设置登录系统的账号、密码
开始吧
1、 给 index.jsp 设置表单
div外围添加form表单标签,input标签改name属性名,button按钮改type类型为submit。
<p>${SPRING_SECURITY_LAST_EXCEPTION.message}</p>
<form action="${pageContext.request.contextPath }/do/login.html" method="post">
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-username"></label>
<!-- input的name属性值必须符合SpringSecurity规则,除非专门进行了定制,否则用户名必须使用username,密码必须使用password -->
<input type="text" name="loginAcct" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="text" name="userPswd" id="LAY-user-login-password" lay-verify="required" placeholder="密码" class="layui-input">
</div>
...
<div class="layui-form-item">
<button type="submit" class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit">登 入</button>
</div>
...
</form>
2、 账号、密码的请求参数名
表单中的账号密码name要和SpringSecurity的账号密码名对上。
不对上的话:要么修改页面上的表单项的 name 属性值,要么修改配置。如果修改配置可以调用 usernameParameter()和 passwordParameter()方法。
SpringSecurity 默认账号的请求参数名:username
SpringSecurity 默认密码的请求参数名:password
3、 去后端的配置类中配置
//重写configure方法进行配置
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity
.authorizeRequests() //对请求进行授权
.antMatchers("/index.jsp", "/layui/**") //针对 /index.jsp以及layui下的内容进行授权
.permitAll() //授权的级别:可以无条件访问
.anyRequest() //任意请求
.authenticated() //需要登陆后才可以访问
.and()
.formLogin() //设置未授权请求跳转到登录页面
.loginPage("/index.jsp") //指定登录页面
.loginProcessingUrl("/do/login.html") //loginProcessingUrl()方法指定了登录地址,就会覆盖 loginPage()方法中设置的默认值 /index.jsp POST
.permitAll() //为登录页面设置所有人都可以访问
.usernameParameter("loginAcct") //定制登录账号的请求参数名
.passwordParameter("userPswd") //定制登录密码的请求参数名
.defaultSuccessUrl("/main.html") //设置登录成功后默认前往的 URL 地址
;
}
//重写另外一个父类的方法,来设置登录系统的账号密码(单机版,不走数据库)
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//super.configure(auth);禁用默认规则
//出现:Cannot pass a null GrantedAuthority collection 问题是由于没有设置roles()或authorities()方法导致的。
auth
.inMemoryAuthentication() //在内存身份验证(单机版,不走数据库)
.withUser("zhouzhou") //设置登录账号
.password("123") //设置登录密码
.roles("ADMIN") //设置角色
.and()
.withUser("qiongqiong") //设置另一个登录账号
.password("234") //设置另一个登录密码
.authorities("SAVE", "DEIT") //设置权限
;
}
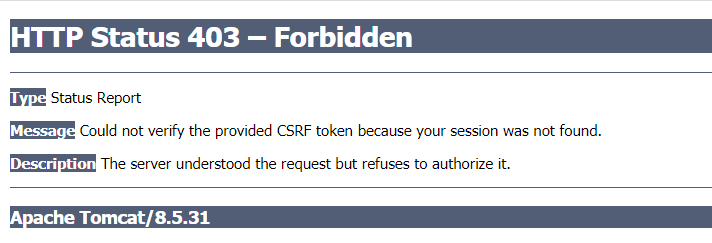
4、 启动服务器测试
这是因为发送登录请求时没有携带_csrf 值造成的错误。

去index.jsp页面加上
<input type="hidden" name="${_csrf.parameterName}" value="${_csrf.token}"/>
实现的最后效果:登录成功后具体资源都可以访问了。

