ASTreeView 1.4.0发布(ASP.NET树控件)
首先祝大家在新的一年里天天开心,有更多的收获!
ASTreeView在大家的帮助和支持下,已经更新了好几次,每一次都有新的功能,修复新的bug。正是由于有很多朋友使用,ASTreeView才能有不断的进步,在这里先谢谢大家了!
新年伊始,ASTreeView又有添加了几个新功能,希望在这里可以和大家分享下:
1. 拖拽支持横向锁定
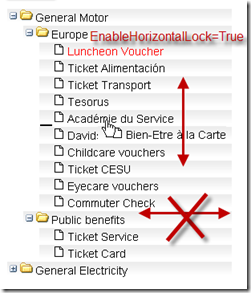
当用户拖拽节点的时候,如果设置EnableHorizontalLock=True的话,那么,最终用户只能在y轴方向上拖动。这个功能在列表排序的时候,还有限定同级节点拖动时比较有用。点击查看在线演示。截图:
2. 限定拖动层级
在新版1.4.0中,可以限制拖拽的层级,也就是可以限制节点只能在它的同一级拖动。这样,可以用ASTreeView实现列表排序功能。在线演示同上。
3. 增加OnNodeDragAndDropStartScript事件
新版中增加了OnNodeDragAndDropStartScript,开发者可以在最终用户拖拽节点前执行一些javascript,使用示例:
首先设置TreeView属性:
OnNodeDragAndDropStartScript="dndStartHandler( elem )"
然后写一个处理函数:
//parameter must be "elem"
functiondndStartHandler( elem ){
document.getElementById("<%=divConsole.ClientID %>").innerHTML
+= (">>drag started. [Node]"+ elem.getAttribute("treeNodeValue")
+" [Parent]:"+ elem.parentNode.parentNode.getAttribute("treeNodeValue")
+"<br />");
}
4. 增加了动态载入PostBack的解决办法
很多朋友反映,当节点是动态载入的时候,选择,勾选的PostBack不发生。这是由于动态加载节点的时候,是服务器端临时输出的节点的关系,在服务器端的控件树中并不存在这些节点。其实这个问题还是比较好解决的,我更新了下示例5,实现了此功能,有兴趣的朋友可以下载下来玩一玩。或者访问在线演示。
谢谢大家支持,祝大家新年快乐!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端