Django实战(一)-----用户登录与注册系统7(邮件确认)
通常而言,我们在用户注册成功,实际登陆之前,会发送一封电子邮件到对方的注册邮箱中,表示欢迎。进一步的还可能要求用户点击邮件中的链接,进行注册确认。
下面就让我们先看看如何在Django中发送邮件吧。
一、在Django中发送邮件
其实在Python中已经内置了一个smtp邮件发送模块,Django在此基础上进行了简单地封装。
首先,我们需要在项目的settings文件中配置邮件发送参数,分别如下:
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.sina.com' EMAIL_PORT = 25 EMAIL_HOST_USER = 'xxx@sina.com' EMAIL_HOST_PASSWORD = 'xxxxxxxxxxx'
- 第一行指定发送邮件的后端模块,大多数情况下照抄!
- 第二行,不用说,发送方的smtp服务器地址,建议使用新浪家的;
- 第三行,smtp服务端口,默认为25;
- 第四行,你在发送服务器的用户名;
- 第五行,对应用户的密码。
特别说明:
- 某些邮件公司可能不开放smtp服务
- 某些公司要求使用ssl安全机制
- 某些smtp服务对主机名格式有要求
这些都是前人踩过的坑。
配置好了参数,就可以先测试一下邮件功能了。
在项目根目录下新建一个send_mail.py文件,然后写入下面的内容:
import os
from django.core.mail import send_mail
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
if __name__ == '__main__':
send_mail(
'来自www.cnblogs.com的测试邮件',
'欢迎访问,这里是博客园,本站专注于Python和Django技术的分享!',
'1129719492@qq.com',
['1129719492@qq.com'],
)
对于send_mail方法,第一个参数是邮件主题subject;第二个参数是邮件具体内容;第三个参数是邮件发送方,需要和你settings中的一致;第四个参数是接受方的邮件地址列表。请按你自己实际情况修改发送方和接收方的邮箱地址。
另外,由于我们是单独运行send_mail.py文件,所以无法使用Django环境,需要通过os模块对环境变量进行设置,也就是:
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
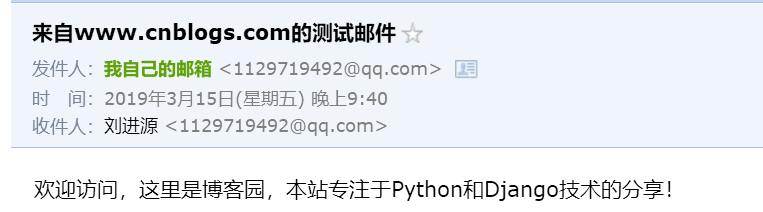
运行send_mail.py文件,注意不是运行Django服务器。然后到你的目的地邮箱查看邮件是否收到。

二、发送HTML格式的邮件
通常情况下,我们发送的邮件内容都是纯文本格式。但是很多情况下,我们需要发送带有HTML格式的内容,比如说超级链接。一般情况下,为了安全考虑,很多邮件服务提供商都会禁止使用HTML内容,幸运的是对于以http和https开头的链接还是可以点击的。
下面是发送HTML格式的邮件例子。删除send_mail.py文件内原来的所有内容,添加下面的代码:
import os
from django.core.mail import EmailMultiAlternatives
os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings'
if __name__ == '__main__':
subject, from_email, to = '来自www.cnblogs.com的测试邮件', '1129719492@qq.com', '1129719492@qq.com'
text_content = '欢迎访问www.cnblogs.com,这里是刘江的博客和教程站点,专注于Python和Django技术的分享!'
html_content = '<p>欢迎访问<a href="http://www.cnblogs.com" target=blank>www.cnblogs.com</a>,这里是博客园,专注于Python和Django技术的分享!</p>'
msg = EmailMultiAlternatives(subject, text_content, from_email, [to])
msg.attach_alternative(html_content, "text/html")
msg.send()
其中的text_content是用于当HTML内容无效时的替代txt文本。
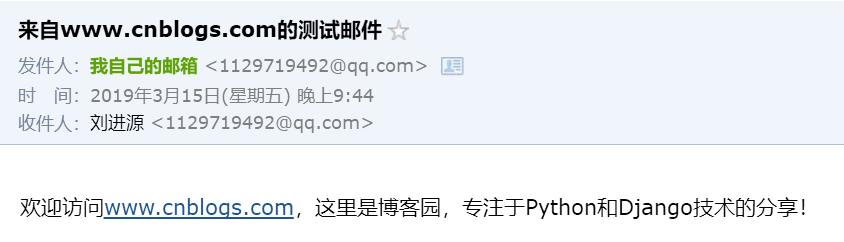
打开测试用的接收邮箱,可以看到链接能够正常点击,如下图所示:

这个send_mail.py文件只是一个测试脚本,可以从项目里删除。
三、 创建邮件确认模型
既然要区分通过和未通过邮件确认的用户,那么必须给用户添加一个是否进行过邮件确认的属性。
另外,我们要创建一张新表,用于保存用户的确认码以及注册提交的时间。
全新、完整的/login/models.py文件如下:
from django.db import models
# Create your models here.
class User(models.Model):
gender = (
('male', "男"),
('female', "女"),
)
name = models.CharField(max_length=128, unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32, choices=gender, default="男")
c_time = models.DateTimeField(auto_now_add=True)
has_confirmed = models.BooleanField(default=False)
def __str__(self):
return self.name
class Meta:
ordering = ["-c_time"]
verbose_name = "用户"
verbose_name_plural = "用户"
class ConfirmString(models.Model):
code = models.CharField(max_length=256)
user = models.OneToOneField('User',on_delete=models.CASCADE,)
c_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.user.name + ": " + self.code
class Meta:
ordering = ["-c_time"]
verbose_name = "确认码"
verbose_name_plural = "确认码"
说明:
- User模型新增了
has_confirmed字段,这是个布尔值,默认为False,也就是未进行邮件注册; - ConfirmString模型保存了用户和注册码之间的关系,一对一的形式;
- code字段是哈希后的注册码;
- user是关联的一对一用户;
c_time是注册的提交时间。
这里有个问题可以讨论一下:是否需要创建ConfirmString新表,可否都放在User表里?我认为如果全都放在User中,不利于管理,查询速度慢,创建新表有利于区分已确认和未确认的用户。最终的选择可以根据你的实际情况具体分析。
模型修改和创建完毕,需要执行migrate命令,一定不要忘了。
顺便修改一下admin.py文件,方便我们在后台修改和观察数据。
# login/admin.py from django.contrib import admin # Register your models here. from . import models admin.site.register(models.User) admin.site.register(models.ConfirmString)
四、修改视图
首先,要修改我们的register()视图的逻辑:
def register(request):
if request.session.get('is_login', None):
# 登录状态不允许注册。你可以修改这条原则!
return redirect("/index/")
if request.method == "POST":
register_form = forms.RegisterForm(request.POST)
message = "请检查填写的内容!"
if register_form.is_valid(): # 获取数据
username = register_form.cleaned_data['username']
password1 = register_form.cleaned_data['password1']
password2 = register_form.cleaned_data['password2']
email = register_form.cleaned_data['email']
sex = register_form.cleaned_data['sex']
if password1 != password2: # 判断两次密码是否相同
message = "两次输入的密码不同!"
return render(request, 'login/register.html', locals())
else:
same_name_user = models.User.objects.filter(name=username)
if same_name_user: # 用户名唯一
message = '用户已经存在,请重新选择用户名!'
return render(request, 'login/register.html', locals())
same_email_user = models.User.objects.filter(email=email)
if same_email_user: # 邮箱地址唯一
message = '该邮箱地址已被注册,请使用别的邮箱!'
return render(request, 'login/register.html', locals())
# 当一切都OK的情况下,创建新用户
new_user = models.User()
new_user.name = username
new_user.password = hash_code(password1) # 使用加密密码
new_user.email = email
new_user.sex = sex
new_user.save()
code = make_confirm_string(new_user)
send_email(email, code)
message = '请前往注册邮箱,进行邮件确认!'
return render(request, 'login/confirm.html', locals()) # 跳转到等待邮件确认页面。
register_form = forms.RegisterForm()
return render(request, 'login/register.html', locals())
关键是多了下面两行:
code = make_confirm_string(new_user) send_email(email, code)
make_confirm_string()是创建确认码对象的方法,代码如下:
def make_confirm_string(user):
now = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
code = hash_code(user.name, now)
models.ConfirmString.objects.create(code=code, user=user,)
return code
在文件顶部要先导入datetime模块。
make_confirm_string()方法接收一个用户对象作为参数。首先利用datetime模块生成一个当前时间的字符串now,再调用我们前面编写的hash_code()方法以用户名为基础,now为‘盐’,生成一个独一无二的哈希值,再调用ConfirmString模型的create()方法,生成并保存一个确认码对象。最后返回这个哈希值。
send_email(email, code)方法接收两个参数,分别是注册的邮箱和前面生成的哈希值,代码如下:
def send_email(email, code):
from django.core.mail import EmailMultiAlternatives
subject = '来自www.cnblogs.com的注册确认邮件'
text_content = '''感谢注册www.cnblogs.com,专注于Python和Django技术的分享!\
如果你看到这条消息,说明你的邮箱服务器不提供HTML链接功能,请联系管理员!'''
html_content = '''
<p>感谢注册<a href="http://{}/confirm/?code={}" target=blank>www.cnblogs.com</a>,\
专注于Python和Django技术的分享!</p>
<p>请点击站点链接完成注册确认!</p>
<p>此链接有效期为{}天!</p>
'''.format('127.0.0.1:8000', code, settings.CONFIRM_DAYS)
msg = EmailMultiAlternatives(subject, text_content, settings.EMAIL_HOST_USER, [email])
msg.attach_alternative(html_content, "text/html")
msg.send()
首先我们需要导入settings配置文件from django.conf import settings。
邮件内容中的所有字符串都可以根据你的实际情况进行修改。其中关键在于<a href=''>中链接地址的格式,我这里使用了硬编码的'127.0.0.1:8000',请酌情修改,url里的参数名为code,它保存了关键的注册确认码,最后的有效期天数为设置在settings中的CONFIRM_DAYS。所有的这些都是可以定制的!
下面是邮件相关的settings配置:
# 邮件配置 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.sina.com' EMAIL_PORT = 25 EMAIL_HOST_USER = 'xxx@sina.com' EMAIL_HOST_PASSWORD = 'xxxxxx' # 注册有效期天数 CONFIRM_DAYS = 7
五、处理邮件确认请求
首先,在根目录的urls.py中添加一条url:
url(r'^confirm/$', views.user_confirm),
其次,在login/views.py中添加一个user_confirm视图。
def user_confirm(request):
code = request.GET.get('code', None)
message = ''
try:
confirm = models.ConfirmString.objects.get(code=code)
except:
message = '无效的确认请求!'
return render(request, 'login/confirm.html', locals())
c_time = confirm.c_time
now = datetime.datetime.now()
if now > c_time + datetime.timedelta(settings.CONFIRM_DAYS):
confirm.user.delete()
message = '您的邮件已经过期!请重新注册!'
return render(request, 'login/confirm.html', locals())
else:
confirm.user.has_confirmed = True
confirm.user.save()
confirm.delete()
message = '感谢确认,请使用账户登录!'
return render(request, 'login/confirm.html', locals())
说明:
- 通过
request.GET.get('code', None)从请求的url地址中获取确认码; - 先去数据库内查询是否有对应的确认码;
- 如果没有,返回
confirm.html页面,并提示; - 如果有,获取注册的时间
c_time,加上设置的过期天数,这里是7天,然后与现在时间点进行对比; - 如果时间已经超期,删除注册的用户,同时注册码也会一并删除,然后返回
confirm.html页面,并提示; - 如果未超期,修改用户的
has_confirmed字段为True,并保存,表示通过确认了。然后删除注册码,但不删除用户本身。最后返回confirm.html页面,并提示。
这里需要一个confirm.html页面,我们将它创建在/login/templates/login/下面:
{% extends 'base.html' %}
{% block title %}注册确认{% endblock %}
{% block content %}
<div class="row">
<h1 class="text-center">{{ message }}</h1>
</div>
<script>
window.setTimeout("window.location='/login/'",2000);
</script>
{% endblock %}
页面中通过JS代码,设置2秒后自动跳转到登录页面。
六、修改登录规则
既然未进行邮件确认的用户不能登录,那么我们就必须修改登录规则,如下所示:
def login(request):
if request.session.get('is_login', None):
return redirect("/index/")
if request.method == "POST":
login_form = forms.UserForm(request.POST)
message = "请检查填写的内容!"
if login_form.is_valid():
username = login_form.cleaned_data['username']
password = login_form.cleaned_data['password']
try:
user = models.User.objects.get(name=username)
if not user.has_confirmed:
message = "该用户还未通过邮件确认!"
return render(request, 'login/login.html', locals())
if user.password == hash_code(password): # 哈希值和数据库内的值进行比对
request.session['is_login'] = True
request.session['user_id'] = user.id
request.session['user_name'] = user.name
return redirect('/index/')
else:
message = "密码不正确!"
except:
message = "用户不存在!"
return render(request, 'login/login.html', locals())
login_form = forms.UserForm()
return render(request, 'login/login.html', locals())
关键是下面的部分:
if not user.has_confirmed:
message = "该用户还未通过邮件确认!"
return render(request, 'login/login.html', locals())
七、功能展示
首先,通过admin后台删除原来所有的用户。
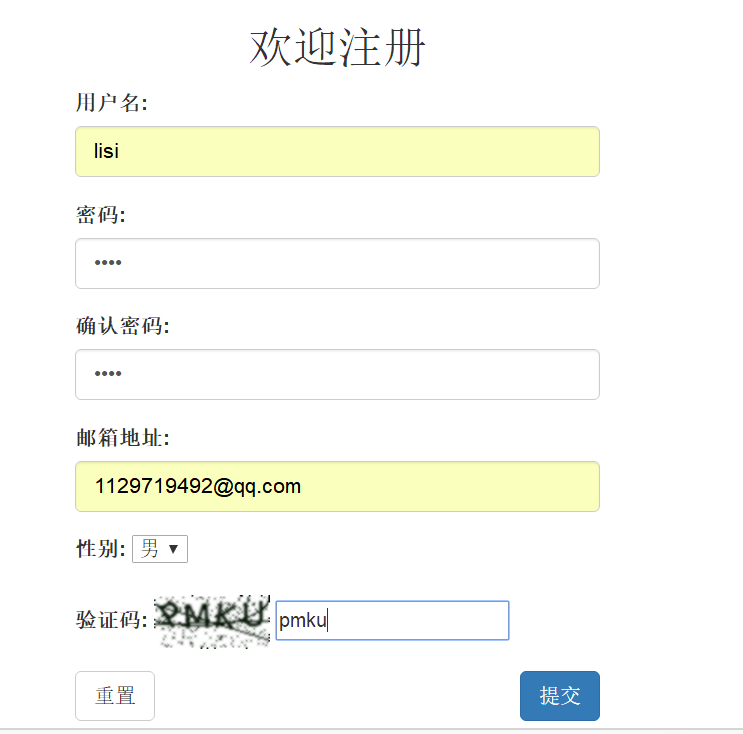
进入注册页面,如下图所示:

点击提交后,跳转到提示信息页面,2秒后再跳转到登录页面。
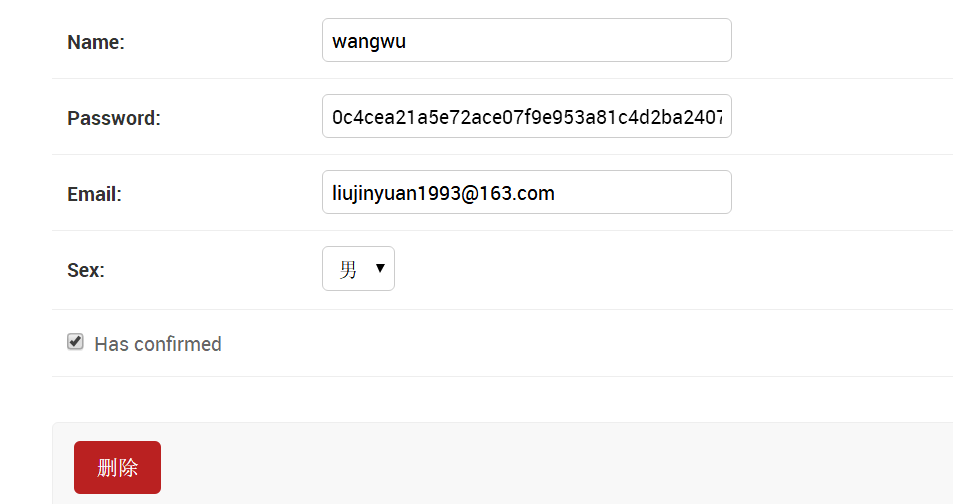
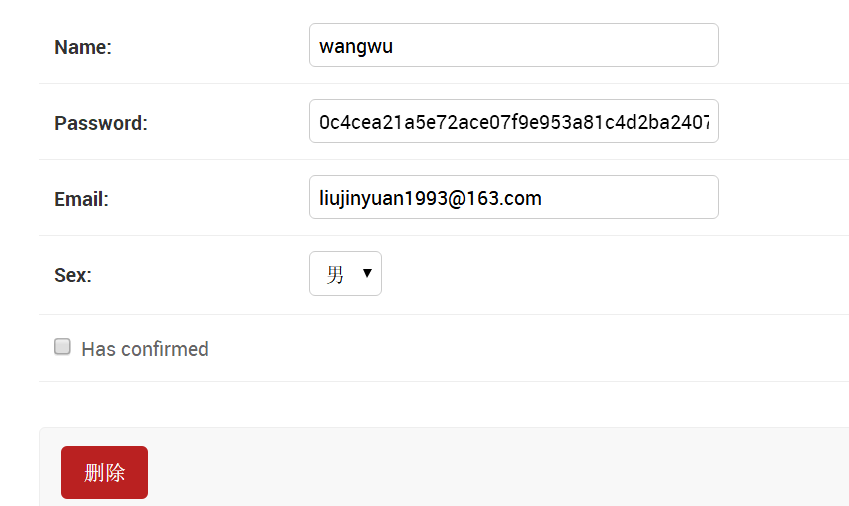
进入admin后台,查看刚才建立的用户,可以看到其处于未确认状态,尝试登录也不通过:


进入你的测试邮箱,查看注册邮件:
点击确认后再进来,ok了。