android第五、六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.diwuzhouzuoye; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.text.AlteredCharSequence; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { // TODO Auto-generated method stub AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setMessage("是否退出至主菜单") .setIcon(R.drawable.ic_launcher_background) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); } }); AlertDialog dialog=builder.create(); dialog.show(); } }

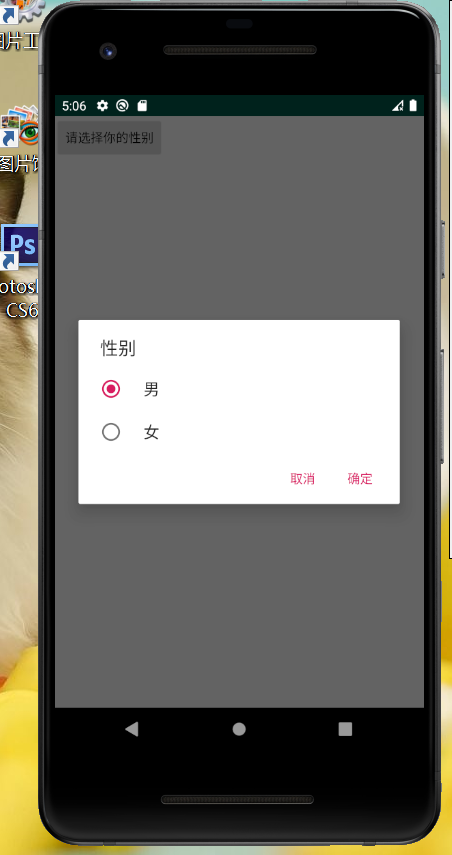
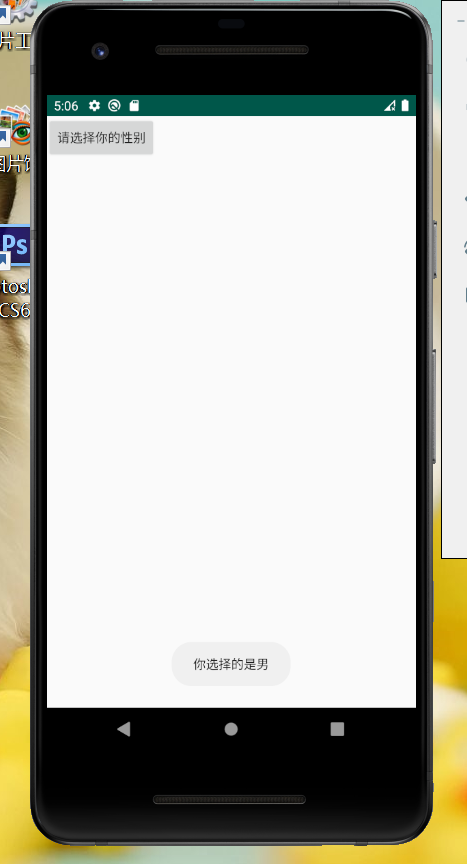
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.diwuzhouzuoye; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; public class MainActivity extends Activity implements OnClickListener { private int num=0; private int num1[]={0,1}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt).setOnClickListener(this); } @Override public void onClick(View v) { // TODO Auto-generated method stub AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("性别") .setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub num=which; } }) .setPositiveButton("确定",new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub if(num==0){ Toast.makeText(MainActivity.this, "你选择的是男", Toast.LENGTH_LONG).show(); }else{ Toast.makeText(MainActivity.this, "你选择的是女", Toast.LENGTH_SHORT).show(); } dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub dialog.dismiss(); } }); AlertDialog dialog=builder.create(); dialog.show(); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" /> </RelativeLayout>


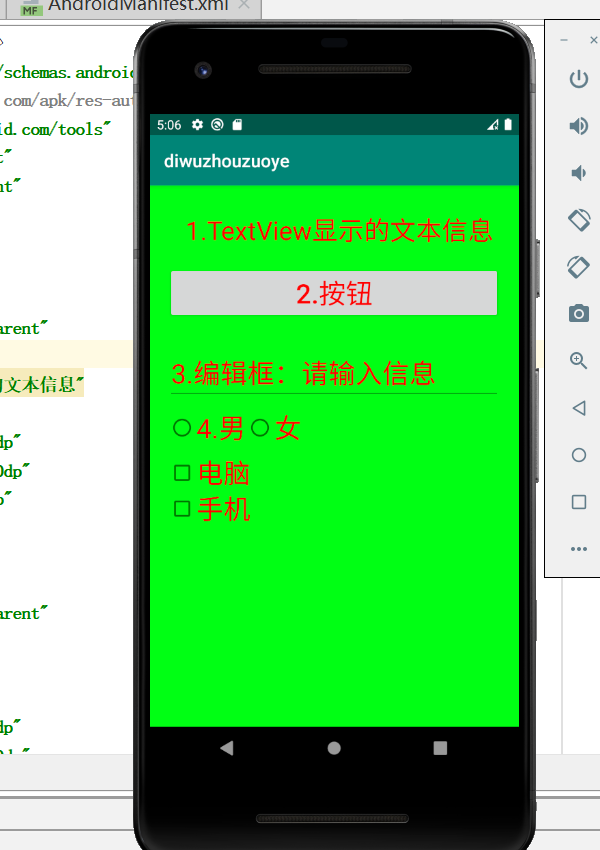
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#0DFF18"> <TextView android:layout_width="match_parent" android:layout_height="40dp" android:text="1.TextView显示的文本信息" android:textSize="29sp" android:layout_marginLeft="40dp" android:layout_marginRight="20dp" android:layout_marginTop="30dp" android:textColor="#FF0000" /> <Button android:layout_width="match_parent" android:layout_height="60dp" android:text="2.按钮" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="90dp" android:textColor="#FF0000"/> <EditText android:layout_width="match_parent" android:layout_height="60dp" android:text="3.编辑框:请输入信息" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="180dp" android:textColor="#FF0000"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textSize="30sp" android:textColor="#FF0000" android:layout_marginTop="250dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="30sp" android:textColor="#FF0000" android:layout_marginTop="250dp" /> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textColor="#FF0000" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="300dp"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textColor="#FF0000" android:textSize="30sp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="340dp"/> </RelativeLayout>

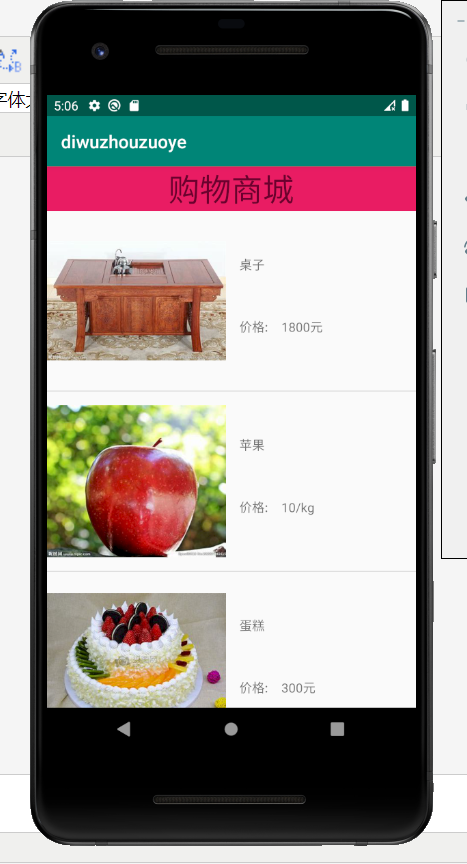
4.教材p76页 图3—17购物商城界面
package com.example.diwuzhouzuoye; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.cake, R.drawable.wireclothes, R.drawable.kiwifruit, R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.list_item, null); TextView title = view.findViewById(R.id.name_shop); TextView price = view.findViewById(R.id.price_shop); ImageView iv = view.findViewById(R.id.shop_iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gouqu" android:layout_width="match_parent" android:layout_height="50dp" android:background="#E91E63" android:text="购物商城" android:textSize="35sp" android:gravity="center" /> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv" android:layout_below="@id/gouqu"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/shop_iv" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@id/shop_iv" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:id="@+id/pr" android:layout_below="@id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price_shop" android:layout_toRightOf="@id/pr" android:layout_below="@id/name_shop" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> </RelativeLayout>