DOM对象分析
本文转自互联网
DOM 对象模型
是针对HTML与XML的API,代表和操作文档的内容。
一.简介
D : 代表文档。作用是把编写的网页文档换为一个文档对象。
O:代表对象。Javascript对象有三种类型:用户定义对象(由程序员自行创建的对象),内建对象(内建在javascript语言里的对象,ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象),本地对象就是 ECMA-262 定义的类(引用类型)。它们包括:
Object Function Array String Boolean Number Date RegExp
Error EvalError RangeError ReferenceError SyntaxError TypeError URIError
宿主对象(由浏览器提供的对象,所有 BOM 和 DOM 对象都是宿主对象)。
M:代表模型。某种事物的表现形式,DOM代表着加载到浏览器窗口的当前网页,浏览器提供了网页的模型,因此就可以通过javascript去读取这个模型(地图)。
二.Node类型。
DOM1定义了一个Node接口,该接口将由DOM中的所有节点类型实现。
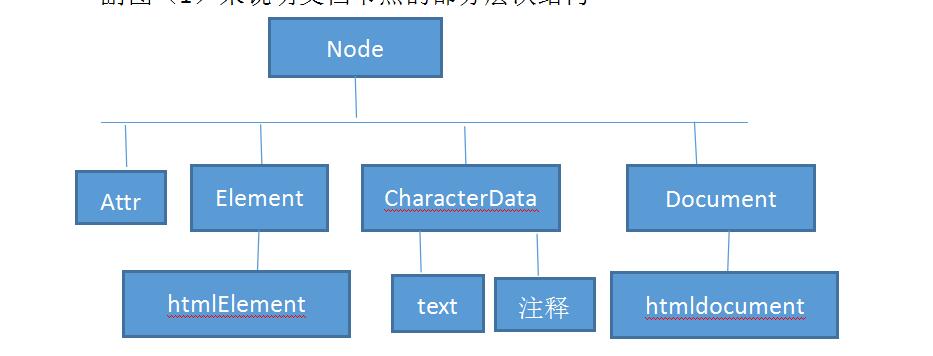
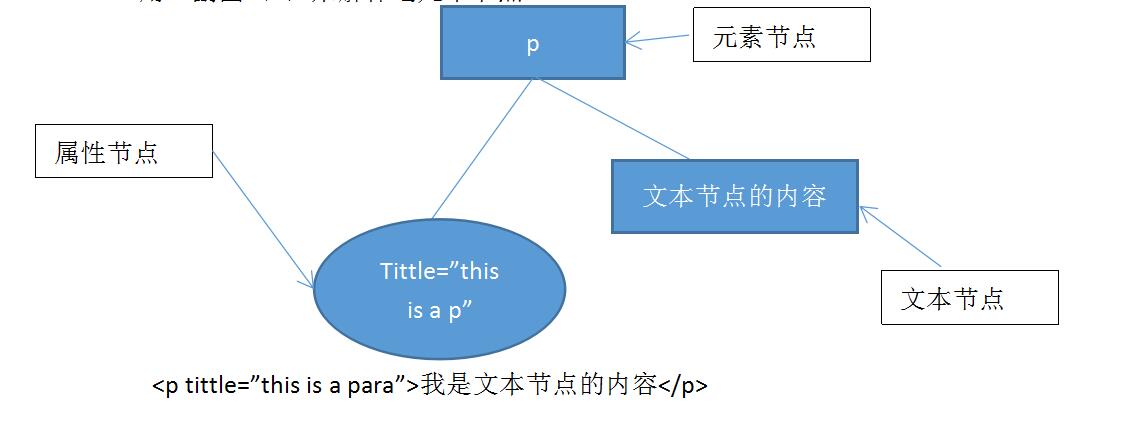
一副图来说明文档节点的部分层次结构
Dom树,树形的根部是Document节点,它代表整个文档,代表HTML元素的节点是Element节点,代表文本节点的是Text节点,如上图,下面的节点都是Node的子类。
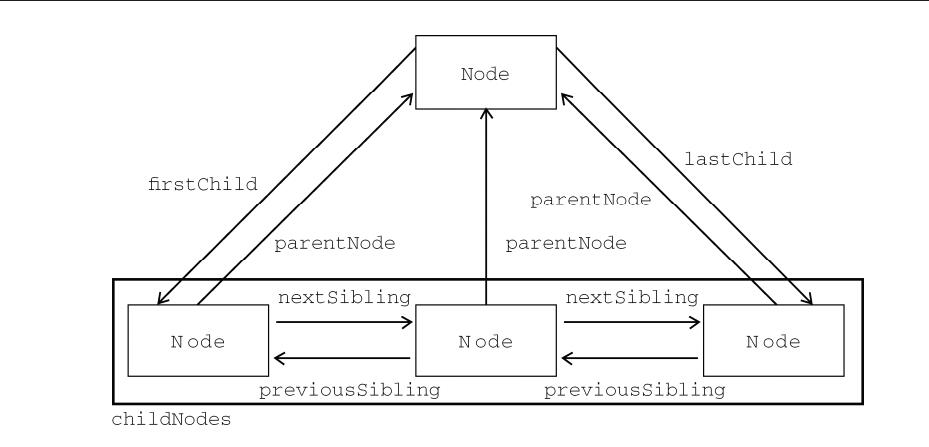
图说明的节点之间的关系:
每个节点都要有一个childNodes属性,其中保存着一个NodeList对象。Nodelist是一种类数组对象,是基于DOM结构动态执行查询的结果。它访问节点,可以通过方括号,也可以使用item()方法。
刚开始接触以及常用的节点类型:元素节点,文本节点,属性节点。
用一副图来解释这几个节点 <p tittle=”this is a para”>我是文本节点的内容</p>
<p tittle=”this is a para”>我是文本节点的内容</p>
DOM几个常用方法:
三.选取文档元素
(1)通过ID选取元素:getElementById();该函数是document对象特有的函数,参数只有一个,必须放在单引号,或者双引号里面,返回值是有着该参数的元素节点对应的对象。
(2)通过标签名获取元素:getElementsByTagName();也是只有一个参数,参数是标签的名字,但是它返回的是一个对象数组(Nodelist对象),即使整个文档里这个标签只有一个元素,也是返回一个数组,只是这时的数组长度为1,。
(3)通过css类选取元素:getElementsByClassName();也是只接受一个参数,及类名,要指定多了类名时,只要在字符串参数中,用空格分隔开来就行
如element.getElementsByClassName("class2 class1")将选取elements后代元素中同时应用了class1和class2样式的元素(样式名称不区分先后顺序),返回也是一个对象数组(Nodelist对象),对应着文档里的一组特定元素节点。
(4)通过名字选取元素:getElementsByName();也是一个参数,name 的名称,返回一个对象数组(Nodelist对象)。Name属性,只在少数的HTML元素中有效,之前看过一个Java视频对这块的讲解是有问题的,比如:表单,表单元素,<iframe>,<img>元素。这是因为name属性是为了方便提交表单数据而打造。 并且,getElementsByName()方法,不在Document类中,只是针对HTML文档可用,在XML中却不能用。
(5)、通过CSS选择器选取元素:document.querySelectorAll("selector") 其中,selector为合法的CSS选择器,比如:通过#id,.class,p[tittle=”aaa”] , var test=document.querySelectorAll("#test");通过这样获得对象那个后,再继续操作。等等。返回值也是一个对象数组(Nodelist对象)。
这些原生的元素选取的方法比jQuery要快很多。
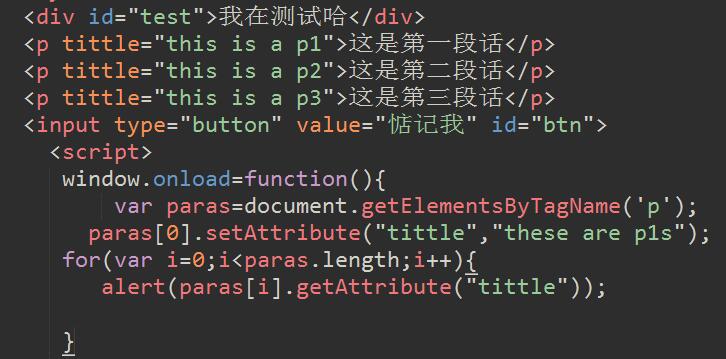
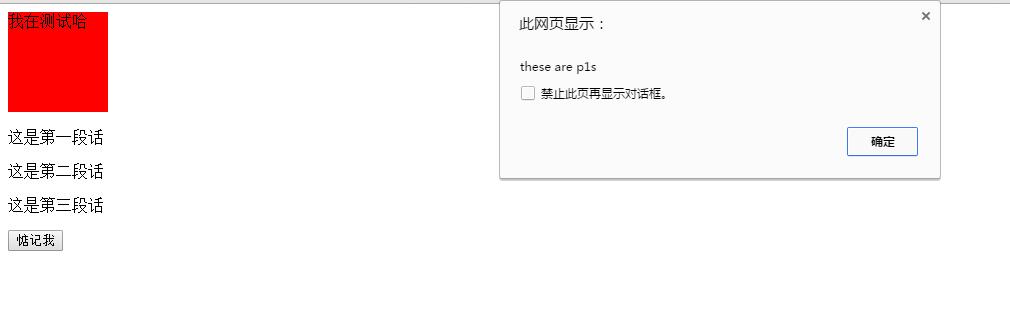
四.获取和设置属性。
(1)getAttribute();只有一个参数,打算获得的属性的名字;
(2)setAttribute();允许对属性节点值做出修改。使用方法:object.setAttribute(attribute,value);