阿里Bui动态菜单以及权限表结构设计
[{"config":{"homePage":"zhu","id":"menu","menu":[{"items":[{"href":"main/zhu.html","id":"zhu","text":"首页"},{"href":"main/user-message1","id":"user-message1","text":"用户信息管理"},{"href":"main/cp-list1","id":"cp-list1","text":"产品类别管理"},{"href":"main/cp-list","id":"cp-list","text":"订单表明细"},{"href":"main/buyer-list","id":"buyer-list","text":"客户信息管理"},{"href":"main/cp-guan.html","id":"cp-guan","text":"商品信息管理"},{"href":"main/cp-list2","id":"cp-list2","text":"供应商信息管理"},{"href":"main/cp-list3","id":"cp-list3","text":"仓库信息管理"},{"href":"main/cp-list5","id":"cp-list5","text":"车辆信息管理"},{"href":"main/cp-list7","id":"cp-list7","text":"实体店信息管理"},{"href":"main/role","id":"role","text":"角色管理"}],"text":"基础信息"},{"items":[{"href":"main/gongshang","id":"gongshang","text":"供应商"},{"href":"main/saoma-search","id":"saoma-search","text":"供应商注册审核"},{"href":"main/zs-search","id":"zs-search","text":"供应商订单确认"}],"text":"供应商管理"},{"items":[{"href":"main/forms-orderList1","id":"forms-orderList1","text":"线下订单"},{"href":"main/forms-requestList1","id":"forms-requestList1","text":"需求信息一览"},{"href":"main/forms-purchaseList1","id":"forms-purchaseList1","text":"采购单"},{"href":"main/purchase-check","id":"forms-purchreview1","text":"采购单审核"},{"href":"main/html404","id":"html404","text":"二维码标签打印"},{"href":"main/shouhuo","id":"shouhuo","text":"收货管理"},{"href":"main/html505","id":"html505","text":"线上订单数据接口"},{"href":"main/quick","id":"quick","text":"页面操作快捷方式"}],"text":"采购管理"},{"items":[{"href":"main/oder-inspect","id":"oder-inspect","text":"采购商品检测"},{"href":"main/oder-sinspect","id":"oder-sinspect","text":"供应商检测报告"},{"href":"main/order-tinspect","id":"order-tinspect","text":"检测机构报告"}],"text":"检测管理"},{"items":[{"href":"main/cangku","id":"cangku","text":"仓库管理"},{"href":"main/ruku","id":"ruku","text":"入库单"},{"href":"main/chuku","id":"chuku","text":"出库单"},{"href":"main/fenbao","id":"fenbao","text":"分包管理"},{"href":"main/kucun","id":"kucun","text":"库存管理"}],"text":"出入库管理"},{"items":[{"href":"search/zhuisu-report","id":"zhuisu-report","text":"追溯状况信息"},{"href":"main/zs-search","id":"zs-search","text":"追溯查询"},{"href":"main/saoma-search","id":"saoma-search","text":"扫码查询"}],"text":"商品溯源"},{"items":[{"href":"main/delivery-list","id":"delivery-list","text":"配送单"},{"href":"main/zs-search","id":"zs-search","text":"配送单维护"},{"href":"main/saoma-search","id":"saoma-search","text":"送达确认"}],"text":"配送管理"},{"items":[{"href":"main/return-list","id":"return-list","text":"退货单"},{"href":"main/timeline","id":"timeline","text":"迁移图"}],"text":"退货管理"}]}},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{},{"config":{"homePage":"zhu","id":"search","menu":[{"items":[{"href":"main/jx-report","id":"jx-report","text":"根据分类内容查询报表"},{"href":"main/chuku-report","id":"chuku-report","text":"出库报表"},{"href":"main/ruku-report","id":"ruku-report","text":"入库报表"},{"href":"main/buylist-report","id":"buyList-report","text":"采购信息报表"},{"href":"main/jiance-report","id":"jiance-report","text":"检测信息报表"},{"href":"main/sunhao-report","id":"sunhao-report","text":"损耗率报表"},{"href":"main/kucun-report","id":"kucun-report","text":"库存盘点报表"},{"href":"main/sale-report","id":"sale-report","text":"销售状况报表"},{"href":"main/year-report","id":"year-report","text":"年度报表状态"},{"href":"main/quarter-report","id":"quarter-report","text":"季度报表状态"},{"href":"main/month-report","id":"month-report","text":"月报表状态"}],"text":"进销存报表"}]}},{},{},{},{},{},{},{},{},{},{},{},{},{},{"config":{"homePage":"zhu","id":"detail","menu":[{"items":[{"href":"main/ruku-detail","id":"ruku-detail","text":"入库单明细表"},{"href":"main/chuku-detail","id":"chuku-detail","text":"出库单明细表"},{"href":"main/pc-detail","id":"pc-detail","text":"采购单明细表"},{"href":"main/zs-detail","id":"zs-detail","text":"追溯明细表"},{"href":"main/return-detail","id":"return-detail","text":"退货单明细表"}],"text":"详情明细表页"}]}},{},{},{},{},{},{}]
新开发的项目需要使用到bui框架,刚好轮到我写权限模块。所以研究一点,权限不复杂,主要就是对数据,封装成动态菜单的形式比较麻烦。
话不多说,先上支持动态菜单的数据
var config = [{ id:'menu', homePage : 'zhu', menu:[{ text:'测试', items:[ {id:'demo',text:'demo',href:'test/demo'}, {id:'demo2',text:'demo2',href:'test/demo2'}, {id:'demoselect',text:'demoselect',href:'test/demoselect'}, {id:'treeselect',text:'treeselect',href:'test/treeselect'} ] },{ text:'基础信息<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'zhu',text:'首页',href:'main/zhu.html',closeable : false}, {id:'user-message1',text:'用户信息管理',href:'main/user-message1'}, {id:'cp-list',text:'订单表明细',href:'main/cp-list'}, {id:'buyer-list',text:'客户信息管理',href:'main/buyer-list'}, {id:'cp-guan',text:'商品信息管理',href:'main/cp-guan.html'}, {id:'cp-list2',text:'供应商信息管理',href:'main/cp-list2'}, {id:'cp-list3',text:'仓库信息管理',href:'main/cp-list3'}, {id:'cp-list5',text:'车辆信息管理',href:'main/cp-list5'}, {id:'all-news',text:'所有警示消息',href:'main/all-news'}, {id:'cp-list7',text:'实体店信息管理',href:'main/cp-list7'} ] },{ text:'供应商管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'gongshang',text:'供应商',href:'main/gongshang'}, {id:'gongregister-check',text:'供应商注册审核',href:'main/gongregister-check'}, {id:'zs-search',text:'供应商订单确认',href:'main/zs-search'}, ] },{ text:'采购管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'forms-orderList1',text:'线下订单',href:'main/forms-orderList1'}, {id:'forms-purchaseList1',text:'采购单',href:'main/forms-purchaseList1'}, {id:'purchase-check',text:'采购单审核',href:'main/purchase-check'}, {id:'html404',text:'二维码标签打印',href:'main/html404'}, {id:'shouhuo',text:'收货管理',href:'main/shouhuo'}, {id:'html505',text:'线上订单数据接口',href:'main/html505'} ] },{ text:'检测管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'order-inspect',text:'采购商品检测',href:'main/order-inspect'}, {id:'order-inspectout',text:'出库商品检测',href:'main/order-inspectout'}, {id:'order-sinspect',text:'供应商检测报告',href:'main/order-sinspect'}, {id:'order-tinspect',text:'检测机构报告',href:'main/order-tinspect'}, ] },{ text:'出入库管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'cangku',text:'仓库管理',href:'main/cangku'}, {id:'ruku',text:'入库单',href:'main/ruku'}, {id:'chuku',text:'出库单',href:'main/chuku'}, {id:'kucun',text:'库存管理',href:'main/kucun'}, {id:'churuku',text:'出入库详情',href:'main/churuku-detail'}, ] },{ text:'商品溯源<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'zhuisu-report',text:'追溯状况信息',href:'main/zhuisu-report'}, {id:'zs-gongshang',text:'追溯商品供应商',href:'main/zs-gongshang'}, {id:'zs-search',text:'追溯查询',href:'main/zs-search'}, {id:'saoma-search',text:'扫码查询',href:'main/saoma-search'} ] },{ text:'配送管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'delivery-list',text:'配送单',href:'main/delivery-list'}, {id:'zs-search',text:'配送单维护',href:'main/zs-search'}, {id:'saoma-search',text:'送达确认',href:'main/saoma-search'} ] }, { text:'退货管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'return-list',text:'退货单',href:'main/return-list'}, {id:'timeline',text:'迁移图',href:'main/timeline'} ] },{ text:'货损管理<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'goods-broken',text:'报损单',href:'main/goods-broken'} ] }] }, { id:'search', homePage : 'chuku-report', menu:[{ text:'进销存报表<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'jx-report',text:'根据分类内容查询报表',href:'main/jx-report'}, {id:'chuku-report',text:'出库报表',href:'main/chuku-report',closeable : false}, {id:'ruku-report',text:'入库报表',href:'main/ruku-report'}, {id:'buyList-report',text:'采购信息报表',href:'main/buylist-report'}, {id:'jiance-report',text:'检测信息报表',href:'main/jiance-report'}, {id:'sunhao-report',text:'损耗率报表',href:'main/sunhao-report'}, {id:'kucun-report',text:'库存盘点报表',href:'main/kucun-report'}, {id:'sale-report',text:'销售状况报表',href:'main/sale-report'}, {id:'year-report',text:'年度报表状态',href:'main/year-report'}, {id:'quarter-report',text:'季度报表状态',href:'main/quarter-report'}, {id:'month-report',text:'月报表状态',href:'main/month-report'} ] }] }, { id:'detail', homePage : 'pc-detail', menu:[{ text:'详情明细表页<i class="fa fa-chevron-right m-right"></i>', items:[ {id:'ruku-detail',text:'入库单明细表',href:'main/ruku-detail'}, {id:'chuku-detail',text:'出库单明细表',href:'main/chuku-detail'}, {id:'pc-detail',text:'采购单明细表',href:'main/pc-detail',closeable : false}, {id:'zs-detail',text:'追溯明细表',href:'main/zs-detail'}, {id:'return-detail',text:'退货单明细表',href:'main/return-detail'} ] }] } ];
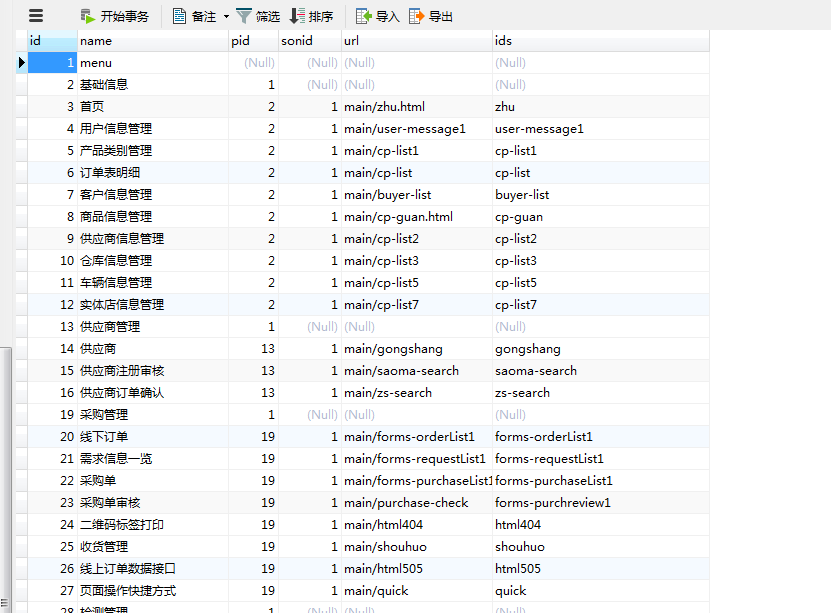
当时也是懵逼了 ,仔细一看是个 ,三级数据,封装成了数组。最后设计的表如下

于是乎,子字段,父字段,爷字段。 这样聚合在一张表上,诚然,这是权限模块比较少的,多的希望大家多分几个表。


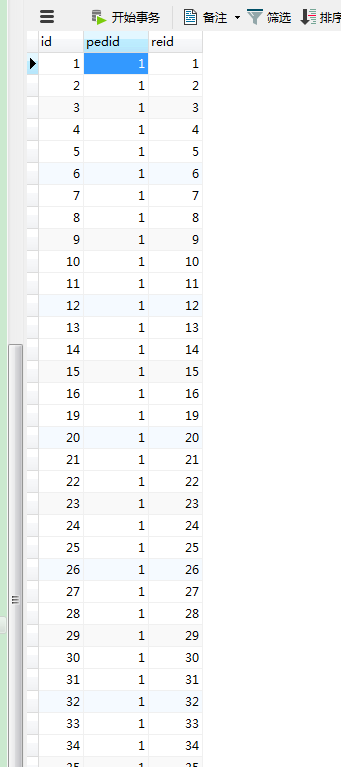
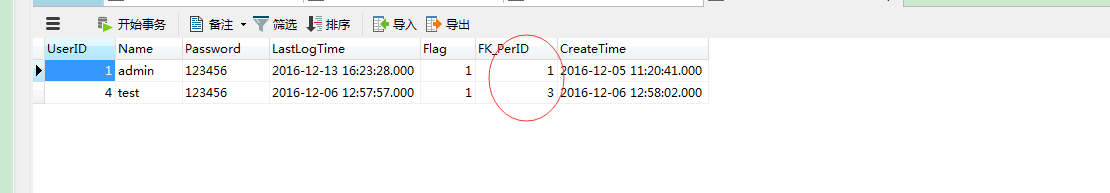
这个就是权限角色关系表,和用户信息表。
接下来是控制器
@RequestMapping("getUserResource")
public String getUserResource(HttpServletResponse response,HttpServletRequest request){
List<TUsResource> TUsResourceListFrists= tusResourceService.selectResource(this.getUserInfo(request).getFkPerid());
List<Config> jsonPublicList= new ArrayList<Config>();
try {
for(TUsResource tpeResource : TUsResourceListFrists){
Map<String,Object> map1=new HashMap<String,Object>();
map1.put("pedid", this.getUserInfo(request).getFkPerid());
map1.put("id", tpeResource.getId());
List<TUsResource> TUsResourceListFrist= tusResourceService.selectFrist(map1);
Config jsonPublicLists=new Config();
if(tpeResource != null){
for(TUsResource TUsResourceFrist : TUsResourceListFrist){
Config jsonPublic=new Config();
Map<String,Object> map2=new HashMap<String,Object>();
map2.put("id", TUsResourceFrist.getId());
map2.put("pedid", this.getUserInfo(request).getFkPerid());
List<TUsResource> TUsResourceListSecound= tusResourceService.selectFristSecound(map2);
jsonPublic.setId(TUsResourceFrist.getName());
jsonPublic.setHomePage("zhu");
List<TUsResource> TUsResourceLists =new ArrayList<TUsResource>();
if(TUsResourceFrist != null){
for(TUsResource TUsResourceSecound : TUsResourceListSecound){
Map<String,Object> map=new HashMap<String,Object>();
map.put("pid", TUsResourceSecound.getId());
map.put("sonid", TUsResourceSecound.getPid());
map.put("pedid", this.getUserInfo(request).getFkPerid());
TUsResource TUsResources= new TUsResource();
TUsResources.setText(TUsResourceSecound.getName());
List<configs> TUsResourceList = new ArrayList<configs>();
List<TUsResource> TUsResourceListThrid= tusResourceService.selectFristThrid(map);
if(TUsResourceSecound != null){
for(TUsResource TUsResourceThrid : TUsResourceListThrid){
configs configs = new configs();
configs.setHref(TUsResourceThrid.getUrl());
configs.setText(TUsResourceThrid.getName());
configs.setId(TUsResourceThrid.getIds());
TUsResourceList.add(configs);
}
TUsResources.setItems(TUsResourceList);
TUsResourceLists.add(TUsResources);
}
}
jsonPublic.setMenu(TUsResourceLists);
jsonPublicLists.setConfig(jsonPublic);
}
}
jsonPublicList.add(jsonPublicLists);
}
}
outPutTool.successOutJson(response, jsonPublicList);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
这是数据拼接,查询爷字段,根据爷字段,查询父字段,再查询子字段。其中config那两个类文件,是我按照,json的格式定义的,下面就给大家放出sql 查询
<select id="selectResource" resultMap="BaseResultMap" parameterType="java.lang.Integer"> SELECT * FROM TUs_Resource tus LEFT JOIN TRe_Resource tpe ON tus.id = tpe.reid WHERE tpe.pedid = #{id,jdbcType=INTEGER} </select> <select id="selectFrist" resultMap="BaseResultMap" parameterType="Map"> SELECT tur.* FROM TUs_Resource AS tur LEFT JOIN TRe_Resource tpe ON tur.id = tpe.reid where tur.id = #{id,jdbcType=INTEGER} and tpe.pedid = #{pedid} AND tur.pid is null AND tur.sonid is null AND tur.url is null AND tur.ids is NULL </select> <select id="selectFristSecound" resultMap="BaseResultMap" parameterType="Map"> SELECT tur.* FROM TUs_Resource AS tur LEFT JOIN TRe_Resource tpe ON tur.id = tpe.reid where tur.pid = #{id,jdbcType=INTEGER} and tpe.pedid = #{pedid} AND tur.pid is not null AND tur.sonid is null AND tur.url is null AND tur.ids is NULL </select> <select id="selectFristThrid" resultMap="BaseResultMap" parameterType="Map"> SELECT tur.* FROM TUs_Resource AS tur LEFT JOIN TRe_Resource tpe ON tur.id = tpe.reid where tur.pid = #{pid} AND tur.sonid = #{sonid} and tpe.pedid = #{pedid} AND tur.pid is not null AND tur.sonid is not null AND tur.url is not null AND tur.ids is not NULL </select>
其中第一个是,查询想对应的关系表id,接下来就是爷,父,子,依次查询。最后给就是返回的json数据
其实空的对象,是应为查询的时候为空,前端可以判断。 最后前端 数据访问代码
$.ajax({ url : "getUserResource", type : "post", success: function(data){ data = eval("(" + data + ")"); var config = []; for(var i in data){ if(data[i]['config'] != undefined){ config.push(data[i]['config']); } } new PageUtil.MainPage({ modulesConfig : config }); } });
最后效果可以出来,但是写到读取权限,也懵逼了 还好最后 想清楚了 ,不应该以json为重点,重心应该放到权限上。加油!2017





