博客园导航栏添加 关于 页面
一、
注册, 开通博客, 然后,给contact@cnblogs.com 发送邮件申请JS权限(如果需要用到JS代码的话)。
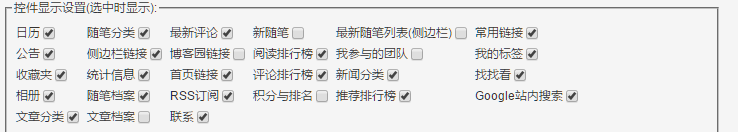
进入博客, 管理后台-> 选项->控件显示设置 勾选需要的模块。这个会影响到本例中的JS代码的实现, 如果按照本例操作,本例的设置为

二、
在
管理-> 设置->页首Html代码 或 页脚Html代码 添加如下代码
<script type="text/javascript" > $(document).ready(function(){ var node = document.getElementById("navList"); var childNode = node.getElementsByTagName('li'); childNode[5].style.display = "none"; //隐藏"管理" (看自己喜好) var newNode_js = document.createElement("li"); newNode_js.innerHTML = "<a href='https://www.cnblogs.com/jins-note/p/9635362.html' class = 'menu'>关于</a>"; node.appendChild(newNode_js); }); </script>
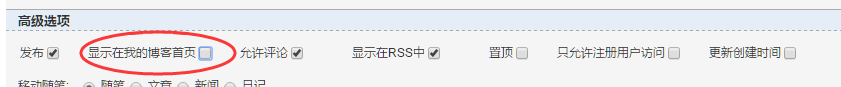
其中 关于 页面需要提前新建好一个博客,然后在高级选项里把显示在首页勾掉,再将页面地址替换到脚本里就好

参考:https://www.cnblogs.com/zhongweian/p/5451253.html
欢迎转载,转载请保留页面地址。帮助到你的请点个推荐。


