bootstrap-table某条记录显示的内容发生错位
第一步(问题):
“书到用时方恨少”啊,瞬间感觉自己语文水平太差,竟不能用文字描述清楚出现了什么问题。唉,,,还是看图说话吧。

各位亲友明白我想说什么了吧?哈哈!首先,我知道在数据库里第一条记录的号牌号码字段值是空的,但我想它是空的你不显示,后面的照常显示不就完了吗?是不是这个插件有BUG啊?但为什么其它列却是好的呢,直觉告诉我“应该是我哪里搞错了,哈哈哈哈”。
第二步(分析):
首先我们大概定位是控件的问题还是后台数据的问题?既然其它列可以正常显示,唯独这条记录不行,所以应该是后台数据,而不是前端控件的问题。那么,我们就来看看后台数据到底发生了什么?这两条数据记录有什么不一样的呢?然后我就准备单步调试,看看是哪里出问题了。噔噔噔噔,调试到关键一步了,

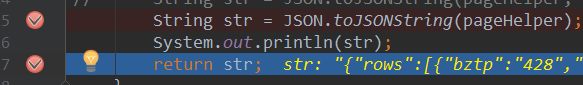
看这一步,大家都知道,使用bootstrap-table.js插件进行服务器端分页时,我们需要将查询到的数据转化成json格式然后传给前台,到这一步的时候我就把转化后的json字符串拷贝出来,对比着看哪里出问题了。果不其然,第一条记录里hphm(号牌号码)那个字段是完全没有的(key-value都没有),然后对比数据库中的记录发现,所有值为null的字段全部都没有。哦。。。,我用的是com.alibaba.fastjson 提供的那个json类,难道是这个类写的有问题?ali程序员不会写的这么烂吧?他们可是行业标杆啊。于是我去网上搜了一番,果然,ali程序员不负重望啊(感谢感谢,996不是白干的啊,哈哈)!
第三步(解决办法):
这个类默认是不转化值为空的字段的,需要的话像上面这样写就可以了。网上教程很多,直接写成这样就O了。
String str = JSON.toJSONString(pageHelper, SerializerFeature.WriteMapNullValue);

结果有了,正常显示,不过这个“空”让人看起来有点不爽,大家在这里修改就可以了,想显示什么就显示什么。

哈哈,好了,可以了。大家开始吐槽吧。。。
posted on 2020-08-14 11:27 jinjunweina 阅读(837) 评论(0) 编辑 收藏 举报



