CSS 网页字体最佳实践
一般在网页的字体设置中,可以将字体分类三类:
- 系统字体:使用系统自带的字体
- 兜底字体:当系统字体无法正常使用,而兜底的字体
- Emoji 字体:显示网页中的表情字体
为了满足不同平台,以及 Emoji 更好的显示效果(不会被前面的系统字体或兜底字体覆盖),建议使用下面代码配置网页字体。
最佳实践
@font-face { font-family: Emoji; src: local("Apple Color Emojiji"), local("Segoe UI Emoji"), local("Segoe UI Symbol"), local("Noto Color Emoji"); unicode-range: U+1F000-1F644, U+203C-3299; } body { font-family: system-ui, —apple-system, Segoe UI, Rototo, Emoji, Helvetica, Arial, sans-serif; }
衬线字体
.font-serif { font-family: Georgia, Cambria, "Times New Roman", Times, serif; }
等宽字体
.font-mono { font-family: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; }
解释说明
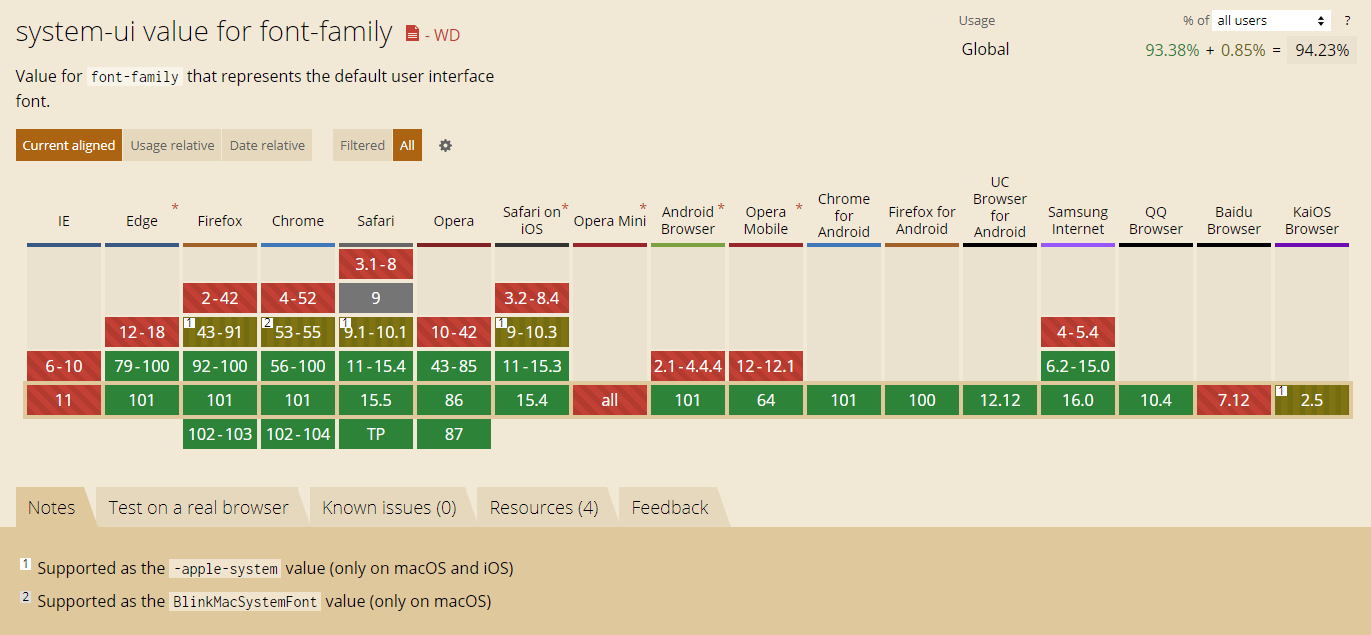
system-ui 是 CSS Fonts Module Level 4 – Generic font families 新增的关键字,兼容不同平台版本浏览器。
考虑到不同平台及向后兼容,在 macOS 和 iOS 上,我们需要使用 -apple-system。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix