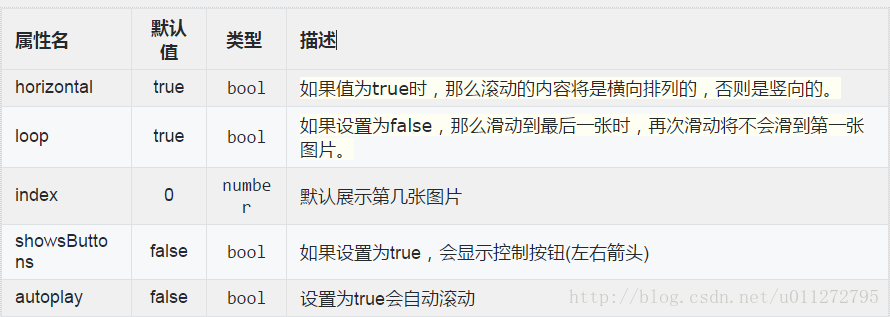
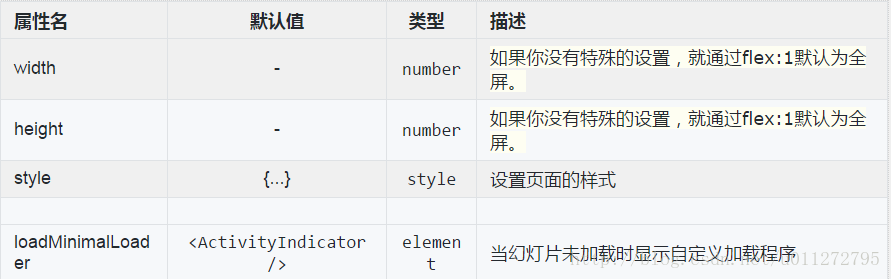
1 <Swiper 2 style={styles.swiper} //样式 3 height={200} //组件高度 4 loop={true} //如果设置为false,那么滑动到最后一张时,再次滑动将不会滑到第一张图片。 5 autoplay={true} //自动轮播 6 autoplayTimeout={4} //每隔4秒切换 7 horizontal={true} //水平方向,为false可设置为竖直方向 8 paginationStyle={{bottom: 10}} //小圆点的位置:距离底部10px 9 showsButtons={false} //为false时不显示控制按钮 10 showsPagination={false} //为false不显示下方圆点 11 dot={<View style={{ //未选中的圆点样式 12 backgroundColor: 'rgba(0,0,0,.2)', 13 width: 18, 14 height: 18, 15 borderRadius: 4, 16 marginLeft: 10, 17 marginRight: 9, 18 marginTop: 9, 19 marginBottom: 9, 20 }}/>} 21 activeDot={<View style={{ //选中的圆点样式 22 backgroundColor: '#007aff', 23 width: 18, 24 height: 18, 25 borderRadius: 4, 26 marginLeft: 10, 27 marginRight: 9, 28 marginTop: 9, 29 marginBottom: 9, 30 }}/>} 31 32 > 33 <Image source={require('./js/img/a.jpg')} style={styles.img}/> 34 <Image source={require('./js/img/b.jpg')} style={styles.img}/> 35 <Image source={require('./js/img/c.jpg')} style={styles.img}/> 36 </Swiper>
| showsButtons | TRUE | bool | 为true时显示控制按钮 |
| buttonWrapperStyle |
{backgroundColor: 'transparent', flexDirection: 'row', position: 'absolute', top: 0, left: 0, flex: 1, paddingHorizontal: 10, paddingVertical: 10, justifyContent: 'space-between', alignItems: 'center'} |
style | 自定义样式 |
| nextButton | <Text style={styles.buttonText}>›</Text> | element | 允许自定义下一个按钮 |
| prevButton | <Text style={styles.buttonText}>‹</Text> | element | 允许自定义上一个按钮 |
| 属性 | 默认值 | 类型 | 描述 |
| showsPagination | TRUE | bool | 为true时显示小圆点 |
| paginationStyle | {...} | style | 允许自定义小圆点的样式 |
| renderPagination | - | function |
Complete control how to render pagination with three params (index, total, context) ref to this.state.index / this.state.total / this, For example: show numbers instead of dots. |
| dot |
<View style={{backgroundColor:'rgba(0,0,0,.2)', width: 8, height: 8,borderRadius: 4, marginLeft: 3, marginRight: 3, marginTop: 3, marginBottom: 3,}} /> |
element | 自定义没有选中时的组件 |
| activeDot |
<View style={{backgroundColor: '#007aff', width: 8, height: 8, borderRadius: 4, marginLeft: 3, marginRight: 3, marginTop: 3, marginBottom: 3,}} /> |
element | 自定义选中时的组件 |
| dotStyle | - | object | 自定义选中的元素 |
| dotColor | - | string | 自定义选中的元素 |
| activeDotColor | - | string | 自定义选中的元素 |
| activeDotStyle | - | object | 自定义选中的元素 |