DOM--3 DOM核心和DOM2 HTML(1)
**网页是一种结构化的文档,使用一组预定义的XML和HTML标签进行标记;当浏览器接受到网页文档时,会根据文档类型和关联的样式表对其进行解析,然后以可视化形式显示在屏幕上。
DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的Web标准,DOM定义来一系列对象、方法和属性,用于访问、操作和创建文档中的内容、结构、样式和行为 **
DOM的级别##
- DOM 0级
一般指在标准之前的一些特性,不同浏览器实现不一
-
DOM 1级(1998)
- DOM Core:为XML规定了树形节点结构,同时给出了创建、编辑和操纵这个树形结构必要的属性和方法
- DOM HTML: 为与HTML相关的标签定义了对象、属性和方法
-
DOM 2级(2000)
- DOM2 Core:类似DOM Core,规定了对DOM文档结构的控制机制
- DOM2 HTML: 类似DOM HTML,规定了针对HTML的DOM文档的控制机制
- DOM2 Events:规定了与鼠标相关的事件
- DOM2 Style:或者称为DOM2 CSS,提供了访问和操纵所有与CSS有关的方法
- DOM2 Traversal and Range:对文档进行遍历和操作
- DOM2 Views:访问和更新文档表现的能力
-
DOM 3级 (2004)
- DOM3 Core:增加了更多的方法和属性
- DOM3 Load and Save:提供将XML文档的内容加载到DOM文档,以及将DOM文档序列化为XML文档的能力
- DOM3 Validation:提供了验证文档有效性的能力
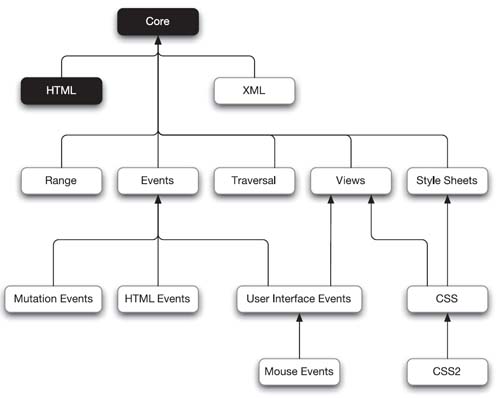
下图是DOM2级规范的依存关系:

查询当前浏览器的支持情况 link
在当前浏览器内查询, 特性即上面链接中描写的特性;级别包括'1.0','2.0','3.0'
document.implementation.hasFeature(特性,级别);
DOM核心##
html文档结构的树形表示

当浏览器解析文档中的标记时,会根据自身支持的DOM模型把标记换成对象,每个标签都可以通过一个核心对象表示

注意空白符也被转换成了Text节点
- DOM 的继承
当浏览器解析完文档之后,每个节点并非就是一个简单的Element对象的实例,而是继承了很多东西的Element对象扩展




