Vue之性能调优
打包优化
1. 屏蔽 sourceMap
sourceMap作用:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
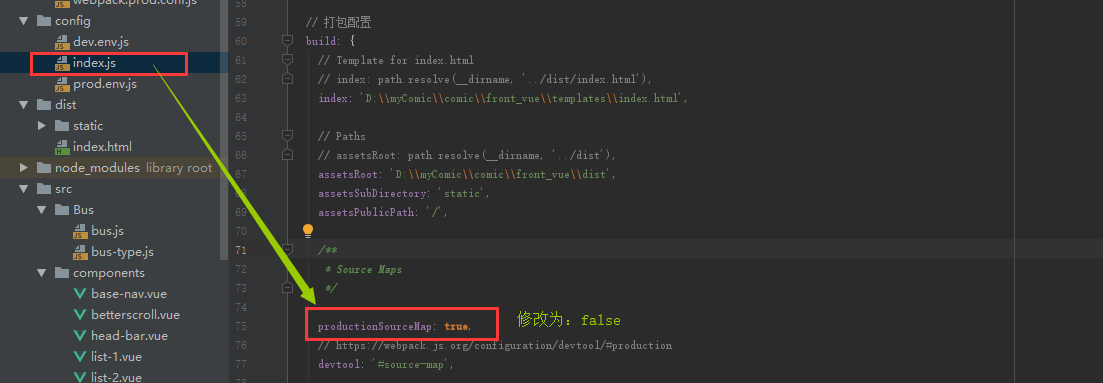
在config目录的index.js文件的build对象中将 productionSourceMap修改为false

2. 对项目代码中的 js/css/svg(*.ico)文件进行gzip压缩(需要浏览器及后端支持)
productionGzip作用:对 js、css文件进行压缩,对于svg、ico、bmp文件进行压缩,对png、jpg、jpeg无压缩效果
需要安装依赖:需要对compress-webpack-plugin支持,所以需要通过 npm install --save-dev compression-webpack-plugin
配置:1. 在config目录的index.js文件的build对象中将 productionGzip 设置为 true
2. 在 productionGzipExtensions: ['js', 'css'] 中进行设置需要进行压缩的文件格式
3. 对路由组件进行懒加载
优点:按需加载,减少首屏加载速度
缺点:会产生多个js文件,会导致进行多次http请求,项目较大时会产生多余的额外消耗
源码优化:
1. v-if与v-show的使用
2. item设置唯一值
3. 减少watch数据
4. 细分组件
5. 懒加载(vue-lazyload)
用户体验优化
1. better-click防止iphone点击延迟
2. 骨架屏加载:防止页面闪屏和跳动
3. 添加菊花loading



 浙公网安备 33010602011771号
浙公网安备 33010602011771号