摘要:
element UI DatePicker 日期选择器的禁用范围自定义设置 阅读全文
posted @ 2022-04-25 16:54
周橘
阅读(5210)
评论(0)
推荐(0)
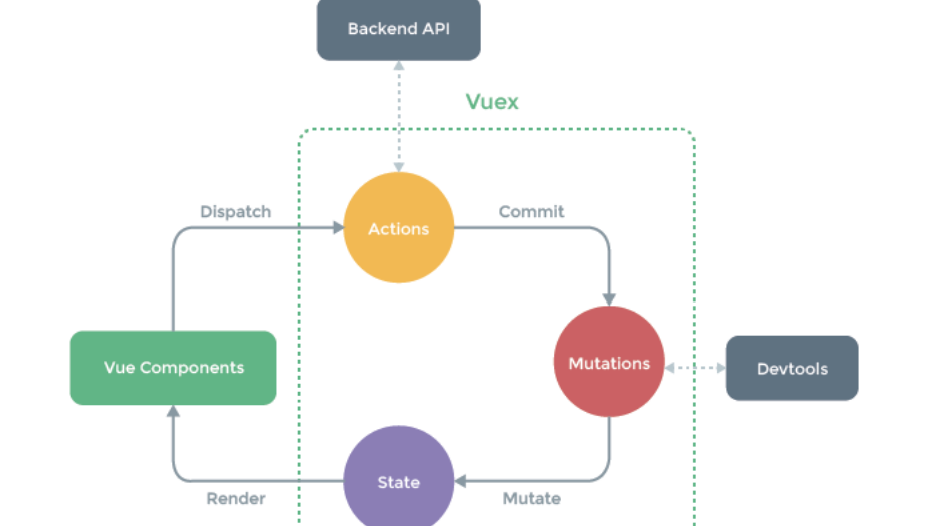
 一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
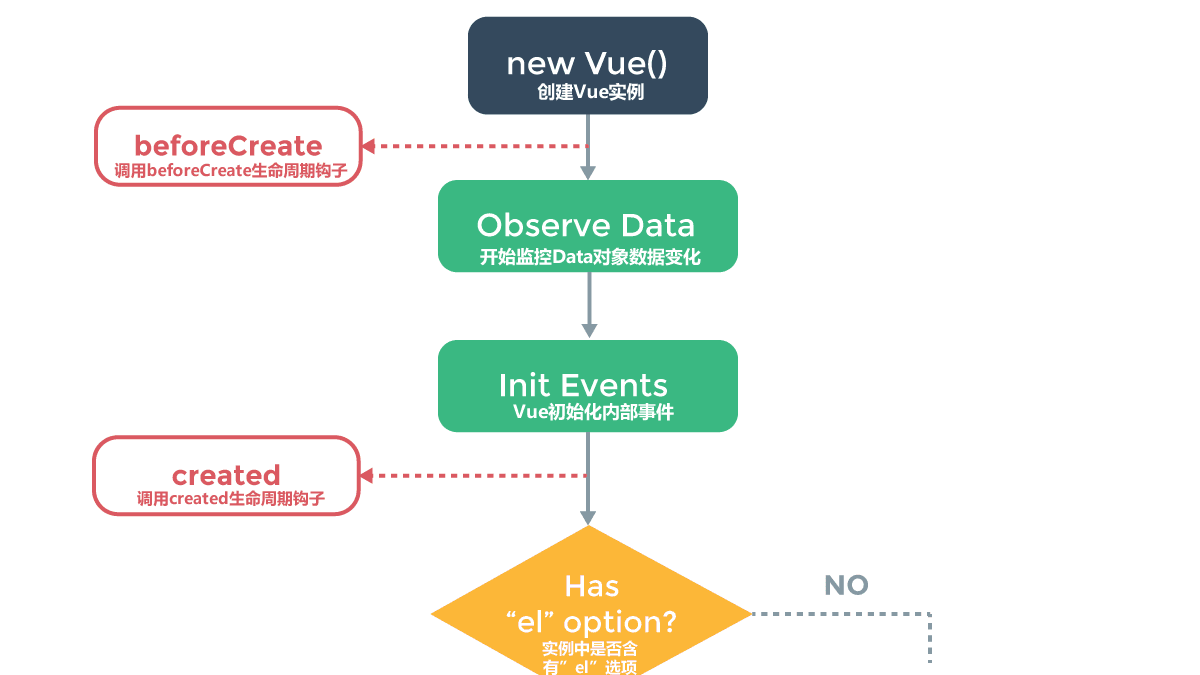
 一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
 Vue系列之——Vuex 阅读全文
Vue系列之——Vuex 阅读全文
 Promise和Async/Await的区别和使用方法 阅读全文
Promise和Async/Await的区别和使用方法 阅读全文