Vue组件间通信--自定义事件(子传父)/2
1|0组件的自定义事件(子组件 ===> 父组件)
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
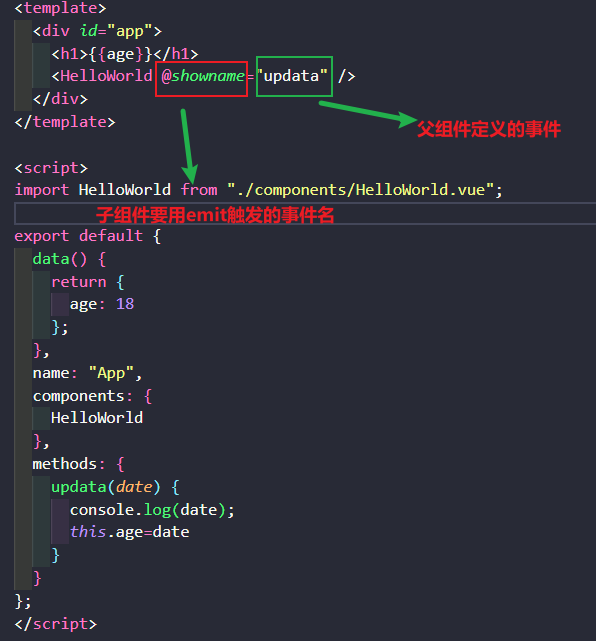
第一种方式,在父组件中:
<Demo @event-name="test"/>或<Demo v-on:event-name="test"/>@event-name是子组件要触发的方法名,test是在父组件定义的方法
-
父组件
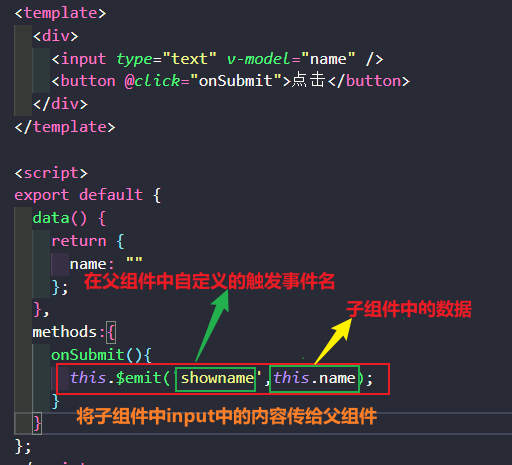
子组件
- 第二种方式,在父组件中用ref:
-
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
- 在谁身上定义的就找谁触发,我们需要找子组件触发
-
触发自定义事件:
this.$emit('event-name',数据) -
解绑自定义事件
this.$off('event-name') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('event-name',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题
__EOF__

本文作者:长安
本文链接:https://www.cnblogs.com/jingxin01/p/16412981.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/jingxin01/p/16412981.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)