官网:https://el-admin.vip
简单配置后可直接运行,极大地提高了你在开发管理后台的效率,从而有更多时间逛 HelloGitHub。不信?跟着本文,让你 5 分钟 跑起来一个功能丰富的管理后台项目。
一、快速开始
1.1 环境准备
后端环境:
- JDK 1.8+
- Maven 3.0+
- MYSQL 5.5+
- Redis 3.0+
前端环境:
- Node v10+
开发工具
- IDE:IDEA
- MySQL 可视化:Navicat
1.2 快速开始
(1)clone 项目
- GitHub:
# 后端项目
git clone https://github.com/elunez/eladmin.git
# 前端项目
git clone https://github.com/elunez/eladmin-web.git
- Gitee(国内访问网速较快):
# 后端项目
git clone https://gitee.com/elunez/eladmin.git
# 前端项目
git clone https://gitee.com/elunez/eladmin-web.git
(2)导入 MySQL 数据库
打开 Navicat,连接 MySQL,新建数据库 eladmin,设置字符集和排序规则如下图所示:

右键你新建的数据库,选择「运行 SQL 文件」,选择 clone 的下来的 eladmin/sql/eladmin.sql 文件。

导入 SQL 数据成功,一共有 27 张表。
(3)运行后端项目
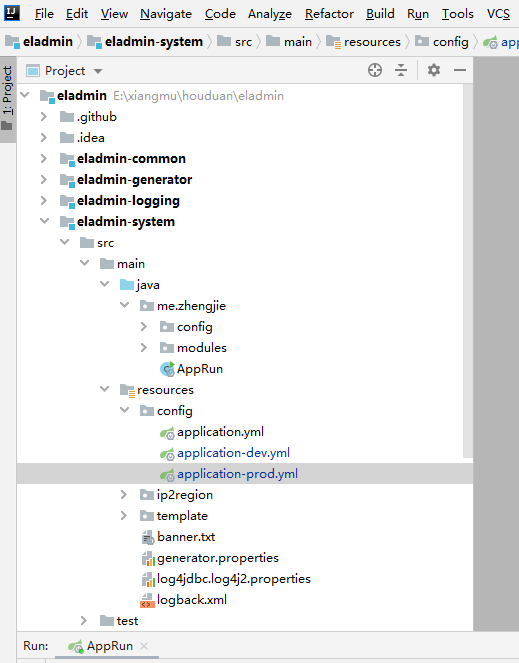
配置文件:使用 IDEA 打开后端项目 eladmin,等待 maven 下载结束后,打开配置文件 yml 配置数据库(路径 eladmin\eladmin-system\src\main\resources\config 下的application.yml、application-dev.yml、application-prod.yml),改成你机器上的 MySQL 或者 Redis 的 IP、端口和密码。
MySQL 默认:
- url:localhost:3306
- 密码:123456
Redis 默认:
- url:localhost:6379
- 密码:无

运行后端项目:run AppRun

(4)运行前端项目
在 clone 的前端项目「eladmin-web」文件夹下打开 cmd 命令行窗口。
# 安装
npm install
# 运行
npm run dev
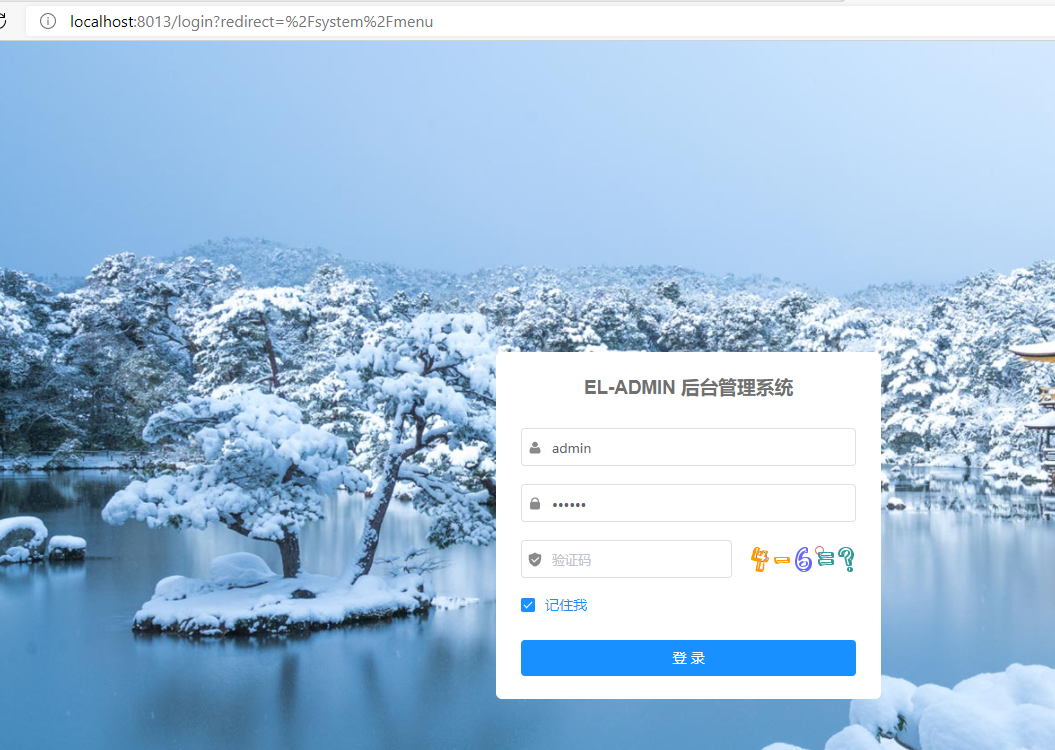
1.3 效果预览
运行成功会自动弹出下面界面(
网址:http://localhost:8013/
账户名:admin
密码:123456
测试用户名:test
测试用户名密码:123456
):

二、可能遇到的坑
2.1 端口占用
报错信息:
端口被占用或停用,修改端口信息:
我们这里使用其他端口,修改配置文件 application.yml 端口为 8001:
server:
port: 8001
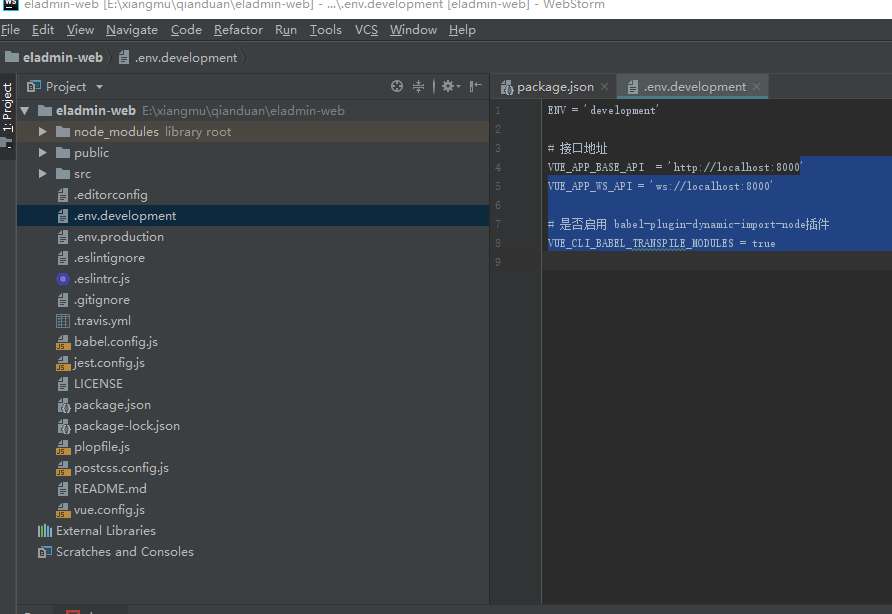
注意:修改后端端口后,需要修改前端对应的请求接口:其中的8000修改为8001

2.2 npm install 安装缓慢或者安装失败
设置淘宝镜像源来解决
npm config set registry https://registry.npm.taobao.org
检查是否设置成功
npm config get registry





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构