input是否checked与使用jquery的attr或prop方法无关
最近在项目中有这样一个需求,用户在下单时可以选择优惠券,也可取消选择,并且可以多次选择,取消。
这是一个典型的input标签checked功能,博主使用radio元素实现此需求,但是优惠券只能选中,不能取消选中,多次操作始终为选中状态。
网上搜索,看到很多帖子、博文,文中讲述使用jquery的prop方法替换attr方法可解决元素多次选择取消的问题,但是博主使用此方法并未解决问题,最后发现是点击事件引起的问题。
标签元素如下:
<input class="J_UseCouponSelect" type="radio" name="coupon_sn" id="{$coupon.coupon_sn}" value="{$coupon.coupon_sn}" price="{$coupon.coupon_value}"> <label for="{$coupon.coupon_sn}" title="{$coupon.coupon_name}"></label>
js代码如下:
$('#couponsltList label').click(function(){
var radioId = $(this).attr('for');
if( coupon_checked ){
//已选中情况下,取消选中
$(this).removeClass('checked');
$('#' + radioId).prop('checked', false);
$('#J_CouponShow').html('');
coupon_checked = false;
}else{
//未选中情况下,选中优惠券
$('#couponsltList label').removeClass('checked') && $(this).addClass('checked');
$('#couponsltList input[type="radio"]').prop('checked', false) && $('#' + radioId).prop('checked', true);
$('#J_CouponShow').html($(this).attr('title'));//回填选中的优惠券
coupon_checked = true;
}
});
博主使用的jquery版本为1.8.3,使用prop方法替换attr方法并不能解决此问题,而关键是使用了全局变量coupon_checked来标记input元素的状态,因为label标签有一个属性for,当点击标签的时候,同时也选中了radio元素,checkbox元素也是一样,并不会出现第一次点击选中,第二次点击取消,第三次点击又选中的效果。
如上js代码,尽管使用了prop方法改变了input元素的checked属性,但是由于点击事件,可能触发了document的默认事件,即点击选中,因此最后input元素的状态始终是选中的。
博主尝试不触发input的点击事件,发现此时使用prop方法和attr方法在几个jquery版本中并无太大区别,使用is(':checked')都可以判断元素的状态,选中即为true,不选中即为false,只不过attr和prop方法的返回值不同。
标签元素如下:
<label name="coupon_sn" id="label">点我</label> <input class="J_UseCouponSelect" type="checkbox" name="coupon_sn" id="coupon_sn" value="123"/>
js代码如下:
$('#label').click(function(){
var cid = $(this).attr('name');
click_num++;
console.log(click_num);
console.log('attr:'+$("#"+cid).attr('checked'));
console.log('prop:'+$("#"+cid).prop('checked'));
console.log('is:checked:'+$("#"+cid).is(':checked'));
/*
if( $("#"+cid).prop('checked') ){
//已选中情况下,取消选中
$("#"+cid).prop('checked', false);
console.log($("#"+cid).prop('checked'));
}else{
$("#"+cid).prop('checked', true);
console.log($("#"+cid).prop('checked'));
}
*/
if( $("#"+cid).attr('checked') ){
//已选中情况下,取消选中
$("#"+cid).attr('checked', false);
console.log($("#"+cid).attr('checked'));
}else{
$("#"+cid).attr('checked', true);
console.log($("#"+cid).attr('checked'));
}
});
- jquery-1.11.1
未选中时,attr()返回undefined,prop()返回false,is(':checked')返回false;选中时,attr()返回checked,prop()返回true,is(':checked')返回true
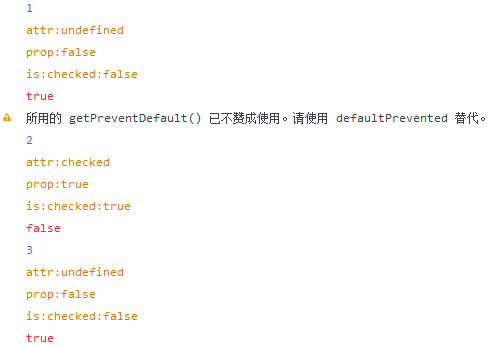
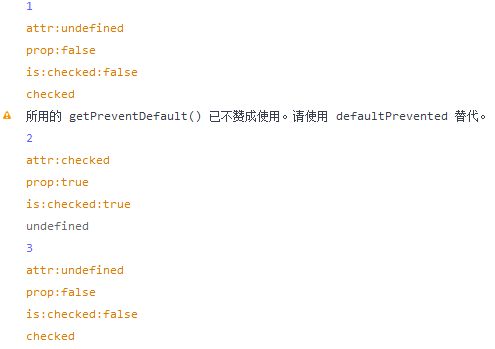
使用attr方法,输出如下:

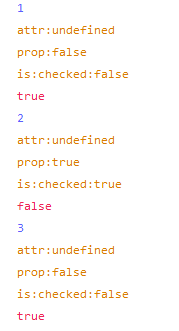
使用prop方法,输出如下:

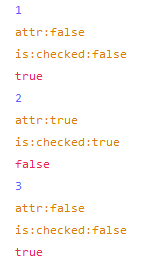
- jquery-1.4.4
没有prop方法,未选中时,attr()返回false,is(':checked')返回false;选中时,attr()返回true,is(':checked')返回true
使用attr方法输出如下:

- jquery-1.8.3
结果和1.11.1相同
使用attr方法输出如下:

使用prop方法输出如下: