Django实战(一)-----用户登录与注册系统2(数据模型、admin后台、路由视图)
使用Django开发Web应用的过程中,很多人都是急急忙忙地写视图,写前端页面,把最根本的模型设计给忽略了。
模型中定义了数据如何在数据库内保存,再直白点说就是数据表的定义。这部分工作体现在Django的代码中,其实就是model类的设计。
一、 数据库模型设计
作为一个用户登录和注册项目,需要保存的都是各种用户的相关信息。很显然,我们至少需要一张用户表User,在用户表里需要保存下面的信息:
- 用户名
- 密码
- 邮箱地址
- 性别
- 创建时间
进入login/models.py文件,这里将是我们整个login应用中所有模型的存放地点,代码如下:
from django.db import models
# Create your models here.
class User(models.Model):
gender = (
('male', "男"),
('female', "女"),
)
name = models.CharField(max_length=128, unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32, choices=gender, default="男")
c_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
class Meta:
ordering = ["-c_time"]
verbose_name = "用户"
verbose_name_plural = "用户"
各字段含义:
- name必填,最长不超过128个字符,并且唯一,也就是不能有相同姓名;
- password必填,最长不超过256个字符(实际可能不需要这么长);
- email使用Django内置的邮箱类型,并且唯一;
- 性别使用了一个choice,只能选择男或者女,默认为男;
- 使用
__str__帮助人性化显示对象信息; - 元数据里定义用户按创建时间的反序排列,也就是最近的最先显示;
注意:这里的用户名指的是网络上注册的用户名,不要等同于现实中的真实姓名,所以采用了唯一机制。如果是现实中可以重复的人名,那肯定是不能设置unique的。另外关于密码,建议至少128位长度,原因后面解释。
二、 设置数据库后端
定义好了模型后,就必须选择我们用来保存数据的数据库系统。Django支持Mysql,SQLite,Oracle等等。
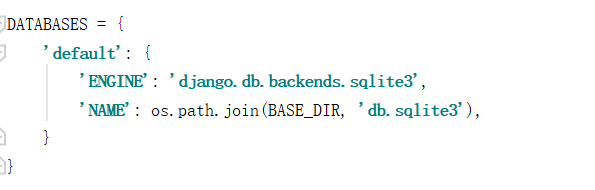
Django中对数据库的设置在settings文件中,如下部分:

Django默认使用SQLite数据库,并内置数据库访问API,也就是说和Python一样原生支持SQLite。
本项目使用SQLite作为后端数据库,因此不需要修改settings中这部分内容。如果你想要使用别的数据库,请自行修改该部分设置。
三、注册app
每次创建了新的app后,都需要在全局settings中注册,这样Django才知道你有新的应用上线了。
在settings的下面部分添加‘login’,建议在最后添加个逗号。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
]
四、创建记录和数据表
app中的models建立好了后,并不会自动地在数据库中生成相应的数据表,需要你手动创建。
进入Pycharm的terminal终端,激活虚拟环境,执行下面的命令:
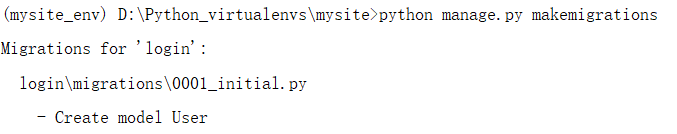
python manage.py makemigrations

Django自动为我们创建了login\migrations\0001_initial.py文件,保存了我们的第一次数据迁移工作,也就是创建了User模型。
接着执行下面的命令:
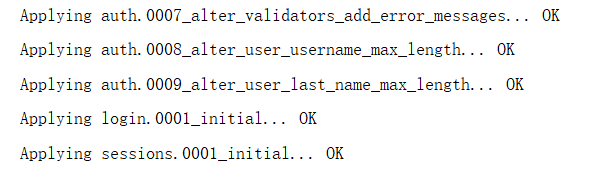
python manage.py migrate

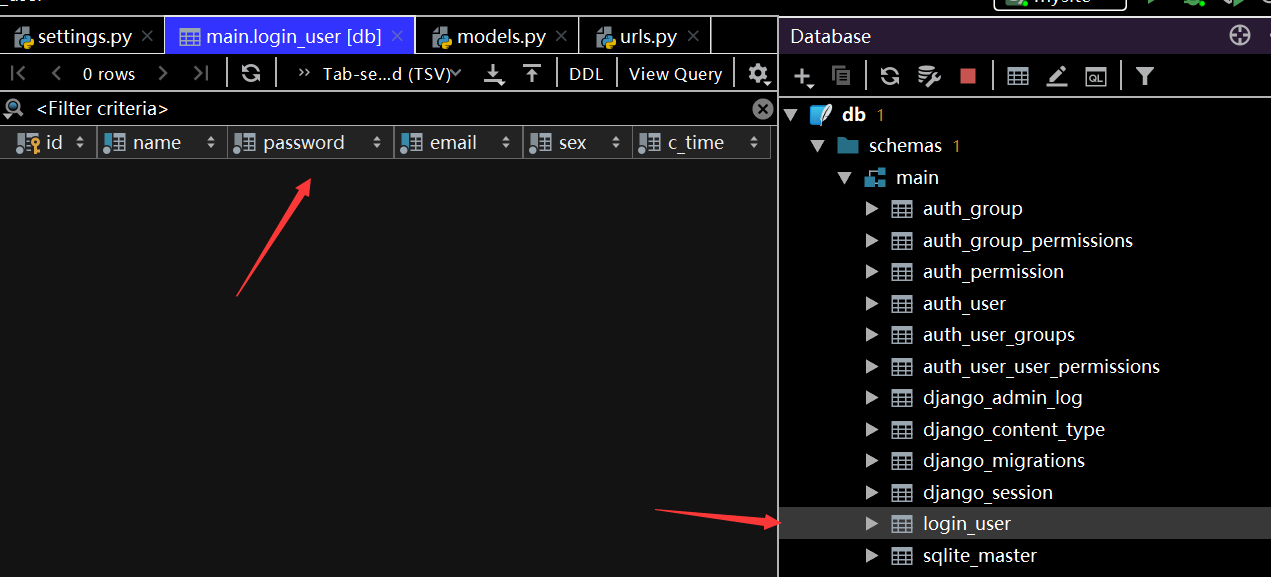
测试一下数据库连接,此时可能需要安装驱动,这时候查看数据库已经生成了login_user表


Django将在数据库内创建真实的数据表。如果是第一次执行该命令,那么一些内置的框架,比如auth、session等的数据表也将被一同创建
五、在admin中注册模型
admin后台本质上是Django给我们提供的一个app,默认情况下,它已经在settings中注册了,如下所示的第一行!
同样的还有session会话框架,后面我们会使用的。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
]
进入login/admin.py文件,代码如下:
from django.contrib import admin # Register your models here. from . import models admin.site.register(models.User)
暂时简单点,直接注册就好了。
六、创建超级管理员
Django的admin后台拥有完整的较为安全的用户认证和授权机制,防护等级还算可以。
要进入该后台,需要创建超级管理员,该管理员和我们先前创建的User用户不是一个概念,要注意区别对待。
同样在Pycharm的终端中,执行下面的命令:
python manage.py createsuperuser
用户名、邮箱和密码请自行设定,但一定不要忘记。(邮箱是非必填项,密码需要一定强度,否则通过不了。)
七、启动开发服务器
创建好超级管理员后,就可以启动我们的开发服务器了,然后在浏览器中访问http://127.0.0.1:8000/admin/地址,可以看到如下的登录界面:

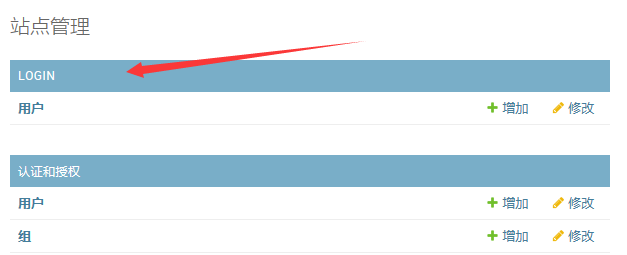
输入我们先前创建的超级管理员账户,进入管理界面:

注意,图中下方的认证和授权是admin应用自身的账户管理,上面的LOGIN栏目才是我们自己创建的login应用所对应的User模型。
点击Login栏目中的用户链接,进入用户列表界面,发现是空的,因为我们当前没有任何用户。点击右上方的增加用户按钮,我们创建几个测试用户试试:
通过输入不同的数据,我们看到Email会有地址合法性检查,性别有个选择框,非常的人性化。
八、 路由设计

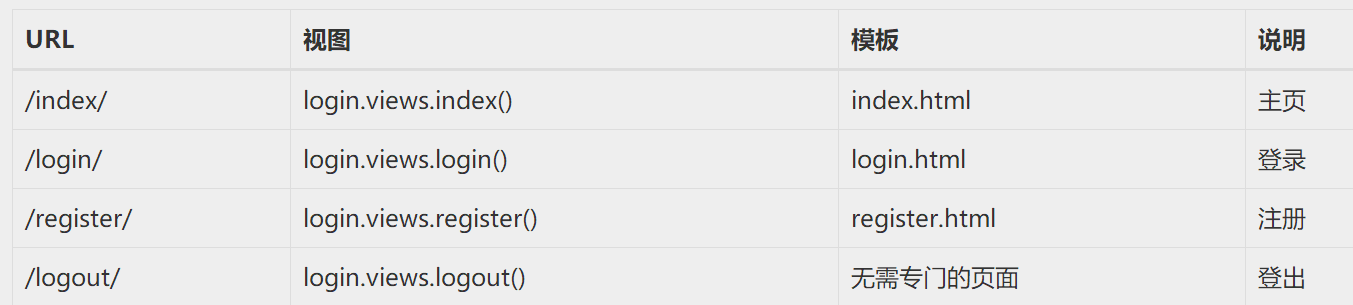
考虑到登录系统属于站点的一级功能,为了直观和更易于接受,这里没有采用二级路由的方式,而是在根路由下直接编写路由条目,同样也没有使用反向解析名(name参数)。根据上面的策划,打开mysite/urls.py文件,写入下面的代码:
from django.conf.urls import url
from django.contrib import admin
from login import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
url(r'^register/', views.register),
url(r'^logout/', views.logout),
]
注意要先从login导入views模块。
九、架构初步视图
路由写好了,就进入login/views.py文件编写视图的框架,代码如下:
from django.shortcuts import render
from django.shortcuts import redirect
# Create your views here.
def index(request):
pass
return render(request, 'login/index.html')
def login(request):
pass
return render(request, 'login/login.html')
def register(request):
pass
return render(request, 'login/register.html')
def logout(request):
pass
return redirect("/index/")
我们先不着急完成视图内部的具体细节,而是把框架先搭建起来。
注意:
- 在顶部额外导入了
redirect,用于logout后,页面重定向到‘index’首页; - 四个视图都返回一个render()调用,render方法接收request作为第一个参数,要渲染的页面为第二个参数,以及需要传递给页面的数据字典作为第三个参数(可以为空),表示根据请求的部分,以渲染的HTML页面为主体,使用模板语言将数据字典填入,然后返回给用户的浏览器。
- 渲染的对象为login目录下的html文件,这是一种安全可靠的文件组织方式。
十、创建HTML页面文件
在项目根路径的login目录中创建一个templates目录,再在templates目录里创建一个login目录。这么做有助于app复用,防止命名冲突,能更有效地组织大型工程。
在login/templates/login目录中创建三个文件index.html、login.html以及register.html ,并写入如下的代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页!</h1>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>登录页面</h1>
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<h1>注册页面</h1>
</body>
</html>
十一、测试路由和视图
启动服务器,在浏览器访问http://127.0.0.1:8000/index/等页面,如果能正常显示,说明一切OK