<template lang="pug">
#select-area-in-map-content
#show-message-info
el-popover(placement="top" width="270" v-model="visible2")
.popup-info-div-in-map
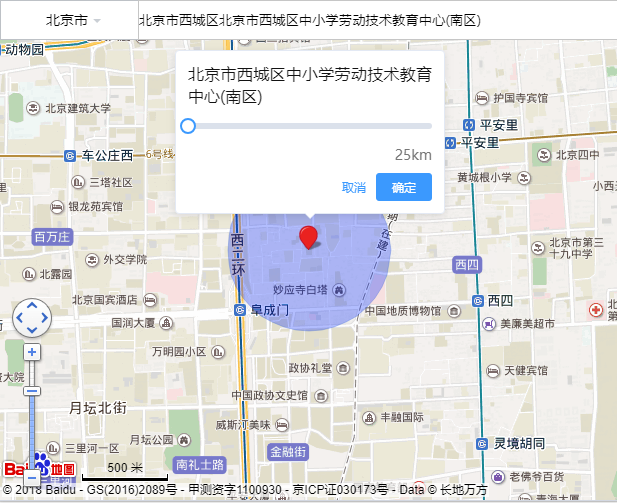
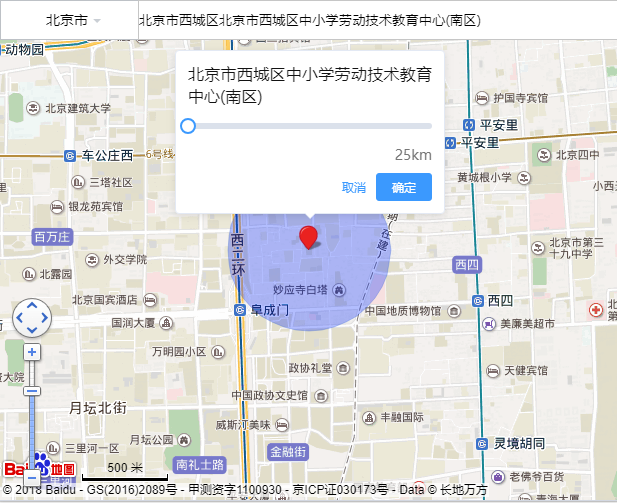
h3.list-title {{popUpInfo.title}}
p.list-address {{popUpInfo.address}}
el-slider(v-model="popUpInfo.range" :min="500" :max="25000")
p.list-range 25km
el-button(slot="reference")
div(style="text-align: right; margin: 0").list-footer
el-button(size="mini" type="text" @click="cancel()") 取消
el-button(type="primary" size="mini" @click="submitPoint()") 确定
.filter-area
input(type="text" id="filterInput")
div#searchResultPanel(style="border:1px solid #C0C0C0;width:300px;height:auto; display:none;")
#container(style="width:618px;height:500px")
</template>
<script type="text/ecmascript-6">
import BMap from 'BMap';
var map;
var size;
export default {
data () {
return {
point: {
lng: '',
lat: ''
},
pixel: {},
popUpInfo: {
range: 500
},
value2: 12,
visible2: false,
selectPointAreaInMap: []
};
},
watch :{
"popUpInfo.range" : {
handler: function (newVal, oldVal) {
map.clearOverlays();
let self = this;
let point = new BMap.Point(self.point.lng, self.point.lat);
let marker = new BMap.Marker(point);
map.addOverlay(marker);
function showInfo(e){
map.clearOverlays();
self.point = {
lng: e.point.lng,
lat: e.point.lat
};
}
map.addEventListener("click", showInfo);
let circle = new BMap.Circle(point,newVal,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
map.addOverlay(circle);
let projection =new BMap.MercatorProjection();
let getBoundsPoint = circle.getBounds();
let southWest = {
lng: getBoundsPoint.Le,
lat: getBoundsPoint.Ke
};
let northEase = {
lng: getBoundsPoint.Ge,
lat: getBoundsPoint.Fe
};
let pointSouthWest = new BMap.Point(southWest.lng, southWest.lat);// 西南坐标点
let pointNorthEast = new BMap.Point(northEase.lng, northEase.lat);// 东北坐标点
let pointPixelA = projection.lngLatToPoint(pointSouthWest);
let pointPixelB = projection.lngLatToPoint(pointNorthEast);
let pixelRange = Math.abs(pointPixelA.x - pointPixelB.x) / 2;
this.pixel.pixelRange = pixelRange;
},
deep: true
},
point : {
handler: function (newVal, oldVal) {
//球面经纬度转换成平面坐标
let projection =new BMap.MercatorProjection();
let pointPixel = projection.lngLatToPoint(new BMap.Point(newVal.lng, newVal.lat));
this.pixel = {
x: pointPixel.x,
y: pointPixel.y
};
map.clearOverlays();
let point = new BMap.Point(newVal.lng, newVal.lat);
let marker = new BMap.Marker(point);
map.addOverlay(marker);
let circle = new BMap.Circle(point,500,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
map.addOverlay(circle);
},
deep: true
}
},
created () {},
mounted () {
//精确坐标转换像素数据
const LLBAND = [75, 60, 45, 30, 15, 0]
const LL2MC = [[-0.0015702102444, 111320.7020616939, 1704480524535203, -10338987376042340, 26112667856603880, -35149669176653700, 26595700718403920, -10725012454188240, 1800819912950474, 82.5],
[0.0008277824516172526, 111320.7020463578, 647795574.6671607, -4082003173.641316, 10774905663.51142, -15171875531.51559, 12053065338.62167, -5124939663.577472, 913311935.9512032, 67.5],
[0.00337398766765, 111320.7020202162, 4481351.045890365, -23393751.19931662, 79682215.47186455, -115964993.2797253, 97236711.15602145, -43661946.33752821, 8477230.501135234, 52.5],
[0.00220636496208, 111320.7020209128, 51751.86112841131, 3796837.749470245, 992013.7397791013, -1221952.21711287, 1340652.697009075, -620943.6990984312, 144416.9293806241, 37.5],
[-0.0003441963504368392, 111320.7020576856, 278.2353980772752, 2485758.690035394, 6070.750963243378, 54821.18345352118, 9540.606633304236, -2710.55326746645, 1405.483844121726, 22.5],
[-0.0003218135878613132, 111320.7020701615, 0.00369383431289, 823725.6402795718, 0.46104986909093, 2351.343141331292, 1.58060784298199, 8.77738589078284, 0.37238884252424, 7.45]]
map = new BMap.Map('container',{enableMapClick:false}) // 创建Map实例// 暂时删除01
let point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom();
map.enableInertialDragging();
map.enableContinuousZoom();
size = new BMap.Size(0, 0);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size,
// 切换城市之间事件
// onChangeBefore: function(){
// alert('before');
// },
// 切换城市之后事件
// onChangeAfter:function(){
// alert('after');
// }
}));
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//添加控件和比例尺
let top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT});// 左上角,添加比例尺
let top_left_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT}); //左上角,添加默认缩放平移控件
function add_control(){
map.addControl(top_left_control);
map.addControl(top_left_navigation);
}
add_control();
let self = this;
function setPoint (point) {
self.point = {
lng: point.point.lng,
lat: point.point.lat
};
self.popUpInfo.title = point.title;
self.popUpInfo.address = point.address;
onMarkClickDivA({}, point.point);
}
// 关键词搜索位置 start
function G(id) {
return document.getElementById(id);
}
let ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "filterInput"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
let str = "";
let _value = e.fromitem.value;
let value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
let myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
let _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays();//清除地图上所有覆盖物
function myFun(){
let pp = local.getResults().getPoi(0).point;//获取第一个智能搜索的结果
map.centerAndZoom(pp, 15);
setPoint(local.getResults().getPoi(0));
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
// 关键词搜索位置 end
// 地图绑定点击事件
map.addEventListener("click", function (e) {
map.clearOverlays();
self.point = {
lng: e.point.lng,
lat: e.point.lat
};
let geoc = new BMap.Geocoder();
geoc.getLocation(e.point, function(rs){
self.popUpInfo.address = rs.address;
self.popUpInfo.title = rs.surroundingPois[0].title || rs.address;
});
onMarkClickDivA(e, e.point);
});
///缩放开始
map.addEventListener("zoomend", function (e) {
self.visible2 = false;
if (!self.point.lng) return;
let point = new BMap.Point(self.point.lng, self.point.lat);
let zoom = map.getZoom();
let center = map.getCenter();
let bound = map.getSize();
let pixel = PointToPixel(point, zoom, center, bound);
getDivPopUp(pixel);
});
function getDivPopUp (pixel) {
let div = document.getElementById("show-message-info");
div.style.left = (pixel.x - 10) + "px";
div.style.top = (pixel.y - 25) + "px";
}
// 鼠标拖拽事件
map.addEventListener("dragend", function(e){
self.visible2 = false;
let point = new BMap.Point(self.point.lng, self.point.lat);
let zoom = map.getZoom();
let center = map.getCenter();
let bound = map.getSize();
let pixel = PointToPixel(point, zoom, center, bound);
getDivPopUp(pixel);
});
function onMarkClickDivA(e, pointInfo) {
let info;
if (pointInfo) {
info = pointInfo;
} else {
let p = e.target;
info = p.getPosition();
}
let pixel = map.pointToOverlayPixel(info);
getDivPopUp(pixel);
}
/***********将地图坐标转换成像素***********/
//point:当前像素 var point = new BMap.Point(x, y);
//zoom:当前地图缩放级别 var zoom = map.getZoom();
//center:当前地图可视范围中心点坐标 var center = map.getCenter();
//bounds:地图可视区域 var bound = map.getSize();
let PointToPixel = function (point, zoom, center, bounds) {
// 坐标到像素
if (!point) {
return
}
point = FormatPoint(point);
center = FormatPoint(center);
var units = GetZoomUnits(zoom);
var x = Math.round((point.lng - center.lng) / units + bounds.width / 2);
var y = Math.round((center.lat - point.lat) / units + bounds.height / 2);
return { x: x, y: y };
}
//转换缩放级别
let GetZoomUnits = function (zoom) {
return Math.pow(2, (18 - zoom));
}
let FormatPoint = function (point) {
var lng_lat, mc;
point.lng = getLoop(point.lng, -180, 180);
point.lat = getRange(point.lat, -74, 74);
lng_lat = {
lng: point.lng,
lat: point.lat
};
for (var i = 0; i < LLBAND.length; i++) {
if (lng_lat.lat >= LLBAND[i]) {
mc = LL2MC[i];
break
}
}
if (!mc) {
for (var i = LLBAND.length - 1; i >= 0; i--) {
if (lng_lat.lat <= -LLBAND[i]) {
mc = LL2MC[i];
break
}
}
}
var cE = convertor(point, mc);
var lng_lat = {
lng: cE.lng.toFixed(2),
lat: cE.lat.toFixed(2)
};
return lng_lat
}
let getLoop = function (lng, a, b) {
while (lng > b) {
lng -= b - a
}
while (lng < a) {
lng += b - a
}
return lng
}
let getRange = function (lat, a, b) {
if (a != null) {
lat = Math.max(lat, a)
}
if (b != null) {
lat = Math.min(lat, b)
}
return lat
}
let convertor = function (point, mc) {
if (!point || !mc) {
return
}
var lng = mc[0] + mc[1] * Math.abs(point.lng);
var c = Math.abs(point.lat) / mc[9];
var lat = mc[2] + mc[3] * c + mc[4] * c * c + mc[5] * c * c * c + mc[6] * c * c * c * c + mc[7] * c * c * c * c * c + mc[8] * c * c * c * c * c * c;
lng *= (point.lng < 0 ? -1 : 1);
lat *= (point.lat < 0 ? -1 : 1);
return { lng: lng, lat: lat }
}
},
methods: {
submitPoint: function () {
let infoMation = {
lng: this.point.lng,
lat: this.point.lat,
name: this.popUpInfo.title,
address: this.popUpInfo.address,
range: this.popUpInfo.range,
dataName: "businessPoint",
x: this.pixel.x,
y: this.pixel.y,
pixelRange: this.pixel.pixelRange
};
this.visible2 = false;
this.$emit('post-map-data', infoMation);
},
cancel: function () {
this.visible2 = false;
this.popUpInfo = {
range: 500
};
}
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "../../stylesheets/advertise/selectAreaInMap.styl";
</style>