考勤系统代码分析——主页布局easyui框架
考勤系统主页的布局用的是easyui的Layout控件
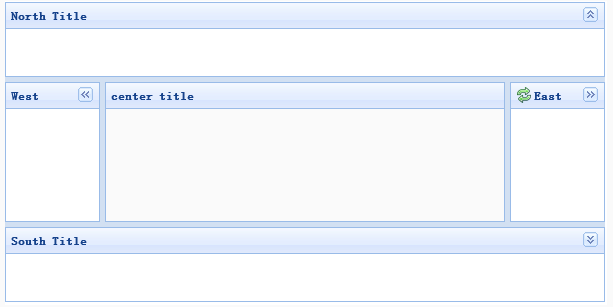
Layout:布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </div>
页面展示:

我们的考勤系统就是采用layout控件进行布局,还需要tabs选项卡
考勤系统我们仅需要上部,左部,中部

<!-- 布局 --> <div id="cc" class="easyui-layout" style="width:100%;height:600px;"> <!-- 顶部 --> <div data-options="region:'north',split:true," style="height:158px;"> <div style="width:100%;height:100px;margin-top:0px;"> <img alt="" src="images/head.jpg" width="100%"> </div> <!-- 顶部导航标签 --> <div style="background-color:#393755;width:100%;height:50px;margin-top:0px;"> <a href="#"><div class="caidan">人事管理模块</div></a> <a href="#"><div class="caidan">考勤管理模块</div></a> <a href="#"><div class="caidan">招聘管理模块</div></a> <a href="#"><div class="caidan">培训管理模块</div></a> <a href="#"><div class="caidan">薪酬管理模块</div></a> </div> </div> <!-- 底部 --> <div data-options="region:'south',split:true" style="height:20px;"> <p> 汉企玛雅考勤系统</p> </div> <!-- 左侧导航 --> <div data-options="region:'west',title:'导航菜单',split:true" style="width:15%;"> <!-- 导航菜单 --> <div id="aa" class="easyui-accordion" style="width:100%;height:100%;"> <div title="基本信息/打卡" style="overflow:auto;"> <a class="easyui-linkbutton" id="add_tab" href="#" style="width:100%" title="dakaMain.jsp">上下班打卡</a><br> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-search'" title="shangxiabanBiaoZhun.jsp">上下班标准</a><br> </div> <div title="查询考勤信息" style="overflow:auto;"> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="rikaoqinxinxi.jsp">日考勤信息</a><br> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-undo'" title="yuekaoqinxinxi.jsp">月考勤信息</a><br> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-man'" title="jiabanxinxi.jsp">加班信息</a><br> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-add'" title="tongjiyuekaoqin.jsp">统计月考勤</a><br> </div> <div title="请假申请"> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-tip'" title="qingjiaxinxi.jsp">请假信息</a><br> <a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="Qingjiashenqing.jsp">请假申请</a><br> </div> </div> </div> <!-- 中部内容显示 --> <div data-options="region:'center',title:'信息展示'" style="padding:5px;background:#eee;"> <!-- 标签页 --> <div id="tt" class="easyui-tabs" style="width:100%;height:100%;background:url(images/background.png)"></div> </div> </div>
左侧导航我们使用linkbutton来建立标签,title指向要显示的界面,通过jQuery来控制点击事件
<a class="easyui-linkbutton" href="#" style="width:100%" data-options="iconCls:'icon-ok'" title="rikaoqinxinxi.jsp">日考勤信息</a><br>
tabs选项卡:选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
<!-- 标签页 --> <div id="tt" class="easyui-tabs" style="width:100%;height:100%;background:url(images/background.png)"></div>
使用jQuery来控制标签页的打开

$(".easyui-linkbutton").click(function(){
// 获取组件的属性和值
var str = $(this).text();
var tab_href = $(this).attr("title");
if($("#tt").tabs('exists',str)){
$("#tt").tabs('select',str);
}else{
$("#tt").tabs('add',{title:str,closable:true,//href:tab_href
content:"<iframe width='100%' frameborder='0' height='100%' src='"+ tab_href +"'></iframe>"
});
}
});
为linkbutton添加点击事件,首先我们要获取linkbutton的text值,传给tabs,使得新打开的标签页与linkbutton的名字相同,对应到相应的页面上,其次再控制新的标签页。





