弹性盒模型中flex-grow 和flex的区别
在flex弹性盒模型体系中,flex-grow和flex都有对子元素进行放大的作用,但是这两个属性在放大时的计算方法不同,在使用时候要注意,使用正确的放大属性,从而达到自己想要的效果。
先来看下两个属性的不同之处吧~
这是一个宽600px的弹性盒子,其中每个子元素的宽度都为100px。我们分别使用flex和flex-grow对子元素进行放大。
使用flex进行放大
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> article { width: 600px; height: 200px; margin: 50px auto; display: flex; border: 1px dashed black; } div { width: 100px; height: 100px; } div:nth-child(1) { flex: 1; background-color: darkorange; } div:nth-child(2) { flex: 2; background-color: skyblue; } div:nth-child(3) { background-color: thistle; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> </article> </body> </html>
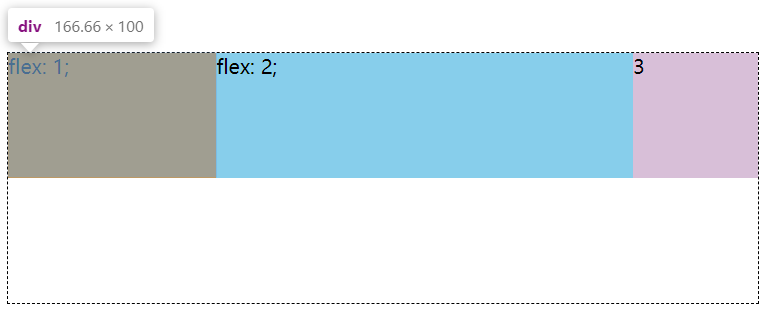
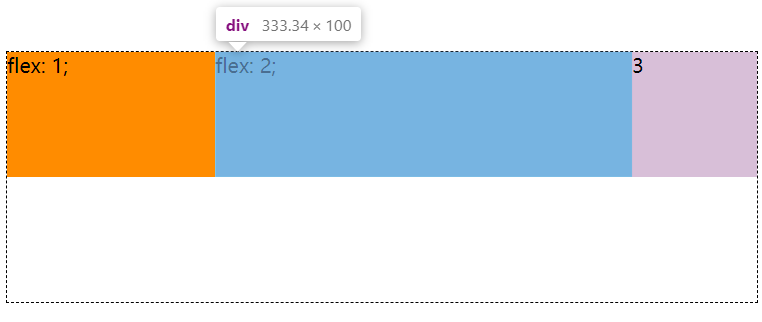
页面效果


使用flex放大子元素:
step1:计算剩余空间,剩余空间为弹性盒子剩余的宽度与进行flex的子元素的宽度之和。
例中的剩余宽度为300px ,进行flex的子元素宽度分别是100,100,所以剩余空间为500px。
step2: 按照进行flex属性值、数字的比例进行分配空间。第一个div和第二个div的比例为1:2。因此其宽度分别为166.66px,333.34px。
使用flex-grow进行放大
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> article { width: 600px; height: 200px; margin: 50px auto; display: flex; border: 1px dashed black; } div { width: 100px; height: 100px; } div:nth-child(1) { flex-grow: 1; background-color: darkorange; } div:nth-child(2) { flex-grow: 2; background-color: skyblue; } div:nth-child(3) { background-color: thistle; } </style> </head> <body> <article> <div>flex-grow: 1; <p>199.34px</p> </div> <div>flex-grow: 2; <p>298.66px</p> </div> <div>3 <p>100px</p> </div> </article> </body> </html>
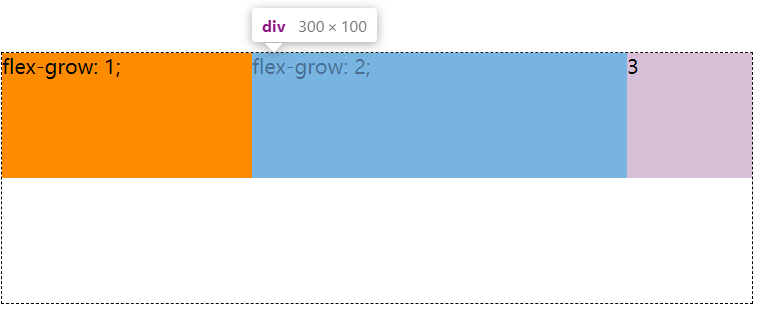
页面效果


使用flex-grow放大子元素
step1:计算剩余空间,剩余空间为弹性盒子的剩余宽度。
例中的剩余宽度为300px
step2: 按照进行flex属性值,数字的比例进行分配空间。第一个div和第二个div的比例为1:2。因此其宽度分别为100px ,200px。
step3:元素自身的宽度加上分配到的剩余空间就是放大后的宽度。因此其最终显示出来宽度分别为200px ,300px。




