Vue基础认识
一:什么是Vue?
vue是一个渐进式的JavaScript框架,采用的是MVVM模式。Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二:vue的安装
1: 官网下载安装包 https://cn.vuejs.org/v2/guide/installation.html
直接用 <script> 标签引入,Vue 会被注册为一个全局变量。
2:CDN链接到一个你可以手动更新的指定版本号
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
3:在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如webpack或browserify模块打包器配合使用。
$ npm install vue
4:使用官方提供的CLI工具,为单页面应用 (SPA) 快速搭建繁杂的脚手架
npm install -g @vue/cli
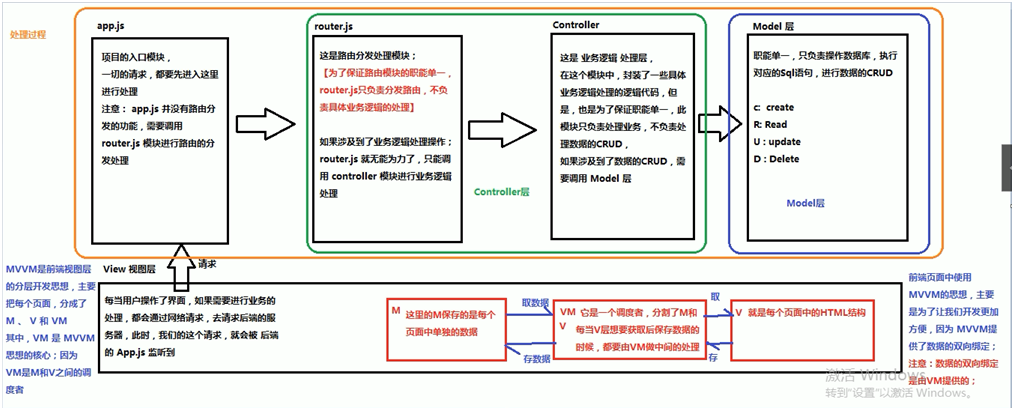
三:MVVM模式

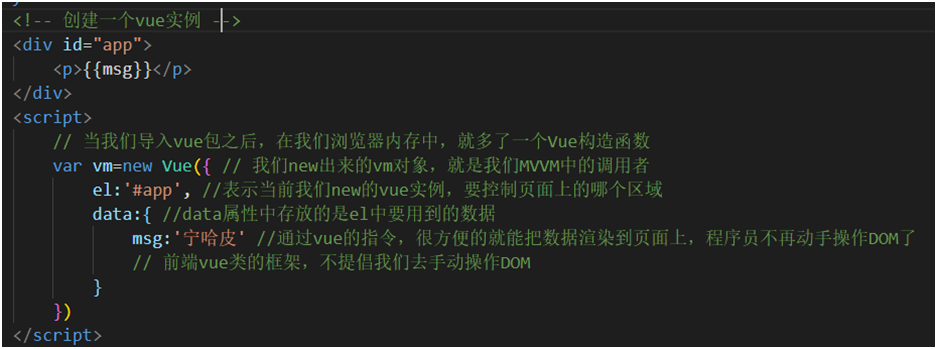
四:创建一个Vue实例
1:每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的,当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
:2:除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来,例如:
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true

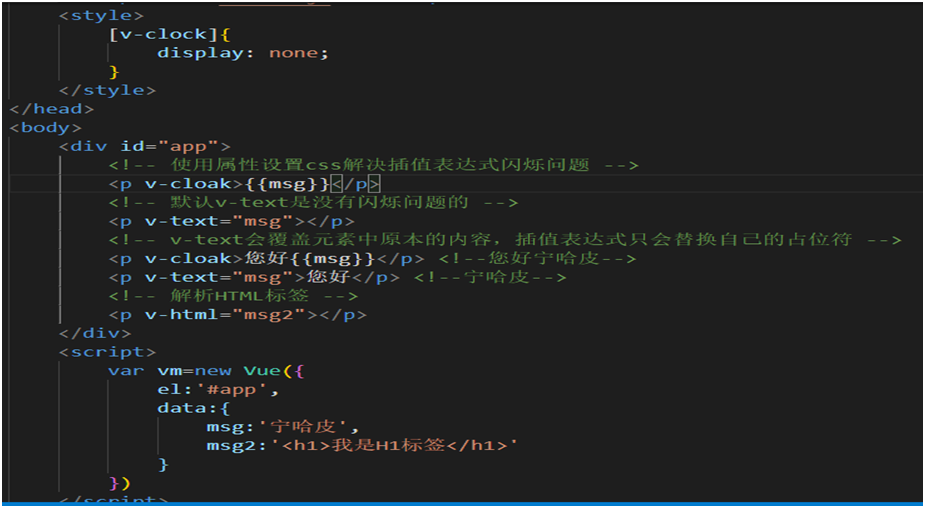
五:v-text和v-html
1:数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值;Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
2:v-text更新元素的 textContent。如果要更新部分的 textContent ,请使用 {{ Mustache }} 插值。
3:双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令,你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
4:通过使用v-once指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定;
<span v-once>这个将不会改变: {{ msg }}</span>

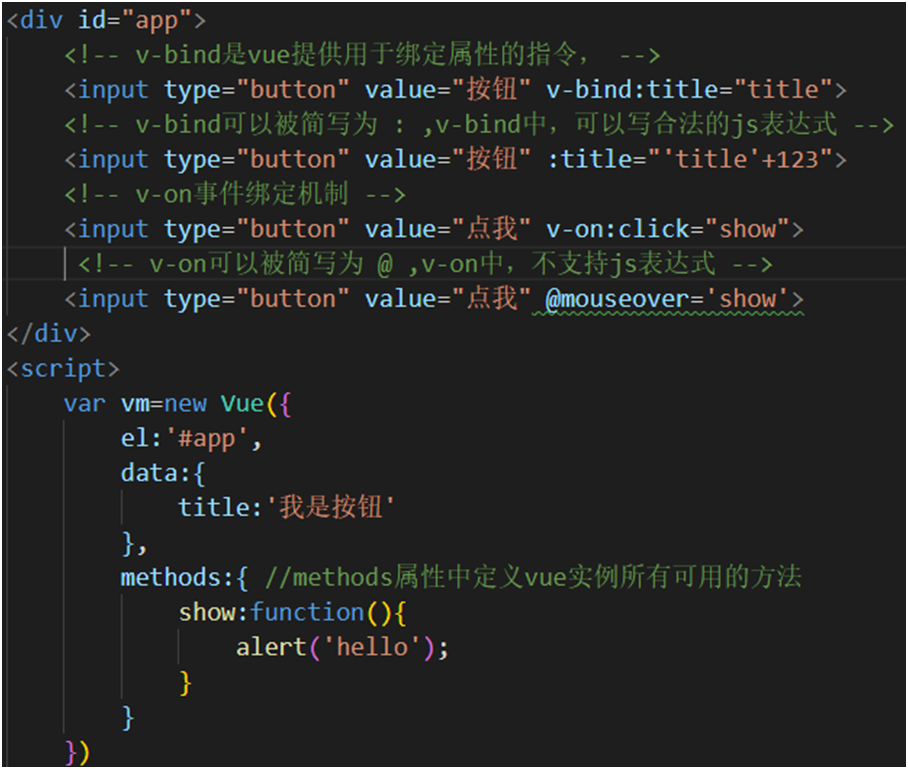
六:v-bind绑定属性和v-on绑定事件
1:v-bind 指令可以用于接收一个“参数”,在指令名称之后以冒号表示,响应式地更新 HTML 特性,可以写js表达式。
2:v-on 指令,它用于监听 DOM 事件

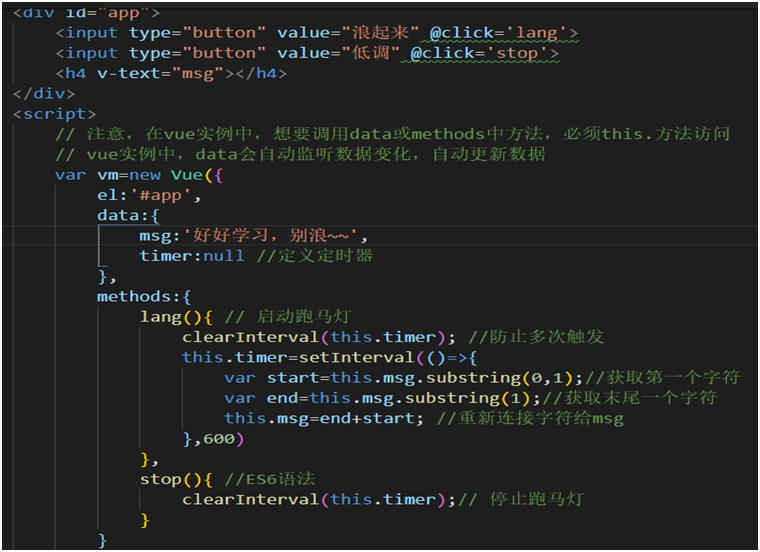
七:小练习—跑马灯
实现前一个字走到头后跳转到最后一个字后面接着向左走,运用了事件绑定,数据获取和更改

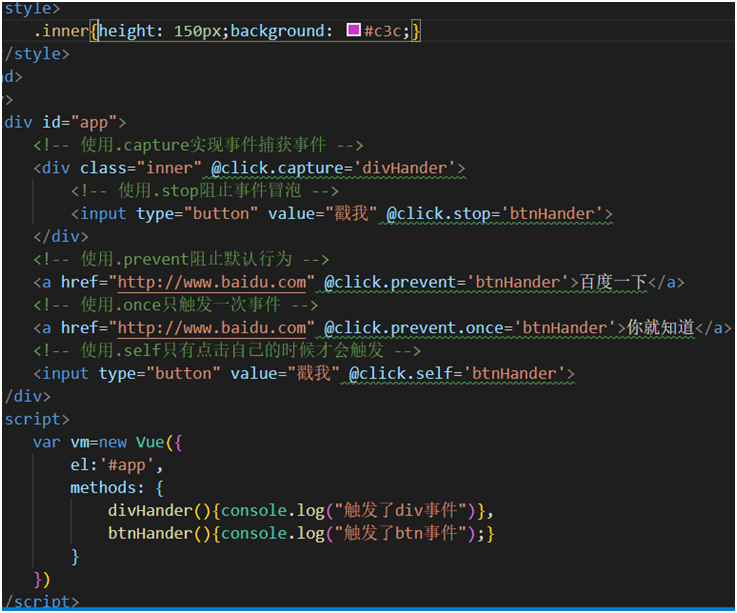
八:事件修饰符
修饰符 (Modifiers) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()。
提示:
事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点
事件捕获:思想是不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件

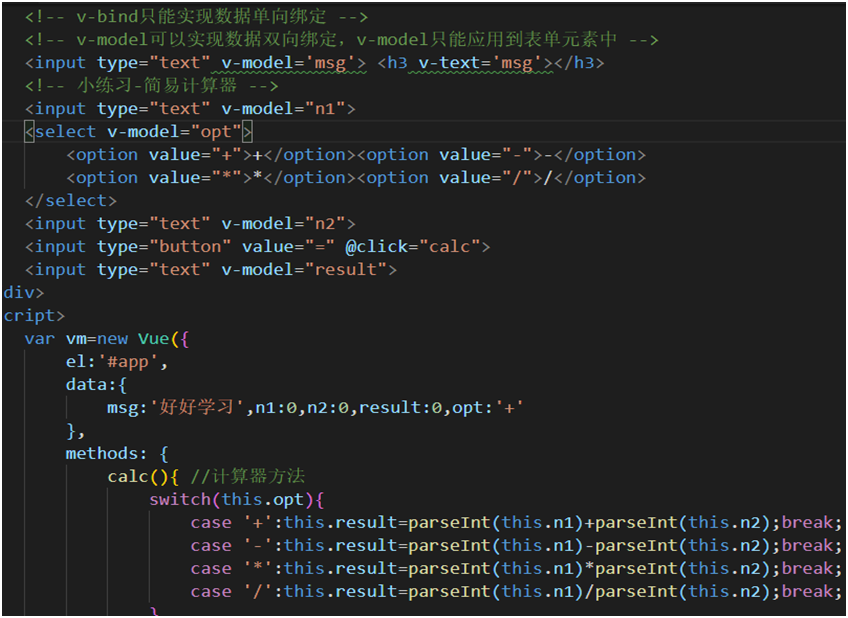
九:v-model双向数据绑定
原理是:
<input v-bind:value="sth" v-on:input="sth=$event.target.value">
自从html5开始input每次输入都会触发oninput事件,所以输入时input的内容会绑定到sth中,于是sth的值就被改变
<input v-model="message" placeholder="edit me"> 文本框
<textarea v-model="message" placeholder="add multiple lines"></textarea> 多行文本
<input type="checkbox" id="checkbox" v-model="checked"> 复选框
<input type="radio" id="one" value="One" v-model="picked"> 单选框
<select v-model="selected">
<option disabled value="">请选择</option> 选择框
<option>A</option>
</select>

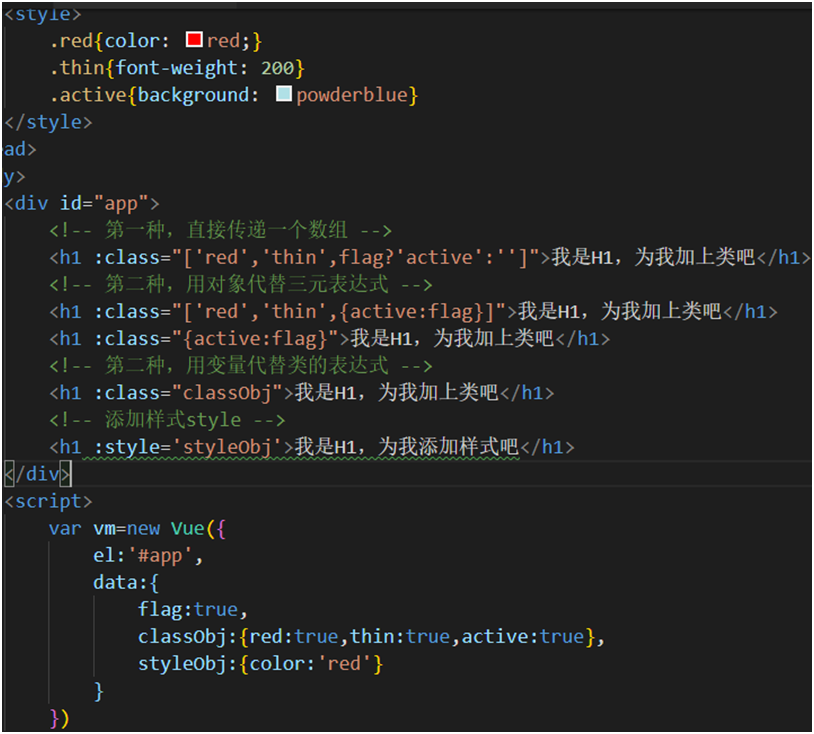
十:类class和样式style使用
1:我们可以把一个数组传给 v-bind:class,以应用一个 class 列表
2:可以传给 v-bind:class 一个对象,以动态地切换 class

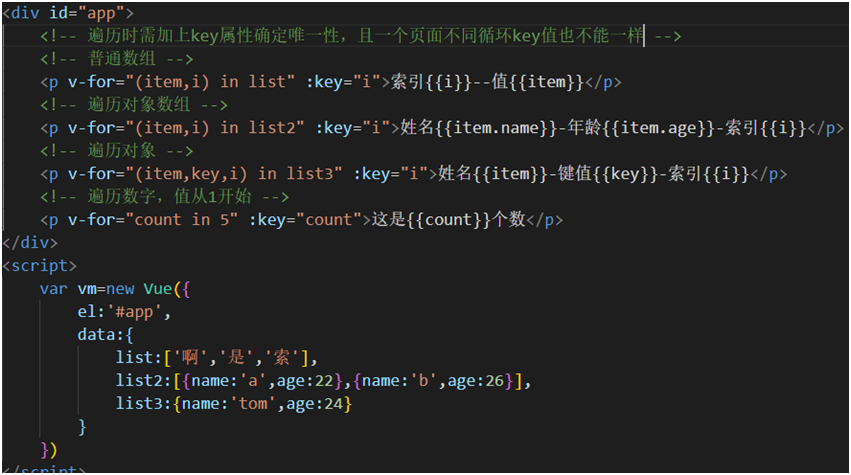
十一:for循环和key属性
1:我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名;
2:在 v-for 块中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引;
3:你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法;
4:可以用 v-for 通过一个对象的属性来迭代,注意,第一个参数是指值,第二个参数是键值,第三个是索引;
5:当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性
6:vue中数组数据操作注意事项
支持方法:push() pop() shift() unshift() reverse() sort() aplice() filter() concat() slice()
特别注意:vue数组不支持如下操作:
- 当你利用索引直接设置一个项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
解决办法:
1:Vue.set(vm.items, indexOfItem, newValue) (数组,索引,新值)
vm.items.splice(indexOfItem, 1, newValue) (从第几位截取那一个元素替换新值)
2: vm.items.splice(newLength)
7:vue中对象操作注意事项
特别注意:vue数组不支持如下操作:
1:直接添加对象元素 vm.name='tom'
2:合并两个对象 Object.assign(vm.userProfile, {age: 27, favoriteColor: 'Vue Green'})
解决办法:
1:Vue.set(vm.userProfile, 'age', 27) (对象,键值,值)
2:vm.userProfile = Object.assign({}, vm.userProfile, {age: 27,favoriteColor: 'Vue Green'}) (返回一个新对象=(空对象,对象1,对象2))
8:类似于 v-if,你也可以利用带有 v-for 的 <template> 渲染多个元素
9:v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用。而如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 <template>)上

十二:v-if和v-show
注意:
1:<template> 元素可以当做不可见的包裹元素在上面使用v-if,而v-show不可用;
2:类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后;
3:如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
问题:那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
解决:给input加key属性确定唯一性

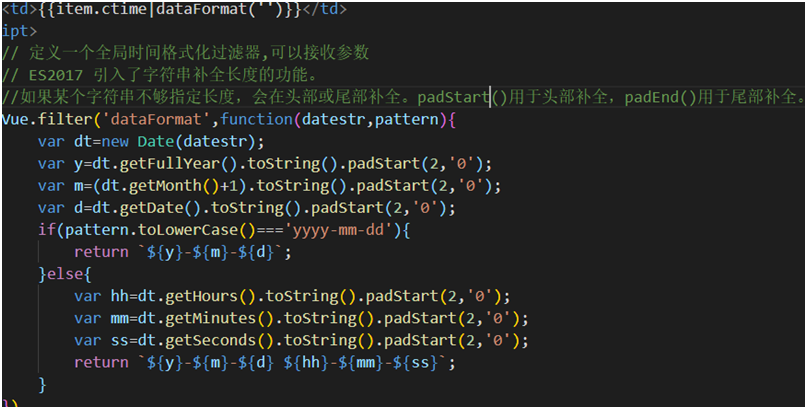
十三:过滤器
1:Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
2:过滤器可以串联:{{ message | filterA | filterB }}
filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中;
3:过滤器是 JavaScript 函数,因此可以接收参数:{{ message | filterA('arg1', arg2) }}
filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。

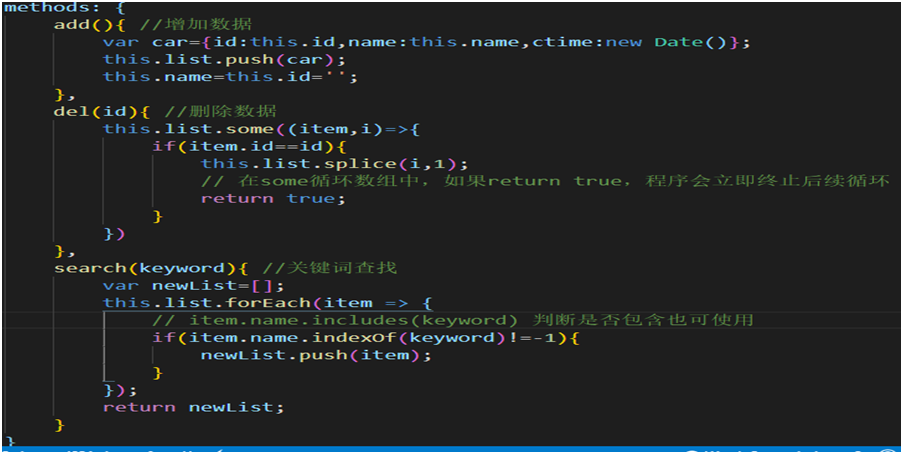
十四:字符串模拟数据增删查思想

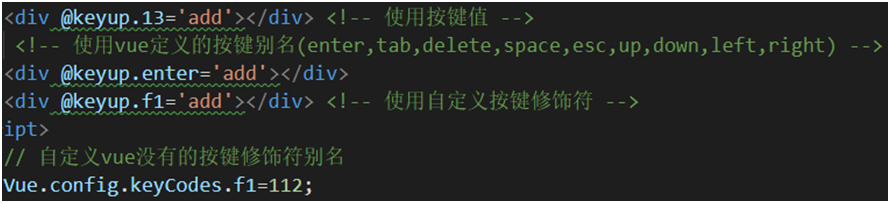
十五:键盘修饰符
全部的按键别名:.enter .tab .delete .esc .space .up .down .left .right
新增:ctrl .alt .shif .meta

十六:自定义指令
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
-
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 -
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 -
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。 -
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。 -
unbind:只调用一次,指令与元素解绑时调用。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
注意:除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的dataset来进行

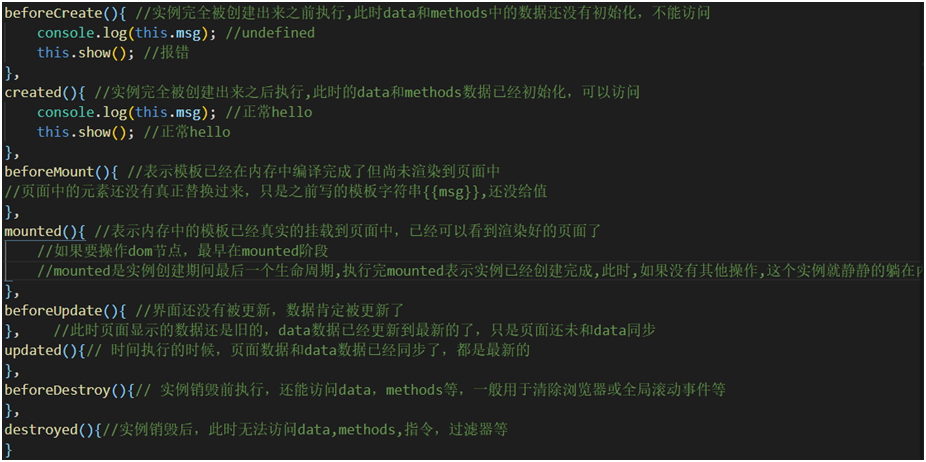
十七:生命周期钩子函数
具体流程图参照:https://cn.vuejs.org/images/lifecycle.png

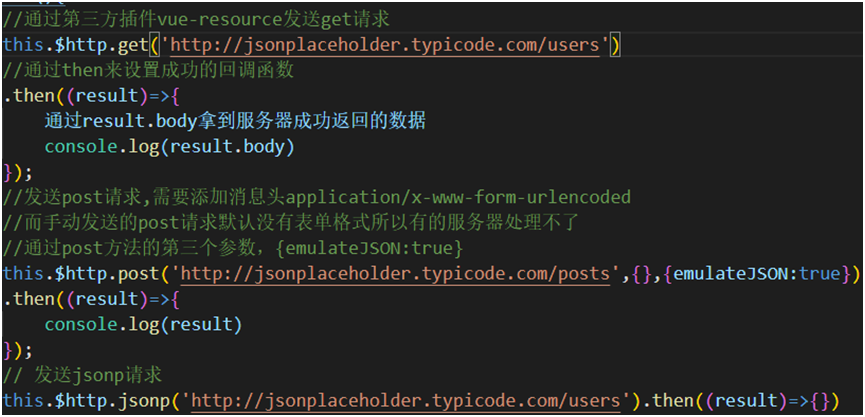
十八:vue-resource请求数据

十九:vue-resource使用中全局配置数据接口的根域名

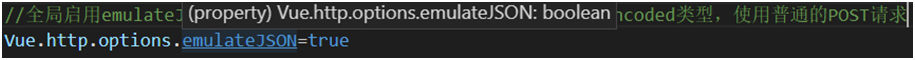
二十:vue-resource使用中全局配置post发送格式

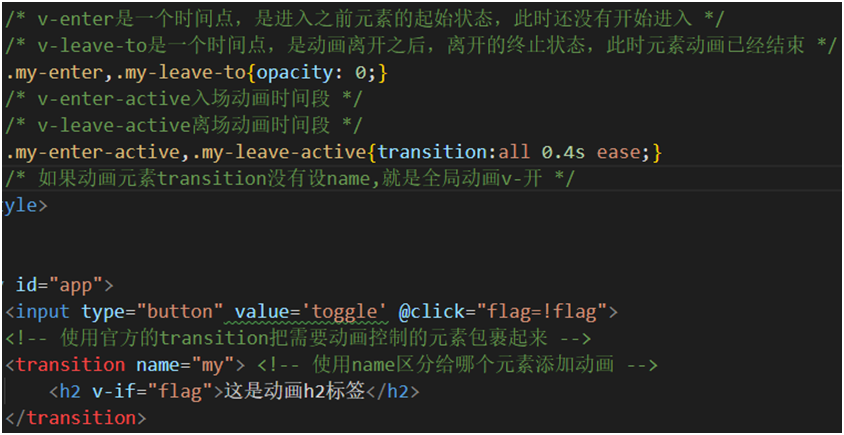
二十一:设置动画

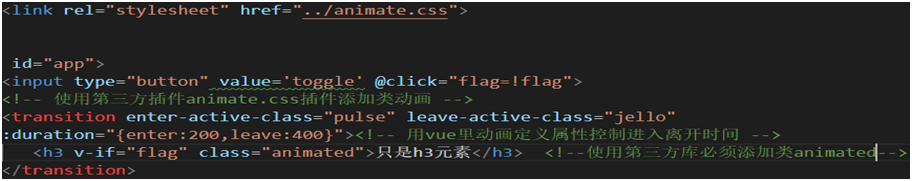
二十二:使用第三方库设置动画

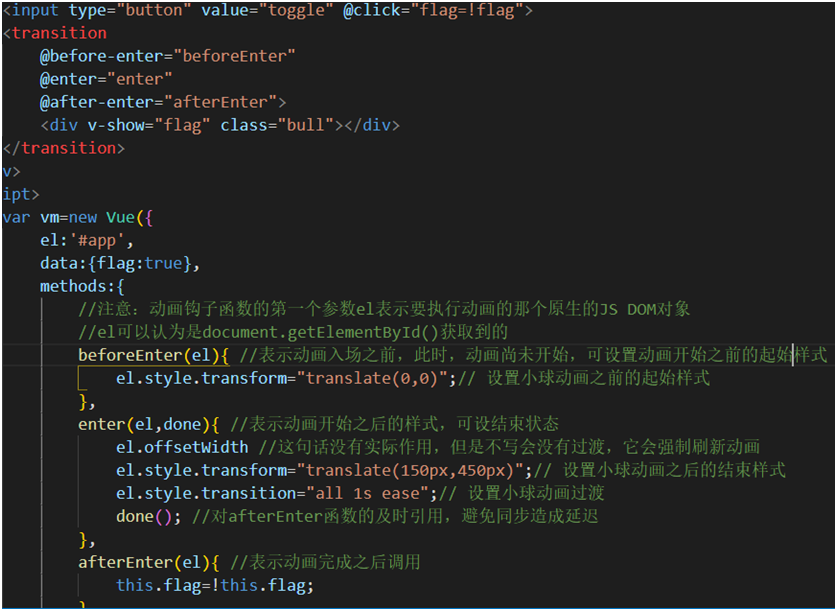
二十三:使用动画钩子函数设置半场动画

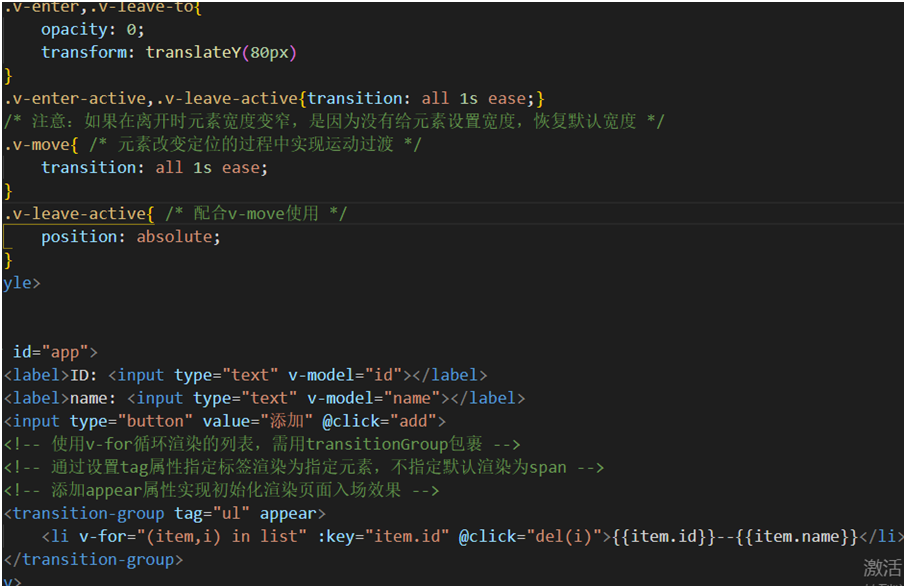
二十四:列表组合动画+位移过渡+appear+tag

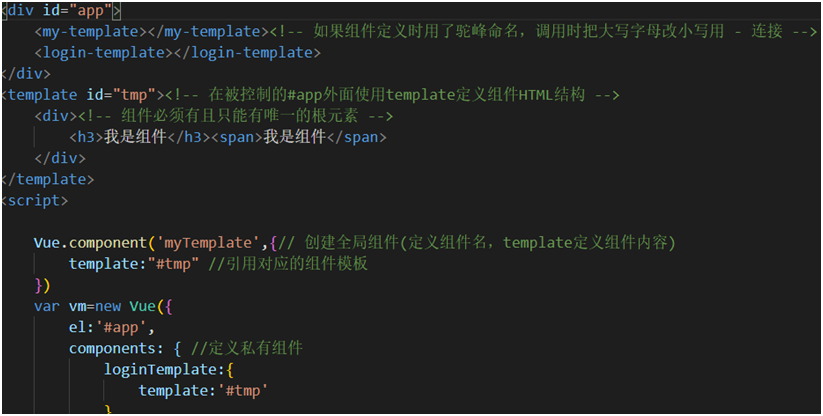
二十五:全局和私有组件定义

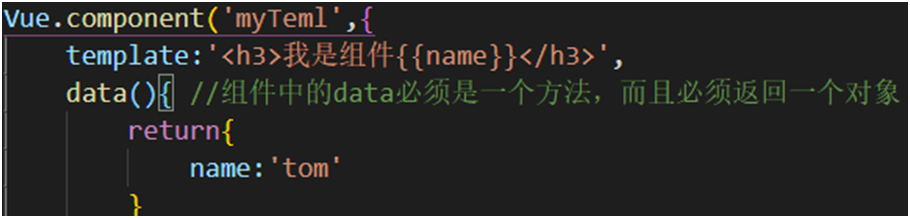
二十六:组件中的data

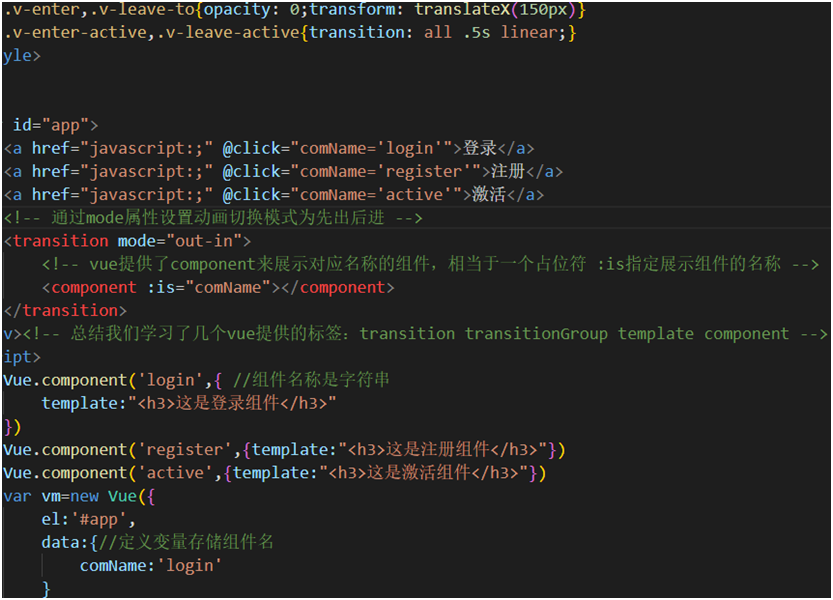
二十七:组件中带动画切换

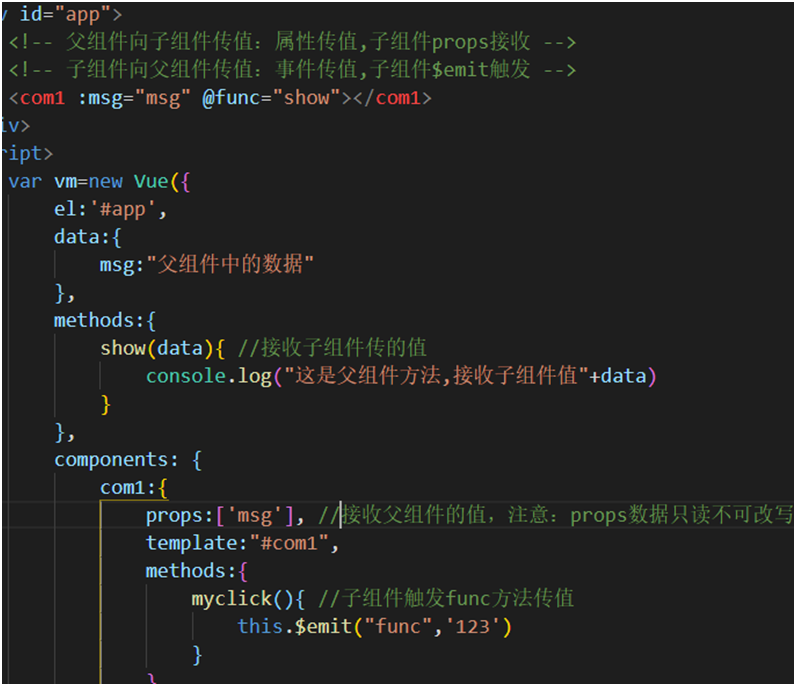
二十八:父子组件之间传值

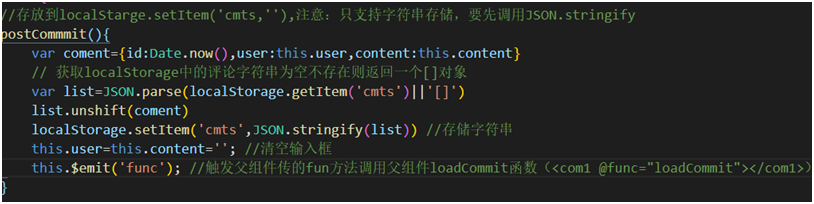
二十九:localStorage存储

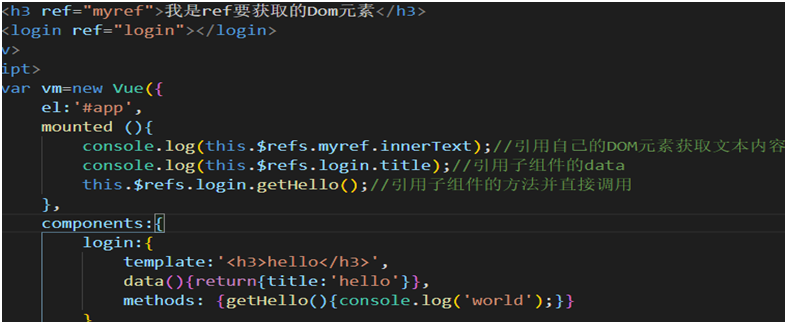
三十:ref引用

二十一:路由定义及跳转和高亮

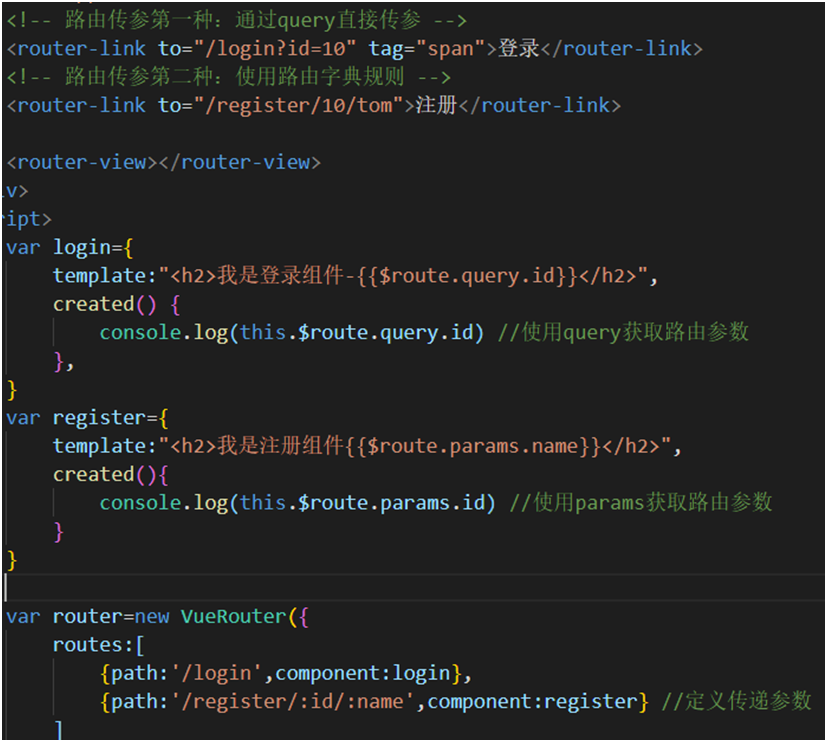
三十二:路由传参

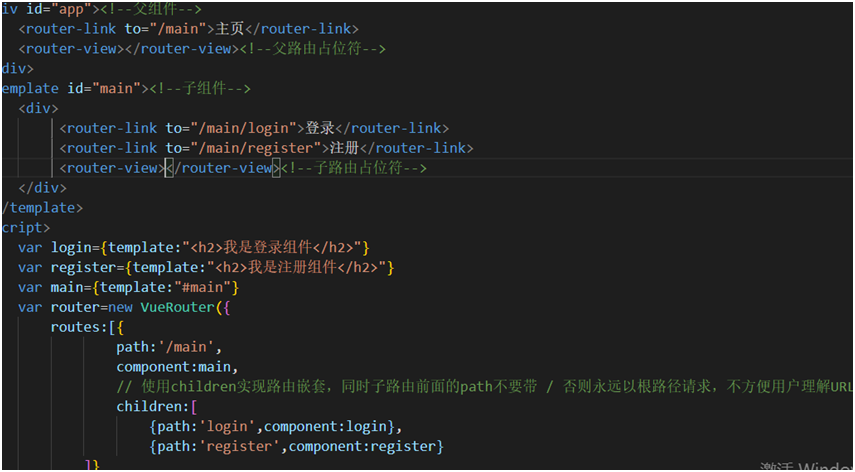
三十三:路由嵌套

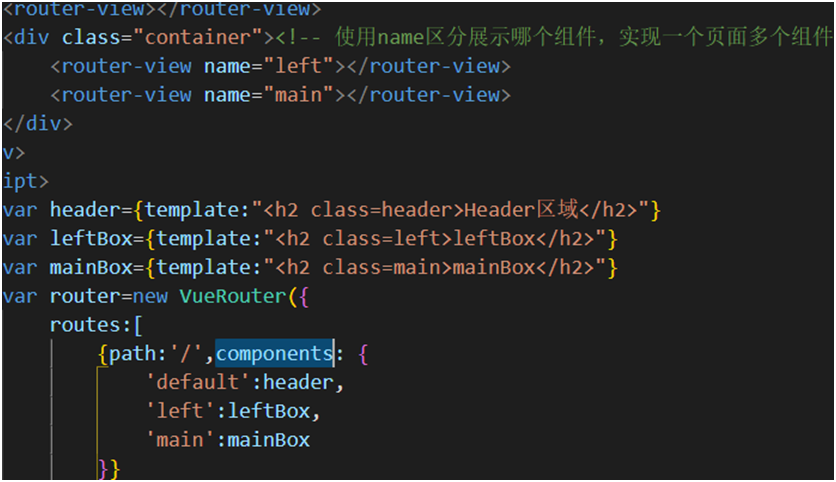
三十四:一个页面多个组件

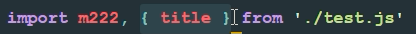
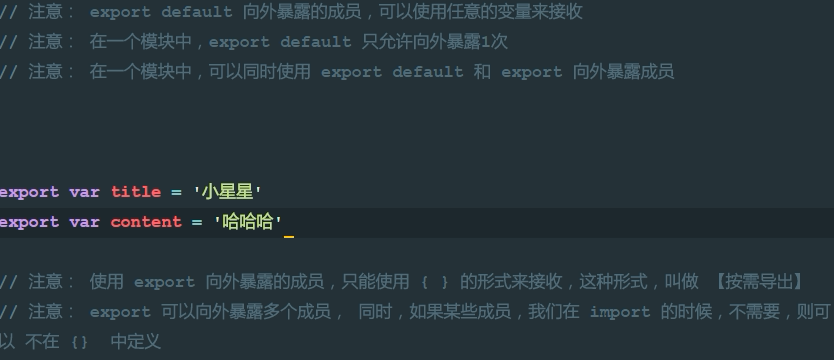
三十五:vue导出导入


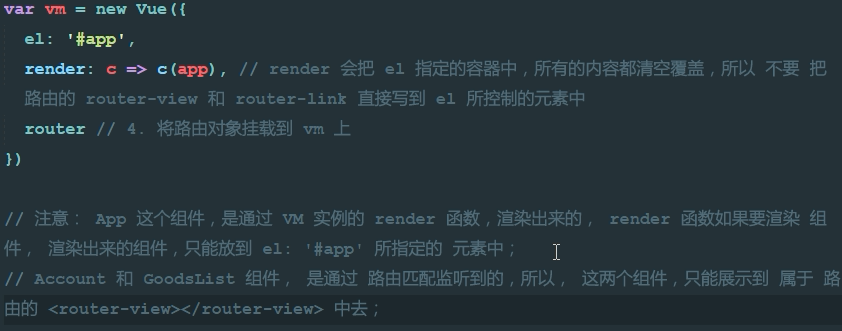
三十六:路由组件和跟组件

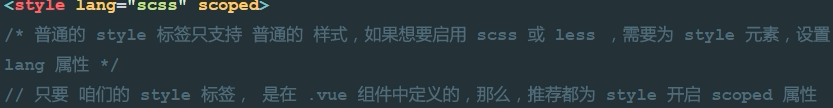
三十七:scoped使用