用JS轻应用与HaaS600实现语音播报音箱
播报音箱主要功能为语音播报,需要和云端保持连接,接收云端播报消息,设备端按照指定规则进行播报。常见的播报场景有支付到账信息、动态更新的定制化音频内容、用户操作回应和提醒等。播报音箱方案涉及云端、设备端的开发,属于端云一体化解决方案。本文聚焦于设备端,主要讲述基于IoT JS轻应用和HaaS600硬件平台实现播报音箱方案。

2、硬件
HaaS600是基于移远EC100Y-CN通信模组的LTE Cat 1开发板,专为M2M 和IoT应用而设计,可应用于共享控制、金融支付、智能语音、泛工业等场景的智能硬件产品开发(详情可参考HaaS600平台介绍)
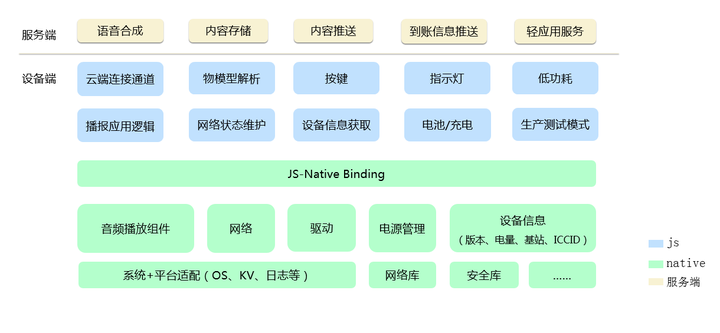
3、软件框架

4、应用开发
4.1、连接云平台
使用JS轻应用的IoT API,传入三元组信息,即可快速建立和云端的连接,示例:
-
var iot = require('iot');
-
const productkey = '<product-key>';
-
const devicename = '<device-name>';
-
const devicesecret = '<device-secret>';
-
var iotdev = iot.device({
-
productKey: productkey,
-
deviceName: devicename,
-
deviceSecret: devicesecret,
-
success: function() {
-
console.log('success connect to aliyun iot server');
-
},
-
fail: function() {
-
console.log('fail to connect to aliyun iot server');
-
}
-
});
接收云端播报消息(类型为service),示例:
-
iotdev.on('service', function(serviceid, request) {
-
console.log('received cloud serviceid is ' + serviceid + '\r\n');
-
console.log('received cloud request is ' + request + '\r\n');
-
});
4.2、播报语音
IoT轻应用提供音频播放组件audioplayer,使用相关API可实现本地和在线音频文件的播放及控制。示例:
-
var audioplayer = require('audioplayer');
-
var source = "/test.mp3"
-
audioplayer.play(source);
-
var sourceList = ["/test1.mp3", "/test2.mp3", "/test3.mp3"];
-
audioplayer.listPlay(sourceList);
-
单个文件的播报,例如广告、TTS合成语音等,可通过audioplayer.play()接口,传入音频文件地址(支持本地文件以及http、https网络音频)
-
多个文件拼接组合播报,例如金额的拼接,将需要拼接播放的音频文件存放在数组中,通过audioplayer.listPlay()接口,将音频文件进行拼接和播放。
4.3、按键处理
-
var gpio = require('gpio');
-
-
var led_network = gpio.open({
-
id: 'led_network'
-
});
-
-
var key_function = gpio.open({
-
id: 'key_function'
-
});
-
-
var key_volumeup = gpio.open({
-
id: 'key_volumeup'
-
});
-
-
var key_volumedown = gpio.open({
-
id: 'key_volumedown'
-
});
-
-
key_function.onIRQ({
-
trigger: 'rising',
-
cb: function() {
-
console.log('key function pressed');
-
}
-
});
-
-
key_volumeup.onIRQ({
-
trigger: 'rising',
-
cb: function() {
-
console.log('key volumeup pressed');
-
}
-
});
-
-
key_volumedown.onIRQ({
-
trigger: 'rising',
-
cb: function() {
-
console.log('key volumedown pressed');
-
}
-
});
4.4、低功耗
当系统空闲时自动进入低功耗状态。
-
var pm = require('pm');
-
pm.setAutosleepMode(1)
5、物模型
5.1、播报金额
物模型:
-
{
-
speechs:["alipay","{$100}","yuan"],
-
id:"123",
-
timestamp:"1595765968612"
-
}
定义:
id: 消息id,用于判断是否是重复推送
timestamp:交易时间
speechs:表示需要拼接的内容,有3类
1. {$+数字}:表示按照金额进行播放
2. {N+数字}或{n+数字}:表示按照数字进行播放
3. 其它:表示需要播放的语料的标识 播放
5.2、播放音频链接
物模型:
-
{
-
url:"http://*********",
-
id:"123",
-
}
定义:
url:音频内容url,设备端收到后通过该url下载并播放
id: 编号,用于判断是否是重复推送
5.3、本地语料更新(SpeechPost)
-
{
-
speechs:[{"id":"test","url":"http://********"}],
-
jobcode:"123"
-
-
}
字段:
speechs:需要更新的语料列表,每个元素包括id和url,其中id表示语料标识、url是语料下载地址
jobcode:表示语料更新任务id,用于云端和设备同步语料更新任务执行状态
6、功能实现
6.1、连接云平台
-
var iot = require('iot');
-
var iotdev = iot.device({
-
productKey: productkey,
-
deviceName: devicename,
-
deviceSecret: devicesecret,
-
success: function() {
-
console.log('success connect to aliyun iot server');
-
},
-
fail: function() {
-
console.log('fail to connect to aliyun iot server');
-
}
-
});
执行完成后,和云端的连接通道建立。
6.2、物模型处理
-
iotdev.on('service', function(serviceid, request) {
-
console.log('received cloud serviceid is ' + serviceid + '\r\n');
-
console.log('received cloud request is ' + request + '\r\n');
-
if (serviceid.indexOf("AudioPlayback") != -1) {
-
voiceboxPlayContent(request);
-
} else if (serviceid.indexOf("SpeechBroadcast") != -1) {
-
voiceboxPlayReceipt(request);
-
} else if (serviceid.indexOf("SpeechPost") != -1) {
-
voiceboxResUpdate(request);
-
}
-
});
6.3、语音拼接
-
数字拼接
按照普通数字发音规则进行拼接,例如手机号。
按照金额类数字发音规则进行拼接,例如收款金额。
-
本地语音拼接
通过音频标识查找本地文件。
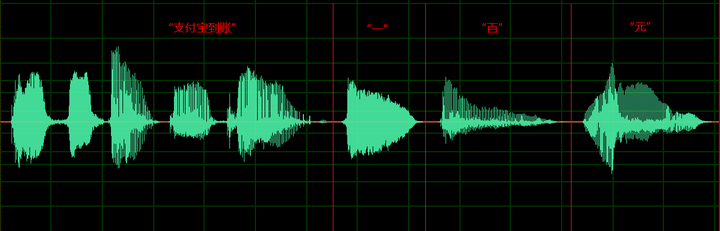
拼接结果:
例如,
-
{
-
speechs:["alipay","{$100}","yuan"],
-
id:123,
-
timestamp:"1595765968612"
-
}
拼接后:

6.4、语料更新
下载并更新本地语料文件
-
function voiceboxResUpdate(resource)
-
{
-
var resource = eval('(' + resource + ')');
-
var speechArray = resource.speechs;
-
-
for (var speechIndex = 0; speechIndex < speechArray.length; speechIndex++) {
-
var speech = speechArray[speechIndex];
-
console.log('update local speech id: ' + speech.id + ', url: ' + speech.url);
-
var resourcePath = toneDir + speech.id + tonenameSuffix;
-
http.download({
-
url: speech.url,
-
filepath: resourcePath,
-
method: 'GET',
-
headers: {
-
'Accept':'*/*'
-
},
-
success: function (data) {
-
if(data === defaultMessage) {
-
console.log('http: [success] http.download');
-
}
-
}
-
});
-
}
-
}
资料自取,无偿
资料自取,无偿
js http://www.makeru.com.cn/live/1396_805.html?s=143793 http://www.makeru.com.cn/live/1396_806.html?s=143793



