Axure调用echarts图表
本文分为两个模块:代码修改、代码引用
代码修改
代码修改,需要一个固定模板,然后将echarts源码复制放在模板中即可;以下是模板代码

代码模板:
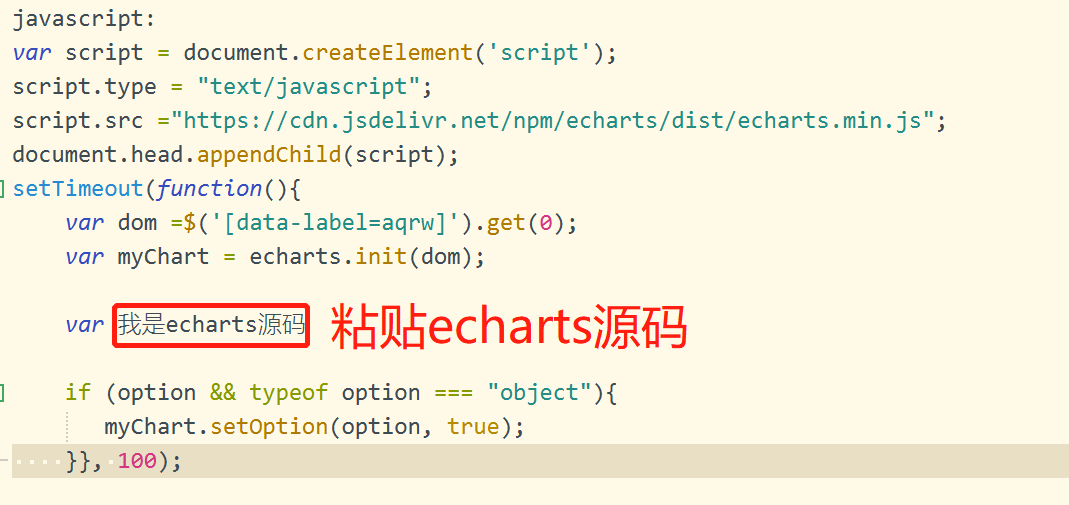
模板开始
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){
var dom =$('[data-label=aqrw]').get(0);
var myChart = echarts.init(dom);
var 我是echarts源码
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 100);
模板结束
代码示例:
代码示例开始
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){
var dom =$('[data-label=aqrw]').get(0);
var myChart = echarts.init(dom);
var option = {
color: [ "#4C50B2",'#008FE0','#D9001E',],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['完成', '接收', '下发', ]
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '接收',
type: 'bar',
stack: '总量',
areaStyle: {},
data:[4, 3, 1, 4, 3, 3, 2,1, 4, 9, 3, 2]
},
{
name: '下发',
type: 'bar',
stack: '总量',
areaStyle: {},
data: [3, 3, 3, 3, 4, 3, 2, 5, 4, 2, 3, 3]
},
{
name: '完成',
type: 'line',
data: [7, 6, 3, 7, 8, 5, 5, 7, 9, 9, 7, 6],
markLine: {
lineStyle: {
type: 'dashed'
},
/* data: [
[{type: 'min'}, {type: 'max'}]
]*/
}
},
]
};
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 100);
代码示例结束
代码引用
拖入矩形原件→给原件取一个非中文名称

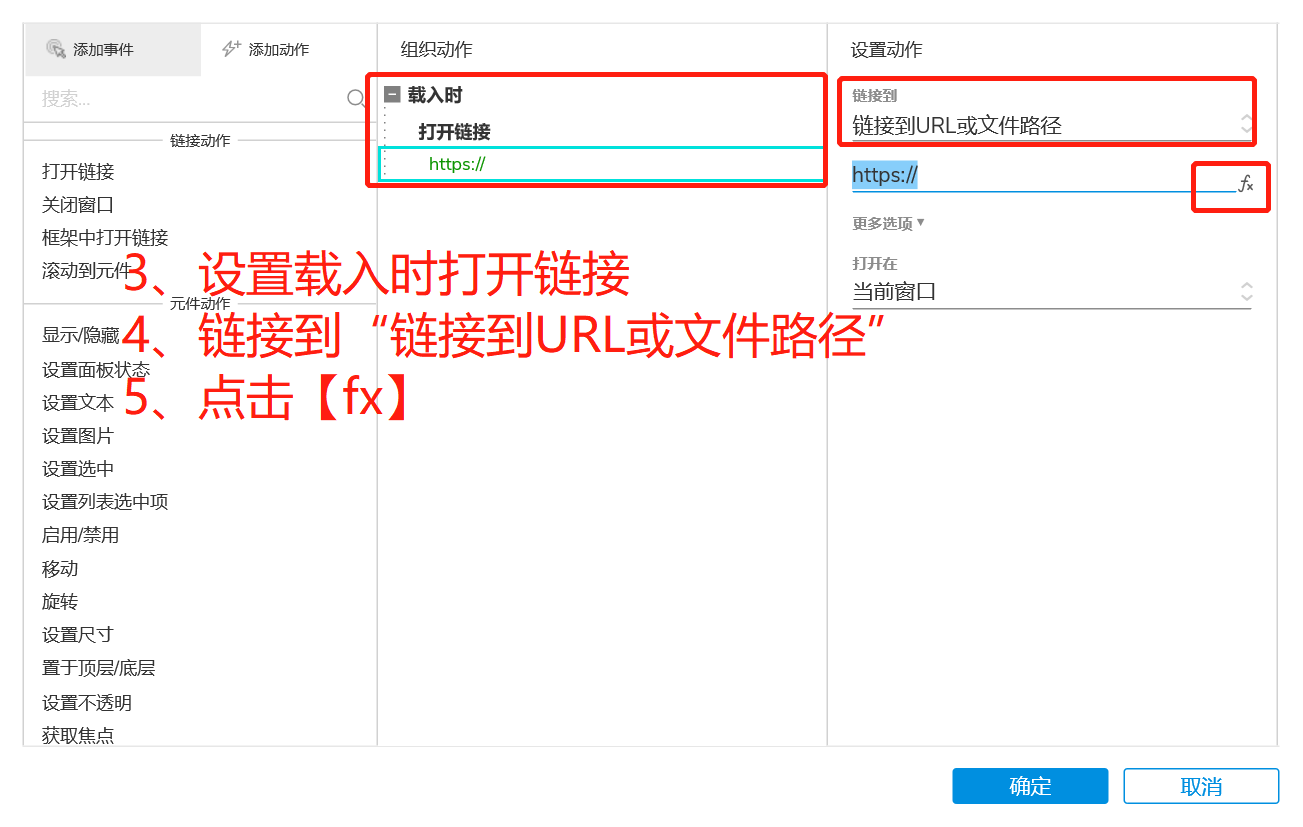
设置交互,载入时打开链接 →链接到“链接到URL或文件路径” → 点击【fx】

复制代码到【插入变量或函数】文本框

能正常浏览到图表就成功了!



