Vue 项目入门
目录
一、安装nodejs
1、下载安装nodjs
2、切换淘宝镜像源
(1) 方式一:使用cnpm
# 使用阿里定制的cnpm命令行工具代替默认的npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 检测是否安装成功
cnpm -v
(2) 方式二:更改node的仓库地址
# 单次更改
npm install --registry=https://registry.npm.taobao.org
# 永久更改
npm config set registry https://registry.npm.taobao.org
# 验证是否成功
npm config get registry
二、搭建一个vue项目
1、安装vue脚手架vue-cli
npm install -g vue-cli
# 测试是否安装成功
vue -V
2、创建项目
# 创建一个demo1项目,使用 webpack 模板,提高开发效率,如果不适用webpack,可以用 -f 代替
vue init webpack demo1
- 创建过程中有两项配置正常情况下我们选择yes;
- Install vue-router? 安装vue官方路由,提供页面跳转等功能;
- Use ESLint to lint your code? 使用ESLint编码规范。
- 其余项都可以默认回车。
出现下面的提示,代表创建成功:

3、启动项目
# 进入项目目录
cd demo1
# 启动项目
npm run dev
# 终止项目直接 ctrl+C
启动成功:

浏览器访问:http://localhost:8080

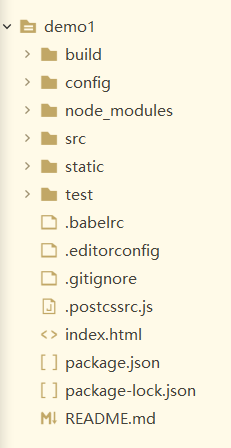
4、项目目录说明

- build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置; - config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量; - node_modules:npm 加载的项目依赖模块
- src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件; - static:静态资源目录,如图片、字体等。不会被webpack构建
- index.html:首页入口文件,可以添加一些 meta 信息等
- package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
- README.md:项目的说明文档,markdown 格式
- .xxxx文件:这些是一些配置文件,包括语法配置,git配置等
三、vue代码讲解
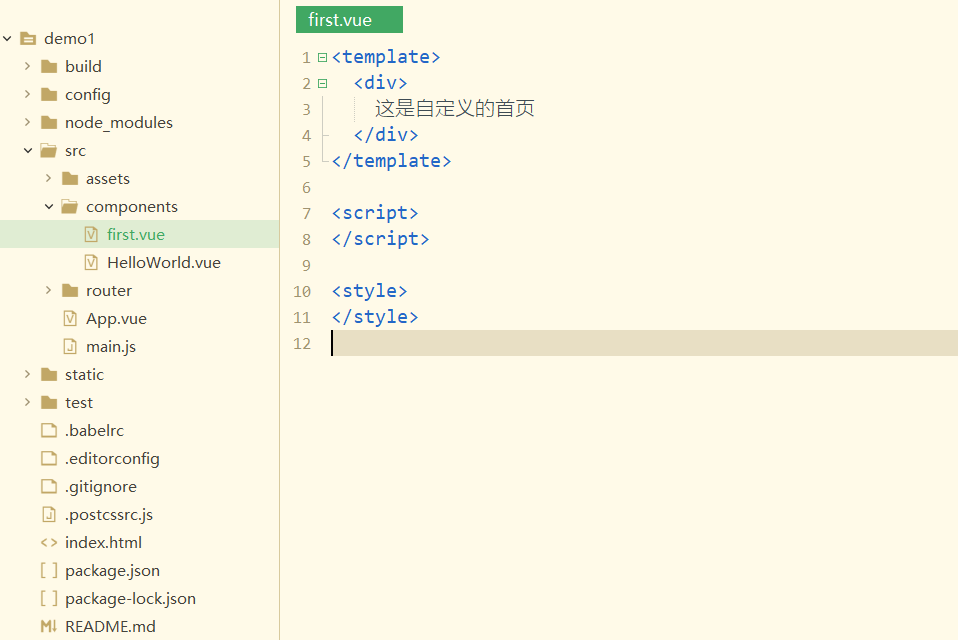
1、更改首页
-
在components目录下自己定义一个首页

-
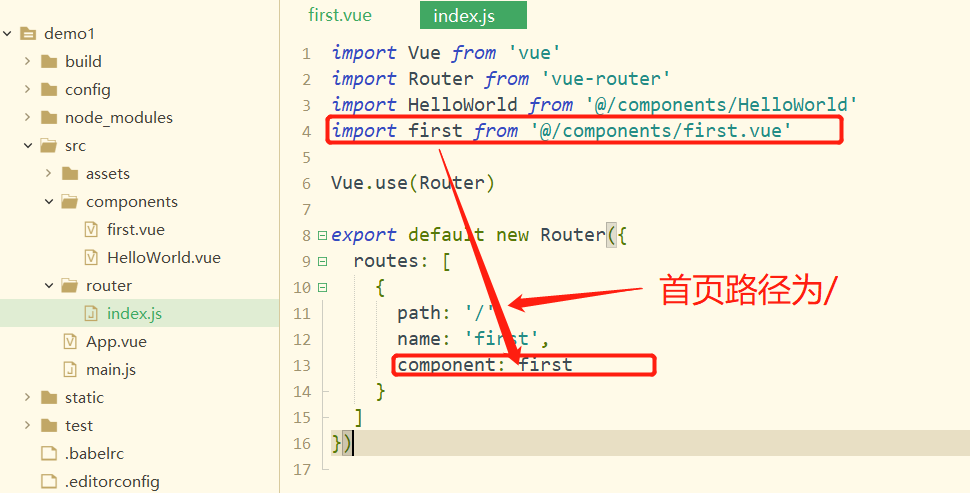
在路由配置页面/router/index.js 注册首页路径

-
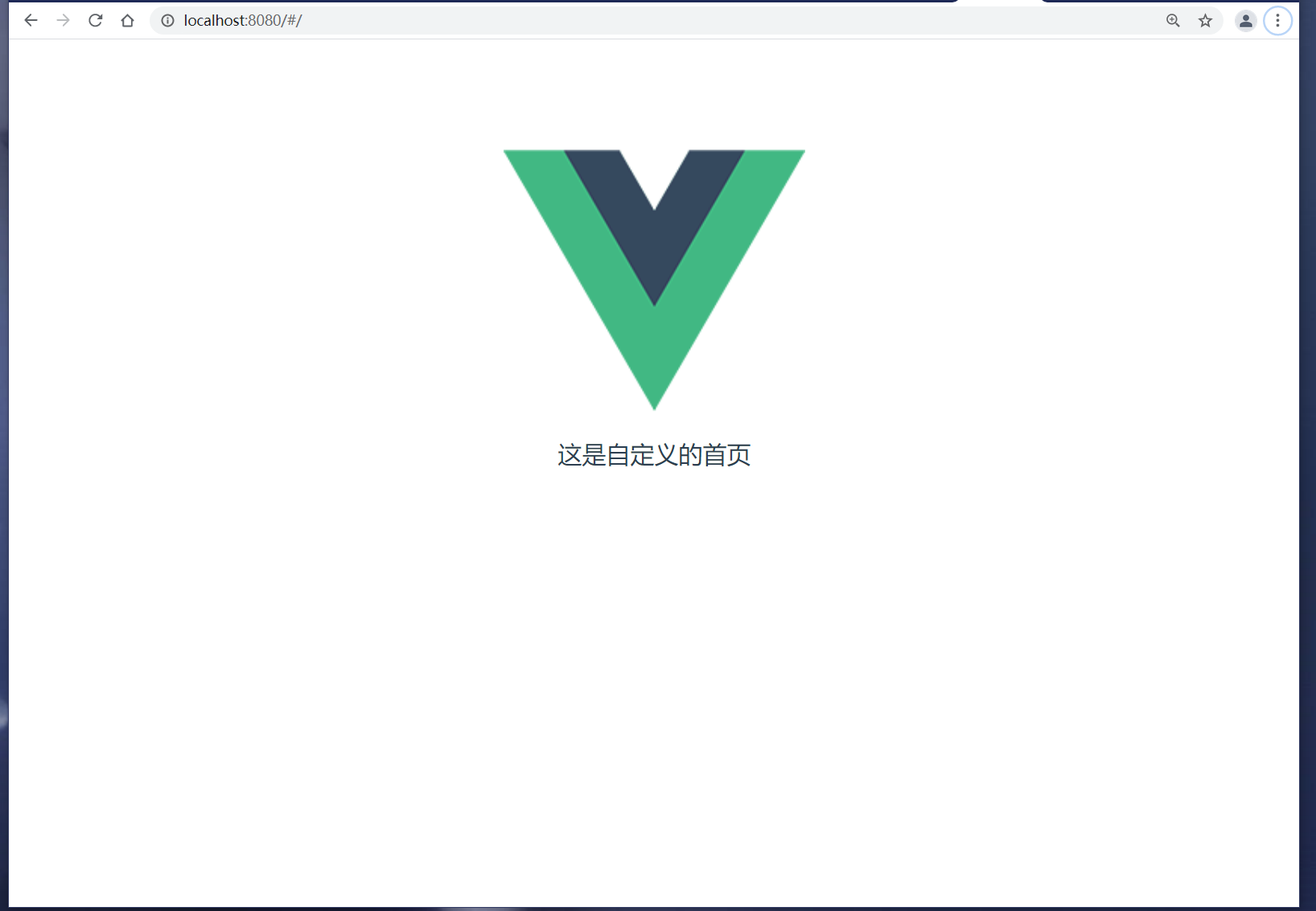
启动项目访问

2、router路由实现页面跳转
<router-link to=""></router-link>组件实现跳转,to属性为router里注册的跳转路径
- 新增A、B两个页面
<template>
<div>
<p>这是A页面</p>
<router-link to="/">返回首页</router-link>
</div>
</template>
<template>
<div>
<p>这是B页面</p>
<router-link to="/">返回首页</router-link>
</div>
</template>
- 在路由配置页面/router/index.js 注册首页路径
import Vue from 'vue'
import Router from 'vue-router'
import first from '@/components/first.vue'
import A from '@/components/A.vue'
import B from '@/components/B.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'first',
component: first
},{
path: '/a',
component: A
},{
path: '/b',
component: B
}
]
})
- 改写下首页内容
<template>
<div>
<router-link to="/a">跳转A页面</router-link>
<router-link to="/b">跳转B页面</router-link>
</div>
</template>
<script>
</script>
<style>
</style>
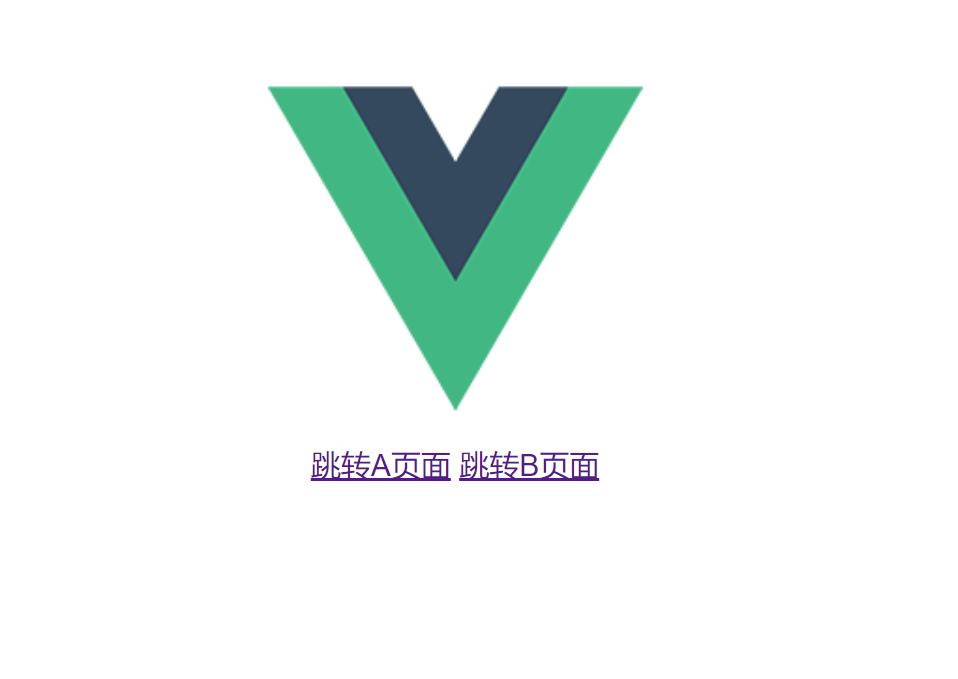
- 启动项目


3、router实现子路由
子路由使用children属性,其值为一个数组,数组内可以定义多个路径对象
- 在路由配置页面/router/index.js 给A页面配置个子路由页面A1
export default new Router({
routes: [
{
path: '/',
name: 'first',
component: first
},{
path: '/a',
component: A,
children: [ // 子路由,多个路径对象逗号间隔
{
path: '/a1',
component: A1
}
]
},{
path: '/b',
component: B
}
]
})
- 添加A1页面
<template>
<div>
<p>这是子页面A1</p>
<p><router-link to="/a">返回父页面A</router-link></p>
<p><router-link to="/">返回首页</router-link></p>
</div>
</template>
- 改写A页面
<template>
<div>
<p>这是A页面</p>
<p><router-link to="/">返回首页</router-link></p>
<p><router-link to="/a1">转向A1</router-link></p>
<!-- <router-view>插入子页面的插槽 -->
<p><router-view></router-view></p>
</div>
</template>
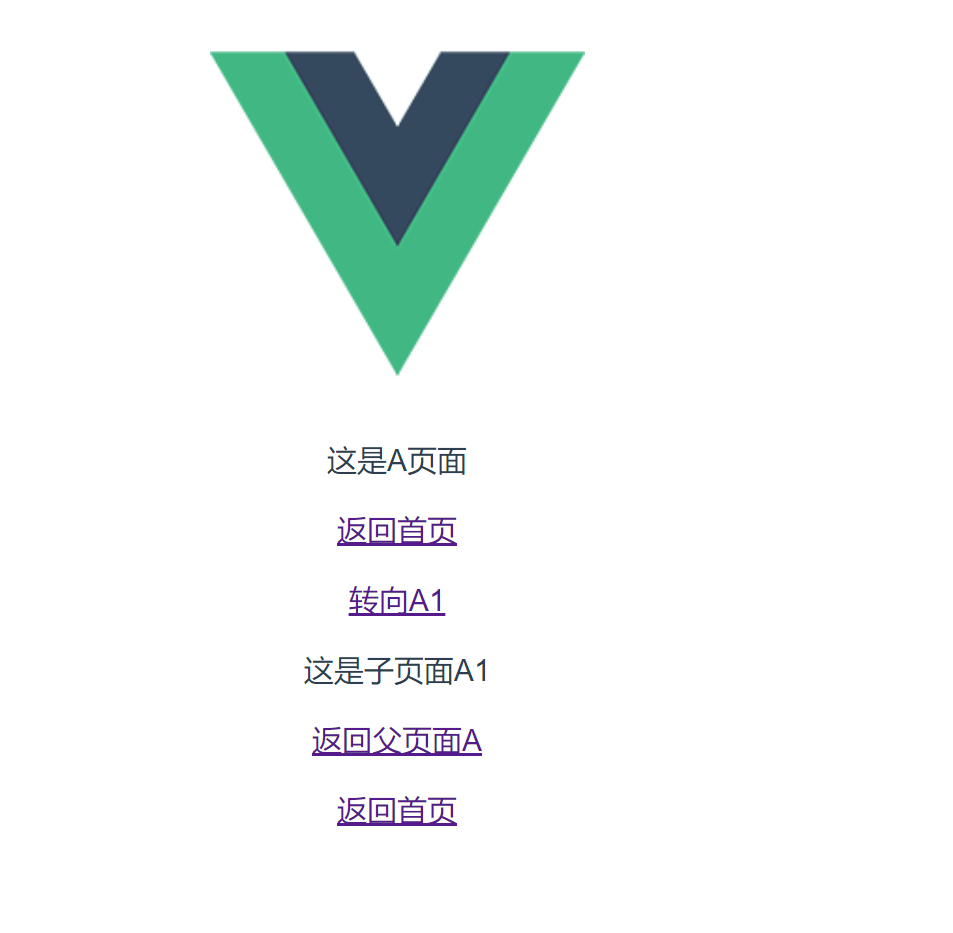
- 浏览器访问

点击转向A1,出现A1页面内容:

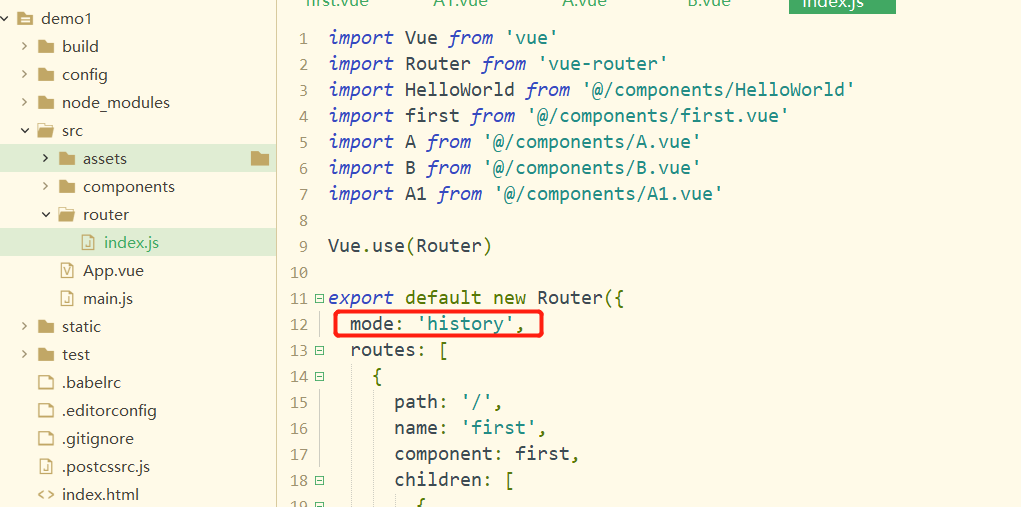
4、去除路径里的井号

- 由于井号是特殊符号,很多场合不能够满足需求,例如当url作为参数传递时;
- 可以在路由配置里,配置history模式,来去除井号

5、安装或卸载组件
此处以eslint代码规范组件为例
- 安装eslint组件
# 在项目工程目录下执行doc命令,其中--save-dev代表安装在开发环境,安装在生产环境则使用--save
# --save-dev可缩写为-D,--save可缩写为-S
npm install eslint --save-dev
- 卸载eslint组件
# 这里的 install 或 uninstall 可以缩写为 i 或 uni
npm uninstall eslint --save-dev
- 检查下是否安装或卸载成功,可以在工程更目录下查看package.json文件

6、导入项目启动
- 例如对于人的项目,我们拿到以后要如何启动能?
# 首先在项目根目录下,执行命令,安装依赖
npm install
# 安装完依赖我们就可以直接启动了
npm run dev
四、vue cli3
vue cli3提供了图形界面的配置方式,及做了许多优化。
1、安装vue cli3
# 安装之前先卸载vue-cli2,如果有安装的话
npm uninstall vue-cli -g
# 安装命令,这里选择全局安装
npm install -g @vue/cli
# 安装成功后可以查看下版本
vue -V
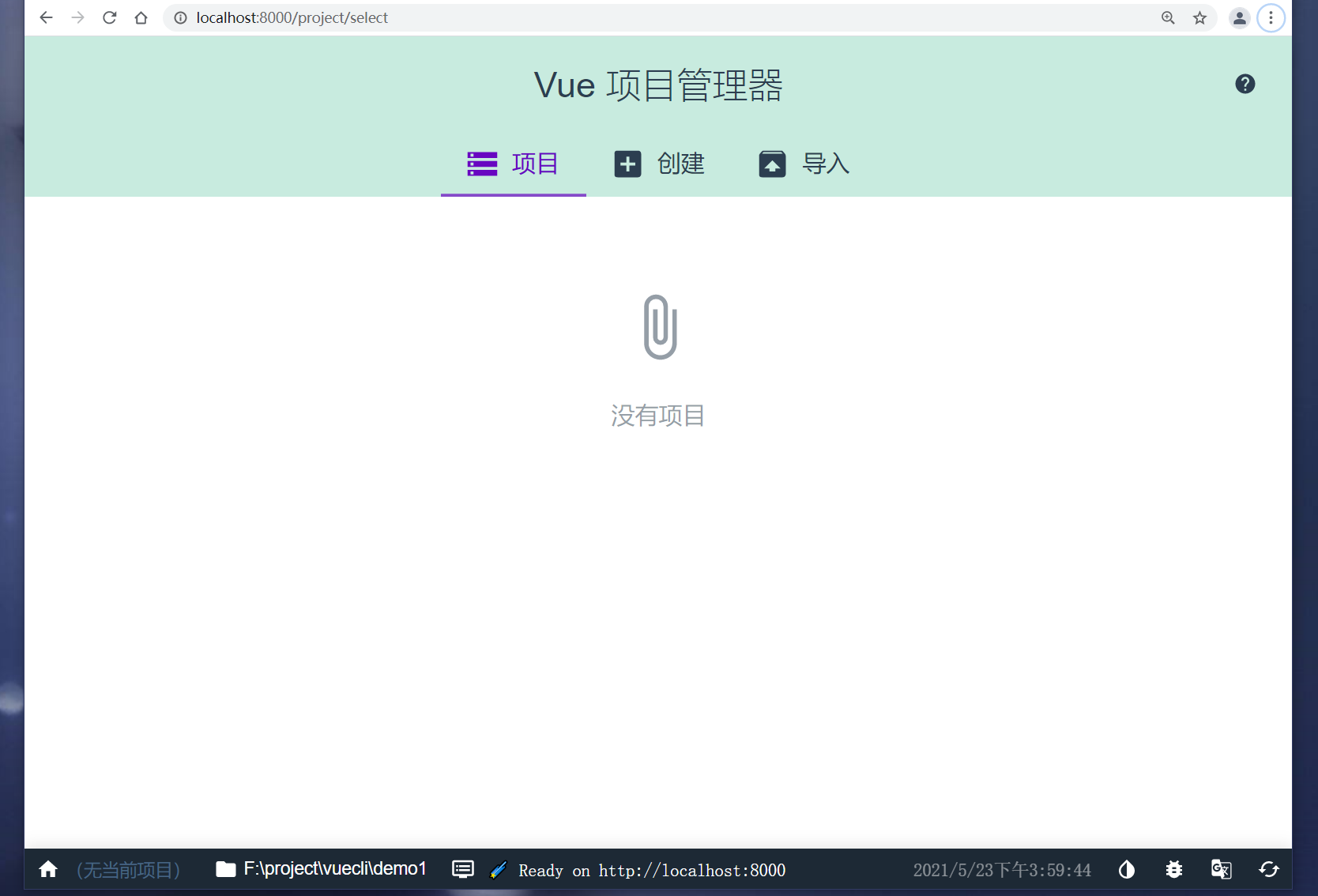
2、启动图形界面
# 执行命令,成功后默认访问http://localhost:8000
vue ui

- 我们就可以通过图形界面对项目进行管理了,当然我们也可以不适用图形界面,通过命令行去创建管理。
3、vue cli3通过命令行创建项目
# 创建项目命令
vue create demo2
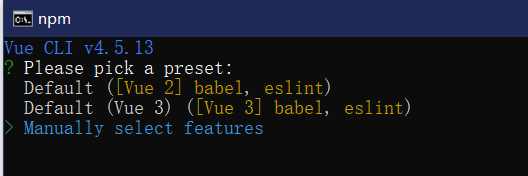
-
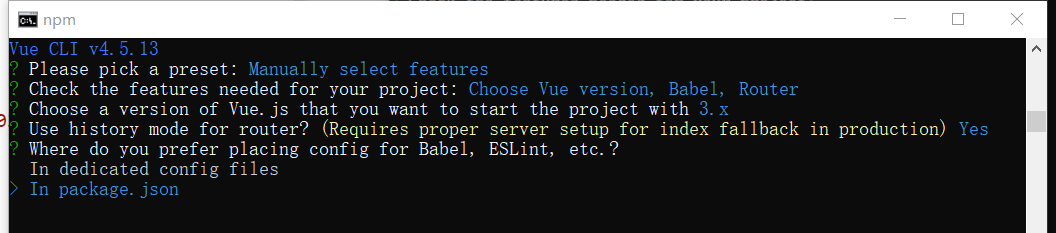
通过上下键选择,这里我选择手动配置

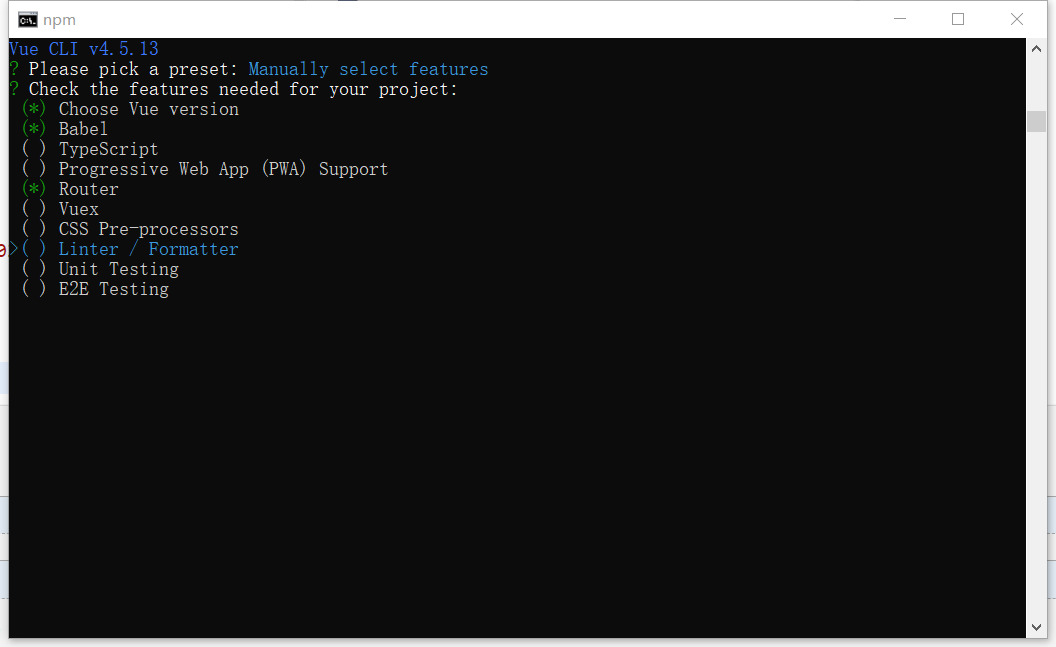
-
通过上下键选择,通过空格键勾选

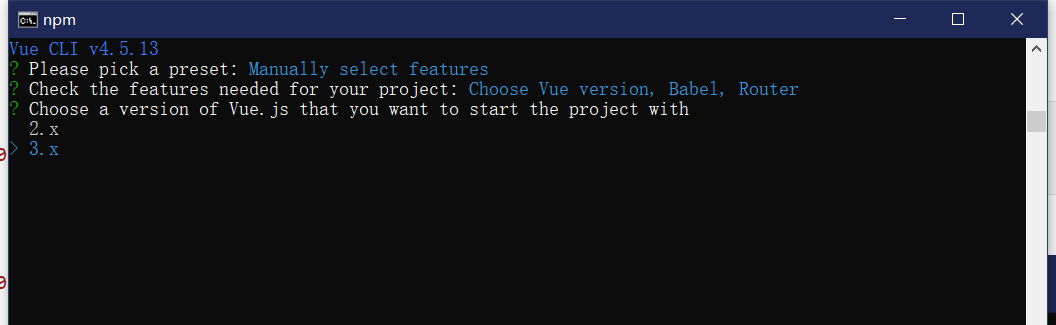
-
选择vue版本,我选择3,不同版本启动方式不一样

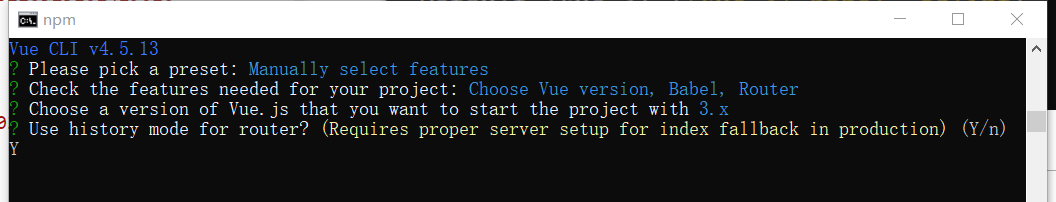
-
使用历史模式路由,选择yes

-
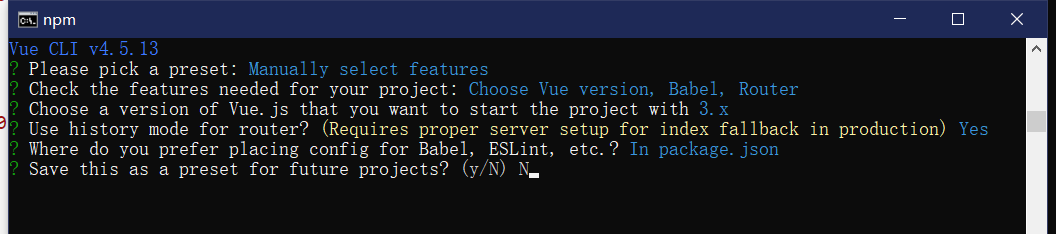
选择配置文件记录的文件,我选择package.json

-
是否保存这些配置,以后再创建项目时可以直接使用,我选择否

-
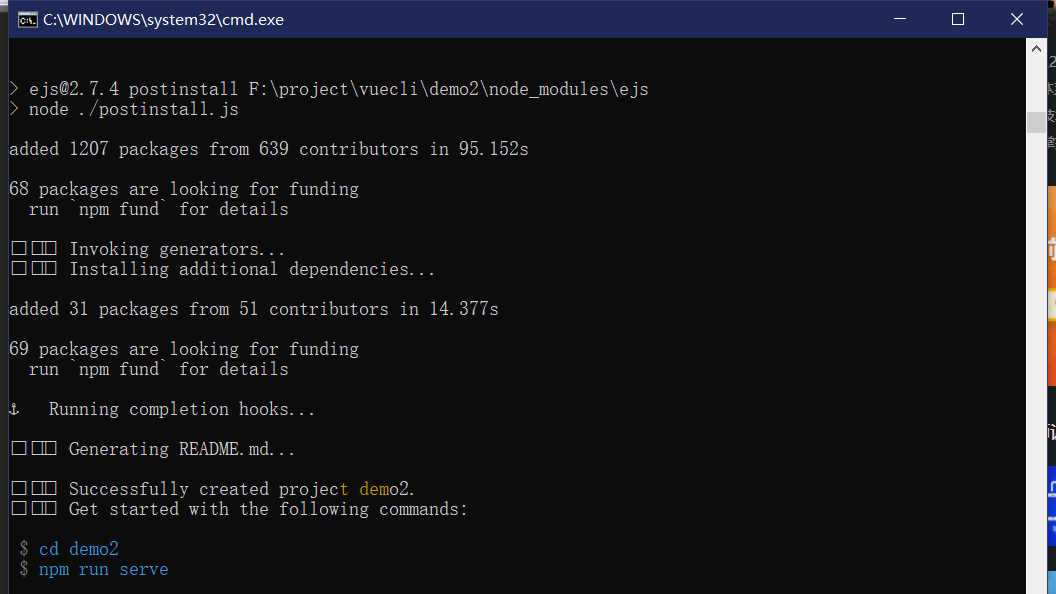
创建成功

-
启动项目
# 首先进入项目目录
cd demo2
# 启动项目
npm run serve
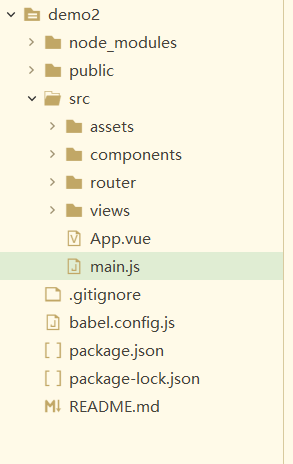
4、vue cli3项目结构

可以看出vue cli3对项目结构进行了精简,src下多了一个view文件件夹,主要用于放置页面,而components目录呢主要用来放置组件,分工明确。
五、集成 Element-ui
1、安裝
npm install element-plus --save
2、引入 Element Plus
在 main.js 文件中
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
然后就可以愉快的而使用了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?