Vue组件间通信-- $attrs与$listeners/6
1|0 $attrs与$listeners
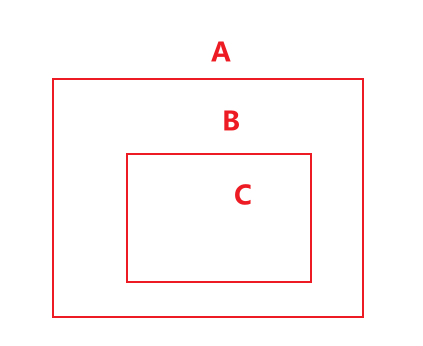
祖先传递数据给子孙
如果要C组件要使用A组件的方法或者数据.要不用props传递(繁琐),要不用eventBus或者vuex(大材小用)
利用 $attrs 实现祖孙组件间的数据传递, $listeners 实现祖孙组件间的事件监听
1|1$attrs
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
我的理解:
接收除了props声明外的所有绑定属性(class、style除外)
父组件中v-model="msg",相当于:value='msg',也就是props传值
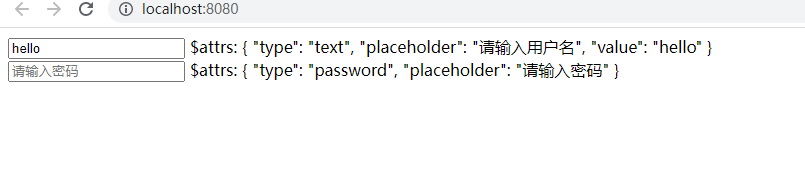
父组件中:直接给子组件传 type="text" placeholder="请输入用户名" v-model="msg" 这些数据, 子组件没有用peops接收,
而是用V-bind='$attrs',接收了所有父组件给传过来的属性,
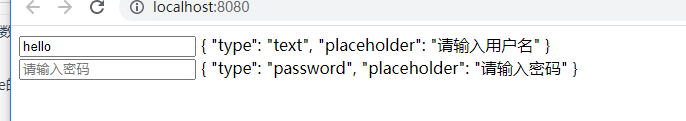
inheritAttrs:是否将属性添加到根节点上,默认为true
当子组件用props接收了msg,那么$attrs就不存在这个属性了
如何给孙子传
在子组件用v-bind="$attrs"接收,然后再孙子组件展开就可以
1|2$listeners
父组件用自定义事件的方法向子组件传递方法
子组件不用,直接用v-on='$listenters',传递给孙子
孙子组件触发自定义事件($emit('自定义事件名',数据))
2|0
__EOF__

本文作者:长安
本文链接:https://www.cnblogs.com/jingxin01/p/16413034.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/jingxin01/p/16413034.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)