js 对象的创建方式和对象的区别
js一个有三种方法创建对象,这里做一个总结.
1.对象直接量
所谓对象直接量,可以看做是一副映射表,这个方法也是最直接的一个方法,个人比较建议,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
//创建简单对象var obj1 = {}; //空对象var obj2 = { name: "ys", age: 12};//创建复杂对象var obj3 = { name: "ys", age: 12, like: { drink: "water", eat: "food" }};console.log(typeof obj1); //objectconsole.log(typeof obj2); //objectconsole.log(typeof obj3); //object |
有的人可能会发现,这里的键值名怎么没有引号”“,好细心,其实这个引号(单引双引号,js一样)加不加都行,但是个人建议加上,为什么能,因为加上之后,键值名可以很随意….当然如果你不乱定义名字的话,第一个比较好,因人而异,
|
1
2
3
4
5
6
7
8
9
10
|
var obj4 = { "my name": "ys", //键值名中间有空格 "my-age": 12, //键值名中间有连字符 "while": 111 //键值名是关键字}console.log(obj4['my name']); //ysconsole.log(obj4['my-age']); //12console.log(obj4.while); //111console.log(typeof obj3); //object |
通过上面的例子,大家可以看出”.”和”[]”访问属性的区别了吧
对象直接量创建的对象,键值对的值支持表达式,如下
|
1
2
3
4
5
6
7
8
9
10
|
var obj3 = { name: "ys", age: obj2.age, //引用obj2.age like: { drink: "water", eat: "food" }};console.log(obj3.age); //100 |
2.new创建对象
1).系统内置对象
|
1
2
3
4
5
6
7
8
9
|
var obj1 = new Object();var obj2 = new Array();var obj3 = new Date();var obj4 = new RegExp("ys");console.log(typeof obj1); //objectconsole.log(typeof obj2); //objectconsole.log(typeof obj3); //objectconsole.log(typeof obj4); //object |
2).自定义对象
|
1
2
3
4
5
6
7
8
9
10
11
|
function Person(name, age){ this.name = name; this.age = age;}var obj1 = new Person("ys", 12);console.log(Object.prototype.toString.call(obj1)); //objectconsole.log(Person instanceof Object); //trueconsole.log(typeof obj1); //objectconsole.log(obj1.age); //12 |
3.Object.create()创建
该方法有两个参数,我就只解释下第一参数,第二个参数不常用(对对象的属性进行进一步描述)
第一个参数:传入要继承的原型(prototype)对象
怎样理解这句话呢?
|
1
2
3
4
5
6
|
var obj1 = Object.create({ name: "ys", age: 12});console.log(obj1); //{}console.log(obj1.age); //12 |
obj1为{},为什么可以访问到属性值呢?我们理解下第一个参数的意义“传入要继承的原型对象”
console.log(obj1.__proto__); //Object {name: "ys", age: 12}
对象本身为空,但是原型链上数据不为空,存在obj1.age,所以可以访问到。
1).当第一个参数为null时
|
1
2
|
var obj2 = Object.create(null); //不继承对象应有的属性和方法console.log(obj2 + "abc"); //报错 ,失去 + 功能 |
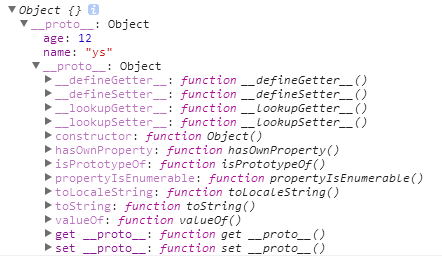
为什么会报错呢?正常参数下生成的图如下:

通过图可以看出,要继承的原型对象(即参数)又继承了Object的原型对象,关键原因来了,Object的原型对象包含了一些js对象的基本方法(indexOf(),toString(),'+'功能……)而这个时候,如果参数为null,那么这条继承链就断了。
这个时候大家应该理解了一句话了吧,JavaScript中所有的对象都继承自Object,以为Object处于继承链的最顶端。
2).创建空对象
|
1
2
3
|
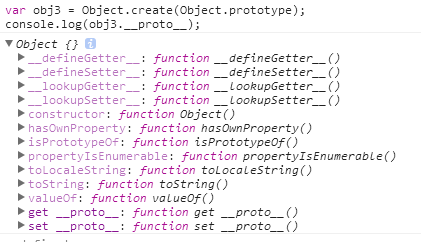
var obj3 = Object.create(Object.prototype); console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法 |
代码的图:

这样创建的对象,只包含了对象的基本方法。
3).最后大家看下面的代码,希望能更深刻的理解Object.create()方法,大家可以参考这篇文章:《一种新的javascript对象创建方式Object.create()》
|
1
2
3
4
5
6
7
8
9
|
var obj1 = { name: "ys", age: 12};obj1.prototype = { sayName: function(){ return console.log(this.name); }}; |
|
1
2
3
4
5
6
|
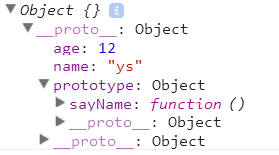
/*①对象参数,只继承对象*/var obj2 = Object.create(obj1);console.log(obj2); //{}console.log(obj2.name); //ys/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型 |
如果不理解的话,看下面的图

|
1
2
3
4
5
6
7
|
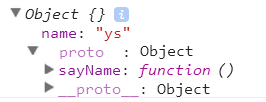
/*②对象原型,继承对象原型*/var obj3 = Object.create(obj1.prototype);console.log(obj3); //{}console.log(obj3.name); //undefined,没有继承对象本身obj3.name = "ys";console.log(obj3.name); //ysconsole.log(obj3.sayName()); //ys |
代码不理解看图(设置name后的图):

这个时候相信大家都理解第一个参数了吧。
以上就是本文的全部内容,希望可以帮助大家更好的创建对象。





