从服务器端解决页面加载跨域名资源(css,js ,字体等)出现403 无法加载的状态问题 (blocked by CORS policy)
问题:
有时候我们也上需要加载 其他域名的资源,但是目前服务器和浏览器的安全策略默认是不允许的(其实,如果我们自己知道加载的资源是安全的就可以想办法改掉这设置),
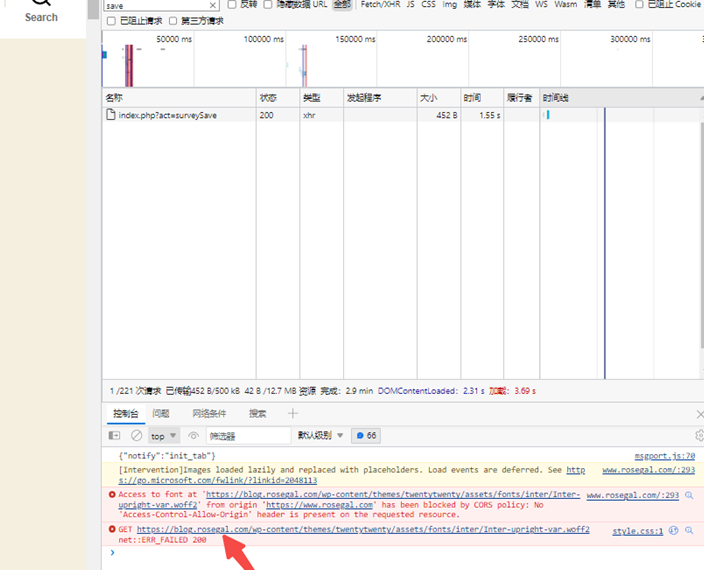
问题截图如下图


方案
1、浏览器端安装允许跨域的插件
2、在服务器端配置允许跨域
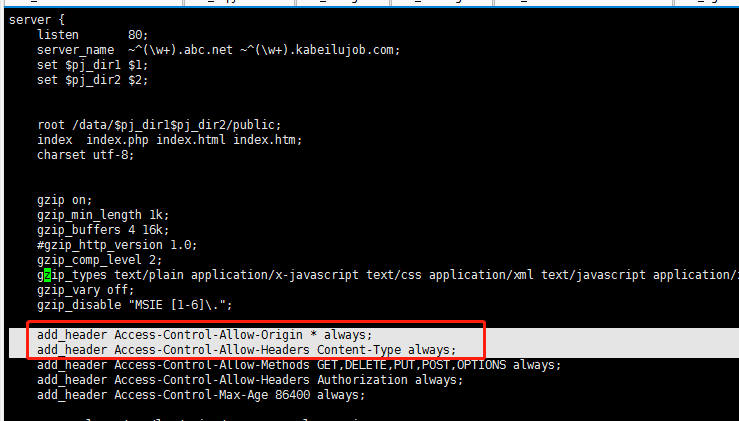
以nginx服务器为例只需要在配置上增加两行代码即可
add_header Access-Control-Allow-Origin * always;
add_header Access-Control-Allow-Headers Content-Type always;

----end-----


