webpack
webpack前端工程化的具体解决方案
功能:前端模块化开发,代码压缩,处理浏览器端js的兼容 ,性能优化
基本使用:
0|1安装
npm i webpack@5.42.1 webpack-cli@4.7.2 -D
-S 是--save 开发上线都要使用 安装到package.js里的dependencies
-D 是--save-dev 开发使用 安装到package.js里的devDependencies
0|2创建
module.exports = { mode:'development' 0|3webpack中的打包默认约定
path.join()是拼接路径__dirname正在执行的文件的目录的绝对路径 1|0wabpack插件
安装
1|1html-webpack-pluagin 插件
将index.html文件复制一份直接放到内存里
//0.安装
npm i html-webpack-plugin@5.3.2 -D
const HtmlPlugin = require('html-webpack-plugin')const htmlPlugin = new HtmlPlugin({ template: './src/index.html',//指定源文件的存放路径 filename:'./index.html',//指定生成文件的存放路径})module.exports = { mode: 'development', plugins: [htmlPlugin],//3.通过plugins节点,使htmlPlugin插件生效}它还可以在内存里自动添加js文件
devServer的配置
module.exports = { mode: 'development', plugins: [htmlPlugin],//通过plugins节点,使htmlPlugin插件生效 devServer: { open: true,//初次打包完成后,自动打开默认浏览器 //在http的协议中如果端口号80,则可以被省略 port: 80,//配置端口号 host:'127.0.0.1',//指定运行的地址 }} 1|2loader
webpack.config.js文件,module.rules数组中,是否配置了对应的loader加载器css-loader)style-loader)cnpm i style-loader@3.0.0 css-loader@5.2.6 -D
配置:
module: { rules: [ //定义了不同模块对应的loader { test: /\.css$/, use: ['style-loader','css-loader']} ] } 1|3打包处理less
安装:
npm i less-loader@10.0.1 less@4.1.1 -D
配置:
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }1|4base64图片
img 标签是先拿标签,在去请求地址
优点:不用加载两次,
缺点:图片增大(不适合大图片,只适合小图片)
安装:
cnpm i url-loader@4.1.1 file-loader@6.2.0 -D
配置:
{ test: /\.jpg|png|gif$/, use: 'url-loader? limit=3000&outputPath=images' }limit是控制图片转换base64大小的,如果大于这个值就不转换,小于就转换
outputPath 是打包后的文件存放地址
1|5js高级语法打包
安装:
cnpm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
配置:
{ test: /\.js$/, use: 'babel-loader',exclude:/node_modules/ } exclude:是不包括然后创建一个babel.config.js文件 里面的配置项为:
module.exports = { plugins: [['@babel/plugin-proposal-decorators'],{legacy:true}]} 1|6打包发布
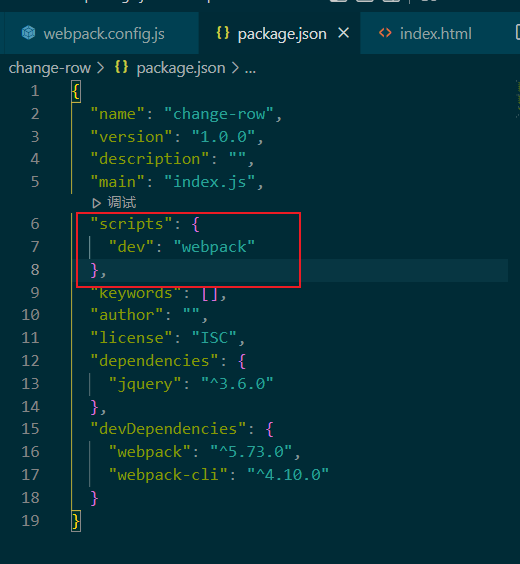
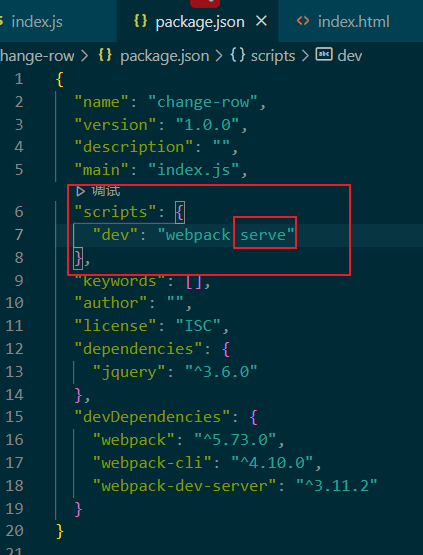
在package.js文件中添加build配置:
"scripts": { "dev": "webpack serve ", //serve是在内存上 "build": "webpack --mode production" //在物理磁盘上 },--mode优先级高,prodction是生产模式
1|7 每次打包自动清理以前的文件
clean-webpack-plugin包
1|8给文件配置别名
resolve: {//解析 alias: {//别名 '@':path.join(__dirname,'./src/') }}
__EOF__

本文链接:https://www.cnblogs.com/jingxin01/p/16436141.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)