ASTreeView 1.5.3发布(ASP.NET树控件)
ASTreeView 1.5.3发布啦,相比1.4.0,新版本改进了很多,还增加了几个很多朋友关心的功能。
下面我介绍下1.5.3中有哪些新东西:
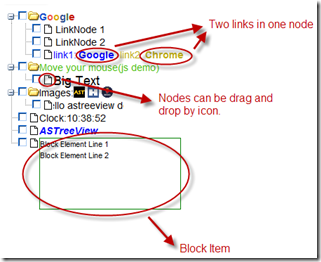
1. 增加了新的节点类型:TextNode
使用TextNode, 开发者可以很灵活地使用html作为树节点的NodeText,这就意味着树节点可以是2个hyperlink,可以有多种颜色,甚至可以是javascript。
来个截图:
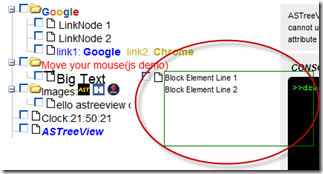
2. 增加EnableDragDropOnIcon属性
当使用TextNode作为树节点时,节点的拖拽就成了问题,因为ASTreeView不知道树节点里的html会是什么。所以我增加了EnableDragDropOnIcon 属性,如果设置为true,那么最终用户可以拖拽树节点前的图标进行节点的移动。
截图:
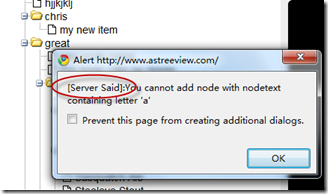
3. 支持自定义Javascript处理函数
这是新版本最大的亮点之一。想像如此情景:当开发人员想用ajax增加节点的时候,在服务端验证是否这个符合一定规范,如果不符合,返回特定字符,客户端取消增加节点的操作,在新版本中,可以这样实现:
(a) 设置EnableOnNodeAddedScriptReturn="true"
(b) 设置OnNodeAddedScript="addedHandler(elem)"
(c) 然后在addedHandler函数里这样写:
function addedHandler( elem ){ var message = ''; var result = true; var aTag = elem.getElementsByTagName('A')[0]; if( aTag.getAttribute('addfailed') == 'true' ){ alert( aTag.innerHTML ); return false; } else{ message = (">>add completed. [Node]" + elem.getAttribute("treeNodeValue") + "<br />" ); } document.getElementById("<%=divConsole.ClientID %>").innerHTML += message; return result; }
在这个例子中,服务端返回addfailed的属性,加在节点的a标签上,addedHandler看到这个标签,返回false,告诉ASTreeView取消当前的新增节点操作。
同样的,在新版本中,也可以对编辑,删除,拖拽节点进行取消控制。
截图:
请访问在线Demo
4. 改进了astreeview.css
新版本对根节点和顶端节点的css进行了调整,更好地对齐了节点和树线。感谢richboylee!、
5. 改进了ASTreeView的ViewState管理
新版对ViewState进行了优化,介绍了往客户端发送的数据量
6. 对dll进行了强名称签名
7. 分别在Visual Studio 2005和Visual Studio 2008下编译了两个版本
一个版本for .net 2.0,引用Ajax Extension 1.0; 另一个版本for .net 3.5,引用Ajax Extension 3.5。
就写这么多,感兴趣的同学可以下载下来自己玩玩。
下载地址:
http://www.astreeview.com/astreeviewdemo/Download.aspx
谢谢大家一直以来的支持,截止到1.5.3,ASTreeView已经比较稳定了,有很多国内外朋友用在项目里反映都不错。如果您觉得这控件还可以,就麻烦您推荐下,谢谢!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述