vue中css全局使用sass样式
1|0安装
cnpm i node-sass
cnpm i sass-loader
2|0使用
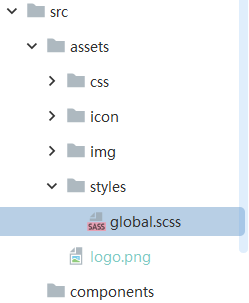
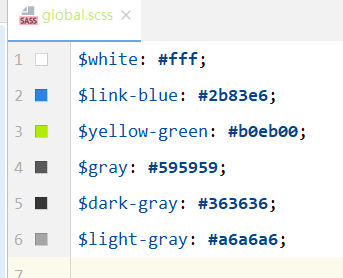
- 在src/assets文件夹中创建global.scss文件(存放定义的css样式)


- 在vue.config.js文件中定义css配置
注意sass-loader的安装版本,如果是v8的版本使用prependDatea,以上的版本使用additionalData(翻译:额外的)的配置项
- 在vue文件中的使用
3|0单独使用sass自定义样式
在每一style里面引入@import "~@/assets/styles/global.scss",不需要配置vue.config.js文件
a
__EOF__

本文作者:长安
本文链接:https://www.cnblogs.com/jingxin01/p/17109604.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/jingxin01/p/17109604.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)