博客园图片折叠
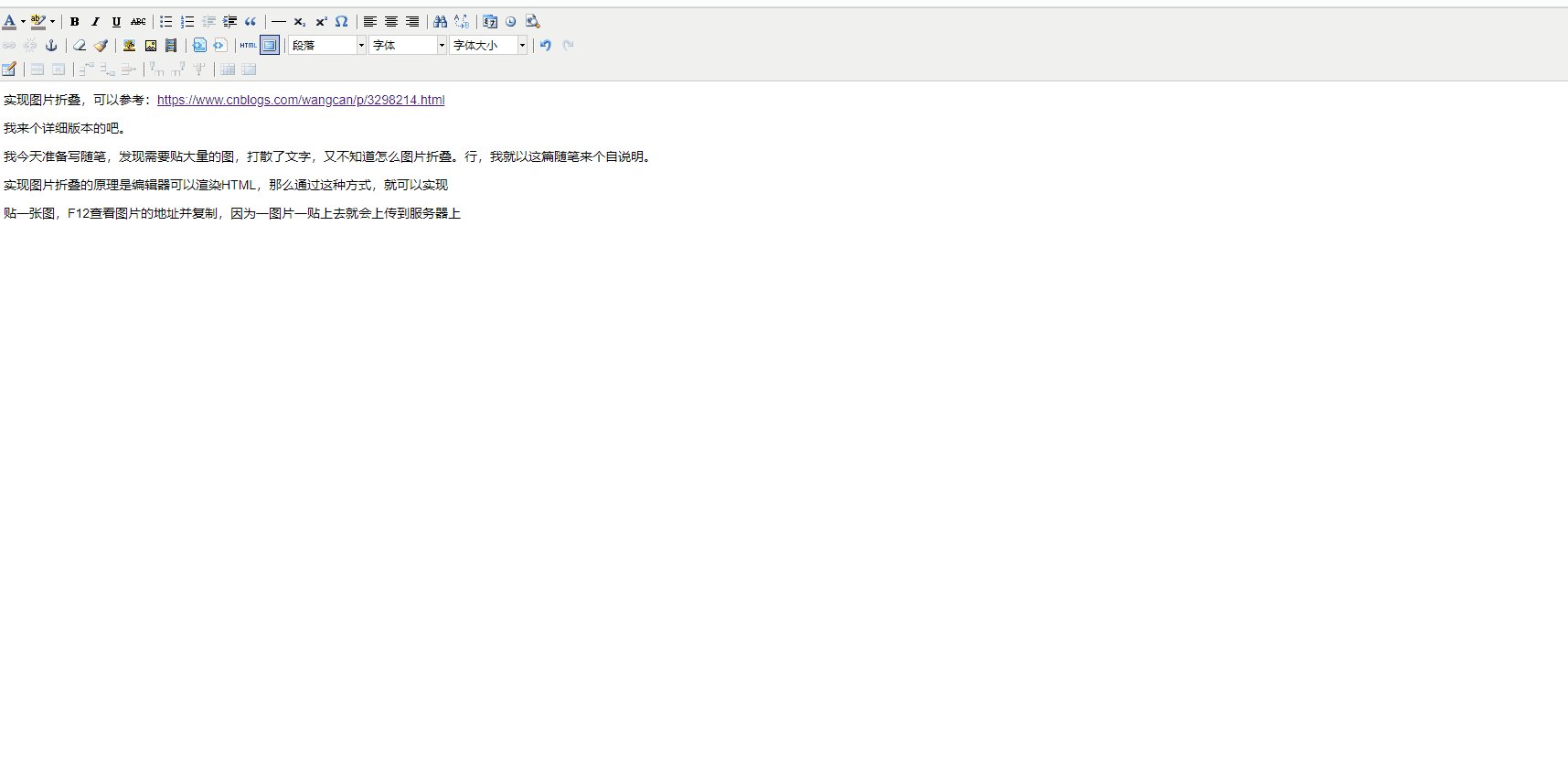
实现图片折叠,可以参考:https://www.cnblogs.com/wangcan/p/3298214.html
我来个详细版本的吧。
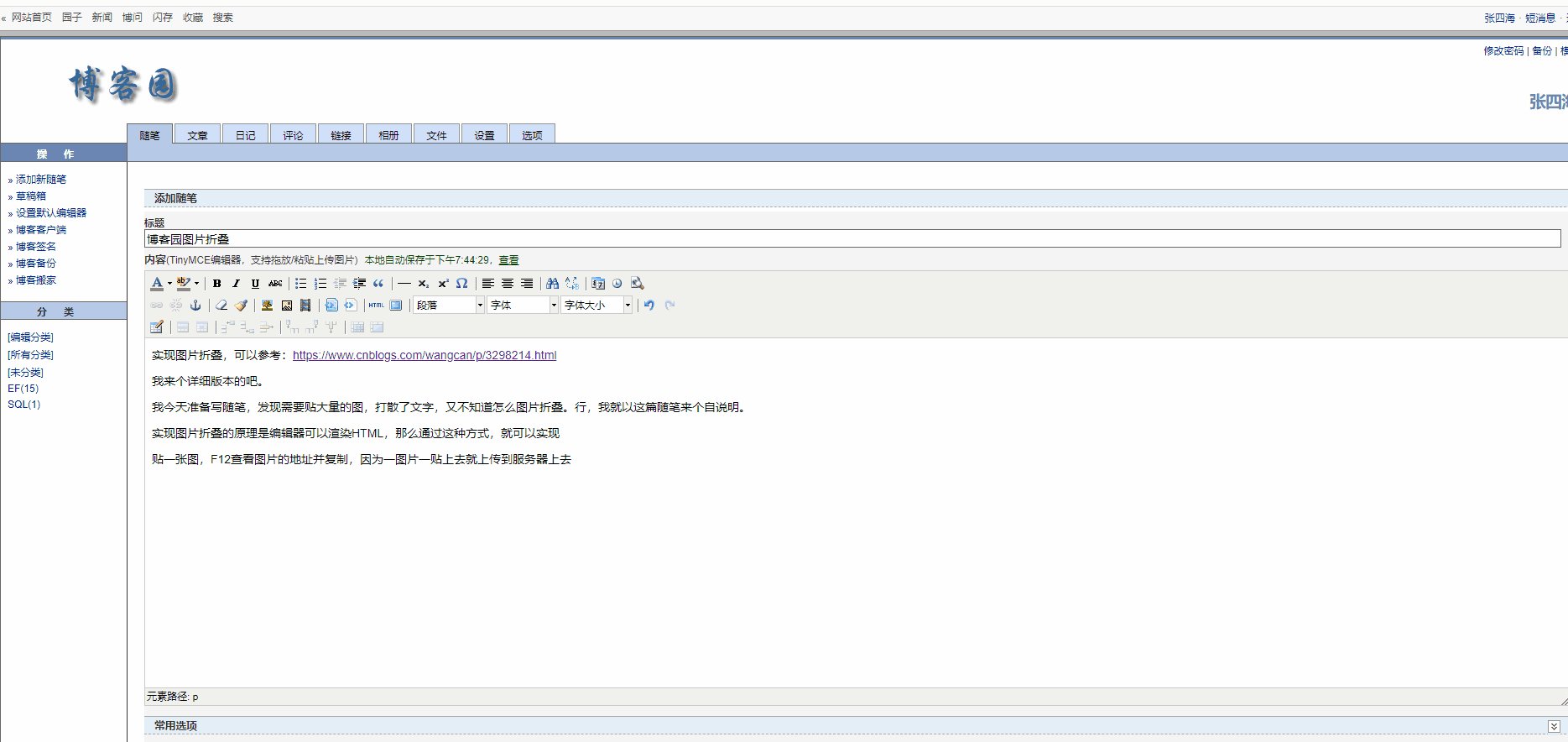
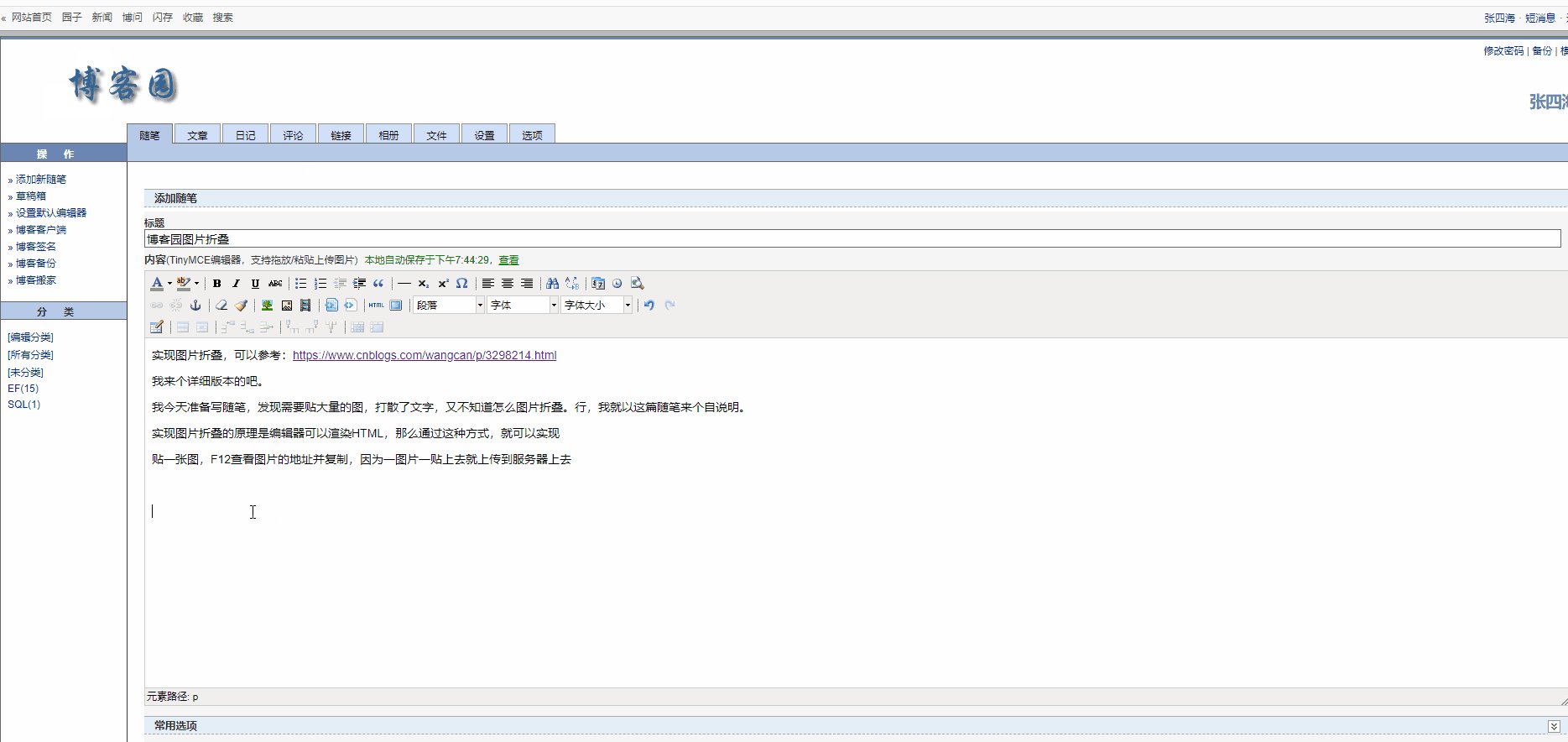
我今天准备写随笔,发现需要贴大量的图,打散了文字,又不知道怎么图片折叠。行,就以这篇随笔来个自说明。
实现图片折叠的原理是编辑器可以渲染HTML,那么通过这种方式,就可以实现
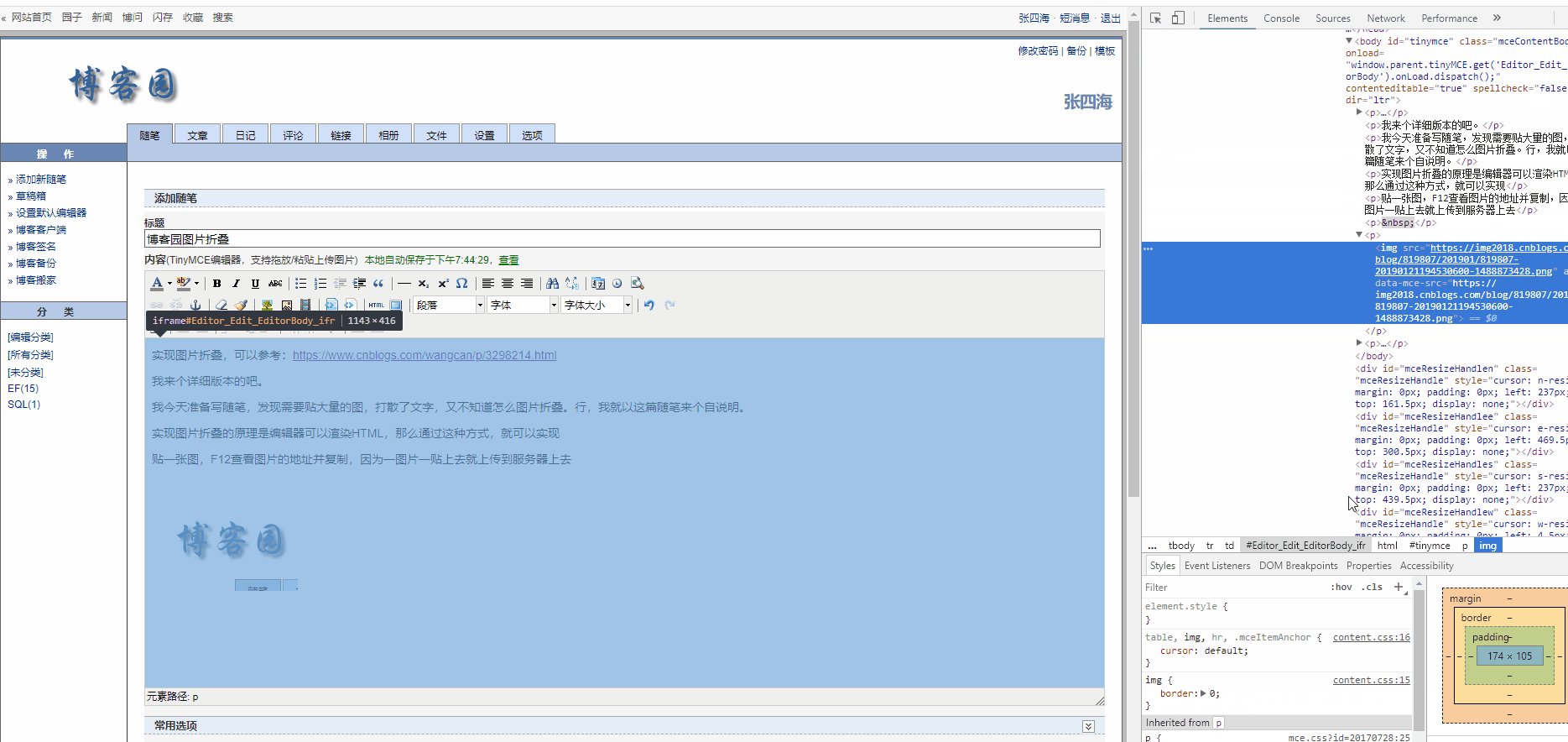
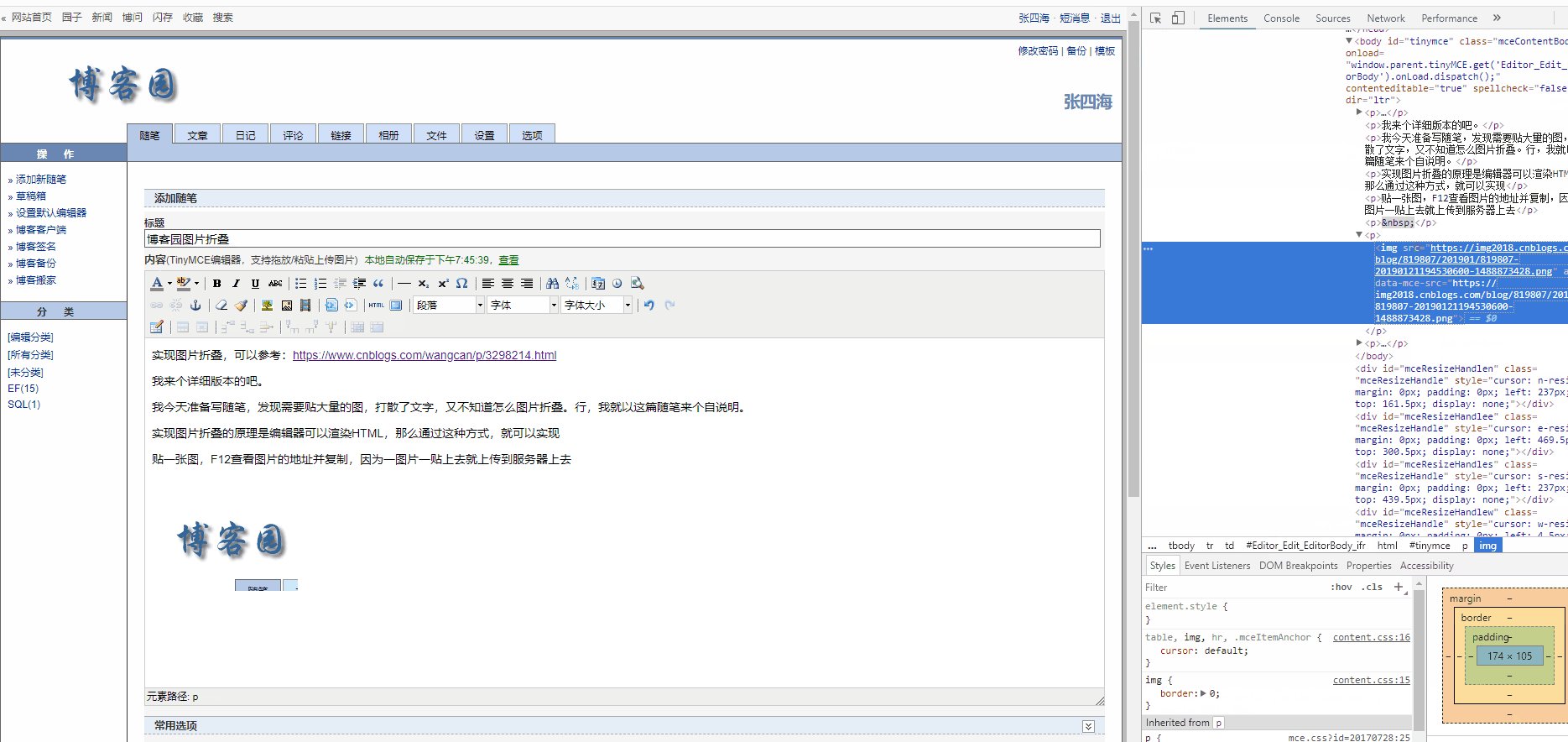
贴一张图,F12查看图片的地址并复制,因为一图片一贴上去就会上传到服务器上


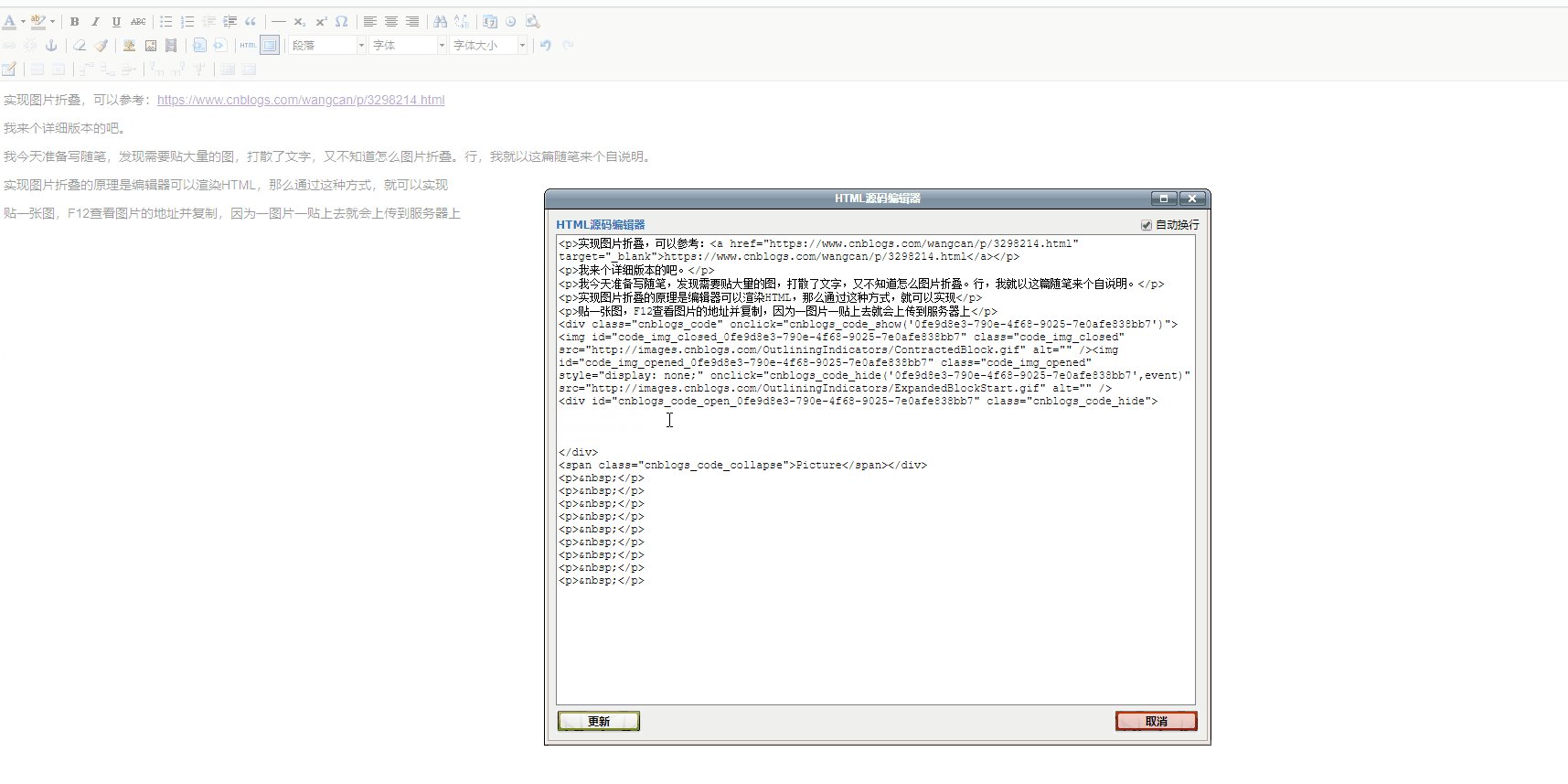
复制下面这段代码,这个也是F12得来的,这段代码就带折叠功能的容器

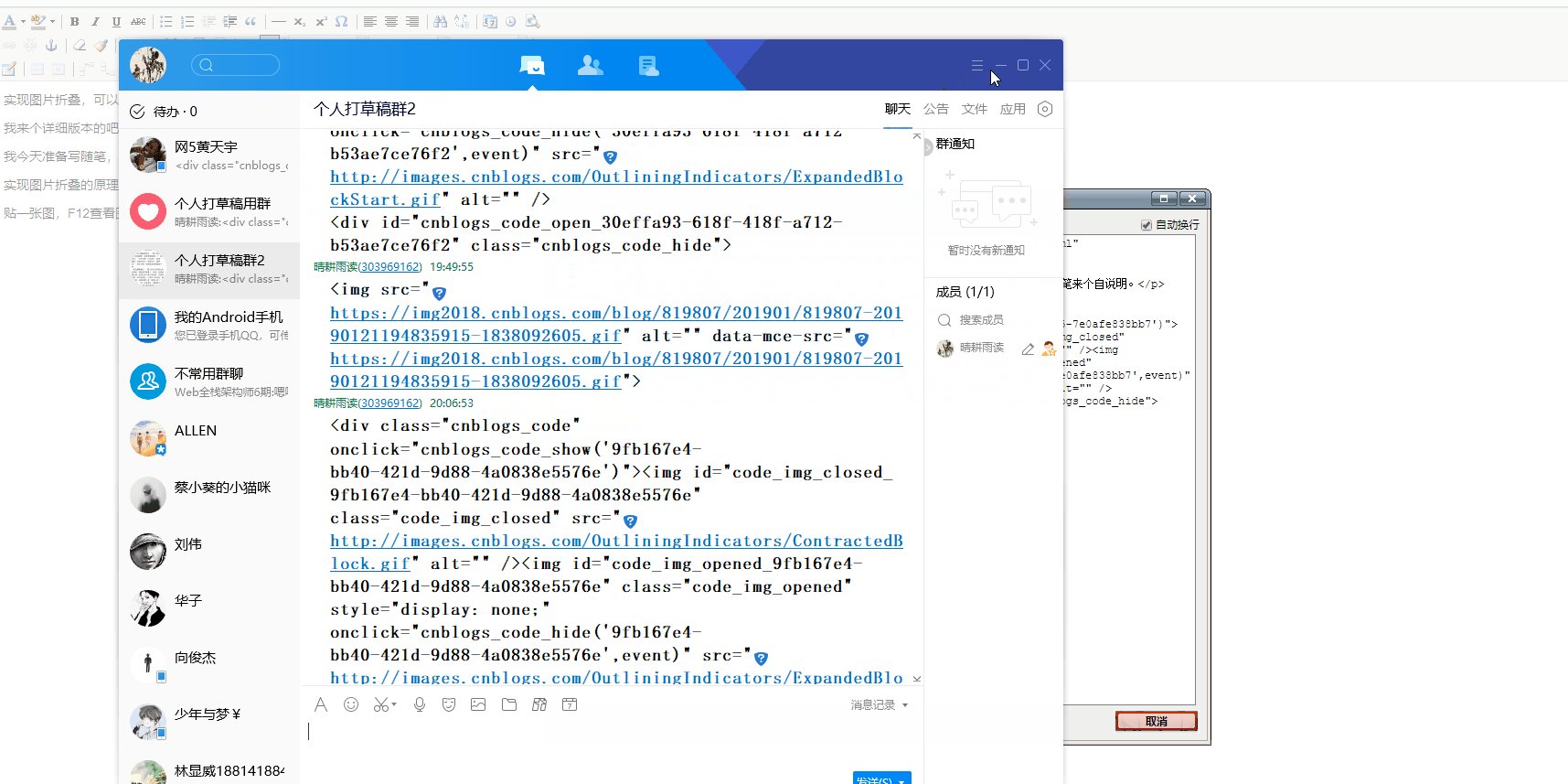
<div class="cnblogs_code" onclick="cnblogs_code_show('0fe9d8e3-790e-4f68-9025-7e0afe838bb7')"><img id="code_img_closed_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="code_img_closed" src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" alt="" /><img id="code_img_opened_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="code_img_opened" style="display: none;" onclick="cnblogs_code_hide('0fe9d8e3-790e-4f68-9025-7e0afe838bb7',event)" src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" alt="" /> <div id="cnblogs_code_open_0fe9d8e3-790e-4f68-9025-7e0afe838bb7" class="cnblogs_code_hide"> </div> <span class="cnblogs_code_collapse">Picture</span></div>
然后插入HTML代码就行了,img标签一定要放在DIV容器里,我留出来的空白处,不然鼠标光标一直在框里,出不来


这样就行了,就是比较麻烦,但是体验更好一点。相信大家可以弄得更好,我就先到这了。
最后推荐一个屏幕录制工具吧,就是本文中的GIF图片。
这个工具叫:ScreenToGif2 很轻量很好用