JS获取页面的各种距离 (event对象的offsetX, clientX, pageX, screenX)
JS获取页面坐标数据
1.client系列
event.clientX 和 event.clientY:点击位置距离当前body可视区域的x,y坐标
2.screen系列
event.screenX 和 event.screenY: 点击位置距离当前电脑屏幕的x,y坐标
3.offset系列
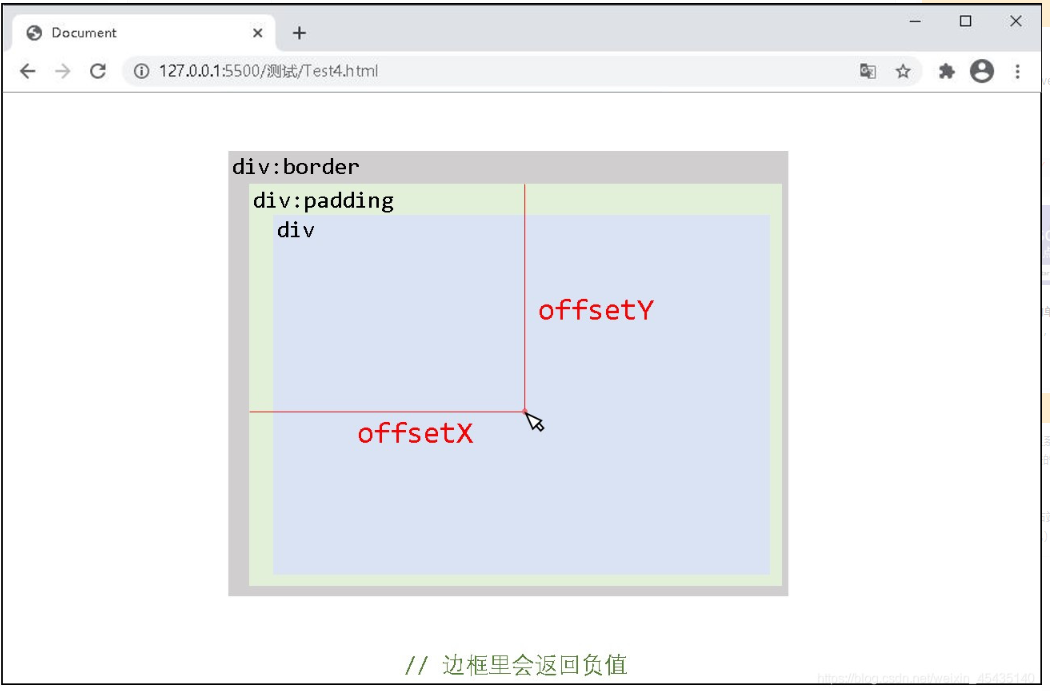
event.offsetX 和 event.offsetY:相对于带有定位的父盒子的x,y坐标(含padding不含border和margin)
4.layer系列(IE8以及以下版本没有)
event.layerX 和 event.layerY:就是 offset 的基础上加上 border 的宽度
5.XY系列(FF没有)
event.x 和 event.y:相对可视区域的XY坐标,不就和event.clientX 和 event.clientY一样吗
6.page系列 (IE8以及以下版本没有)
event.pageX和event.pageY:对于整个页面来说,包括了被卷去的body部分的长度
JS获取页面的各种距离
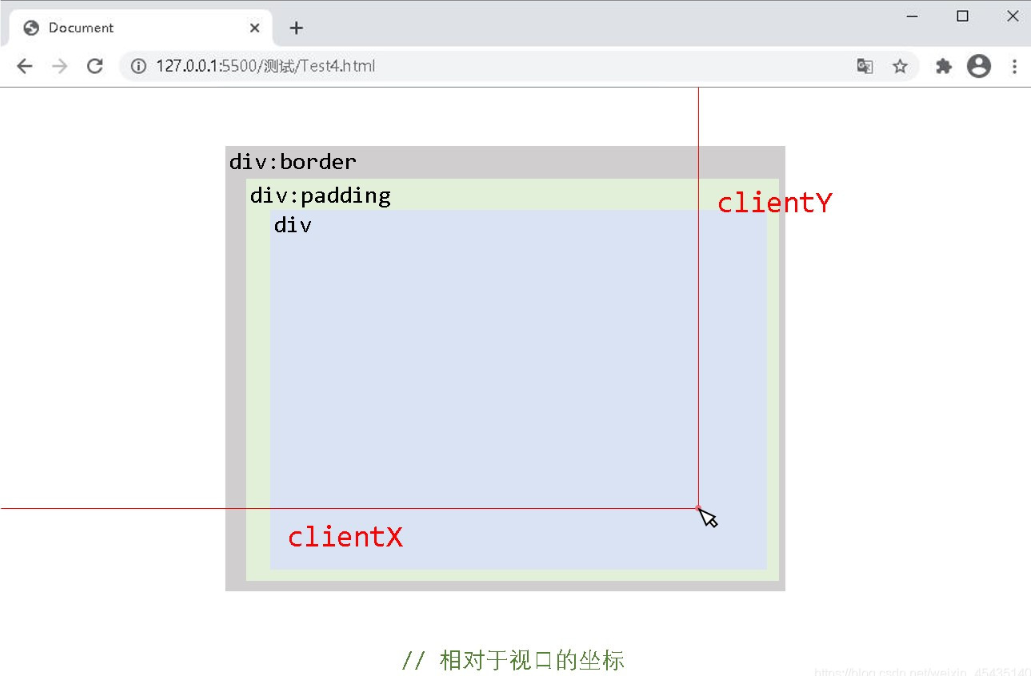
clientX/Y
绝大多数情况下我们希望获取鼠标点击位置相对于浏览器窗口的坐标,
event的clientX,clientY属性分别表示鼠标点击位置相对于文档的左边距,上边距,不随页面滚动而改变。


pageX/Y
在没有滚动的情况下,clientX和cilentY与pageX和pageY是相等的
pageX和pageY两个属性代表鼠标光标在页面中的位置,因此坐标是从页面本身而非视口的左边和顶边计算的

计算:
e.pagex = e.clientx + (document.documentElement.scrollLeft || document.body.scrollLeft);
e.pagey = e.clienty + (document.documentElement.scrollTop || document.body.scrollTop);offsetX/Y
offsetX/Y获取到是触发点相对被触发dom的左上角距离,不过左上角基准点在不同浏览器中有区别,以内容区左上角为基准点(不包括边框),如果触发点在边框上会返回负值,

screenX/Y
screenX/Y获取到的是触发点相对显示器屏幕左上角的距离,不随页面滚动而改变。

1.screen系列
screen.width:屏幕的宽度
screen.height:屏幕的高度
2.style系列
element.style.width:当前对象的宽度。
element.style.height:当前对象的高度。
element.style.left:当前对象的left值。
element.style.top:当前对象的top值。
几点说明
- style系列属性必须是行内的属性才能获取得到,设置的话就没任何的约束了
- left 和 top 都是针对的父级的定位元素而言的,没有的话就是默认 body
- 这里的width 和height 是不包含padding 和border 的
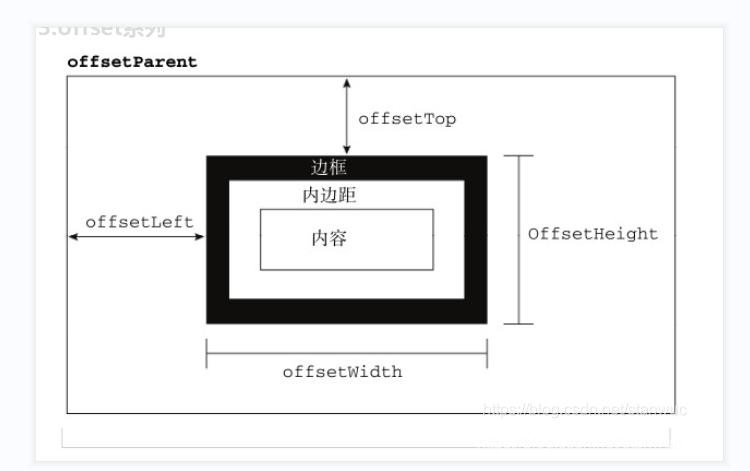
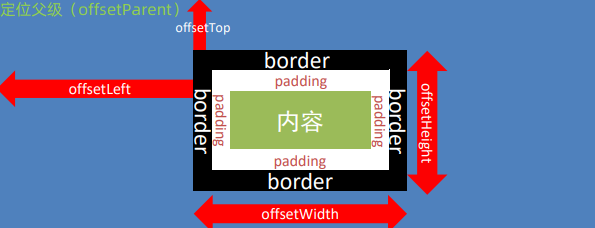
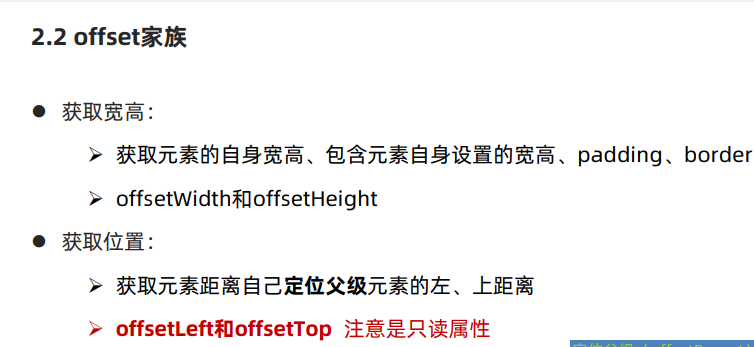
3.offset系列



- element.offsetParent:当前对象的最近的定位父级元素
- element.offsetWidth:当前对象的宽度(width+padding+border)
- element.offsetHeight:当前对象的高度(Height+padding+border)
- element.offsetLeft:当前对象到其 offsetParent 左边的距离
- element.offsetTop:当前对象到其 offsetParent 上边的距离
offsetParent的确定
- 元素自身有fixed定位,offsetParent的结果为null
- 元素自身无fixed定位,且父级元素都未经过定位,offsetParent的结果为<body>
- 元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素
- <body>元素的 offsetParent 是null
element.offsetWidth和style.width区别
- style.width返回值除了数字外还带有单位px;
- 如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值;
- 如果没有给 HTML 元素指定过 width样式,则 style.width 返回的是空字符串;
- style.width不包含border和padding
关于偏移量的一些注意事项
所有偏移量属性都是只读的
如果给元素设置了display:none,则它的偏移量属性都为0
每次访问偏移量属性都需要重新计算,而且这个计算是比较耗费时间的,所以在满足需要的前提下,可以用一个变量将偏移量保存起来,避免无谓的重复访问
offsetHeight 和 offsetWidth 是包含滚动条的宽度的4.client系列
- element.clientWidth:获取对象可见内容的宽度(width + padding)
- element.clientHeight:获取对象可见内容的高度(height + padding)
- element.clientLeft::获取对象的左边框的宽度
- element.clientTop:获取对象的上边框的宽度
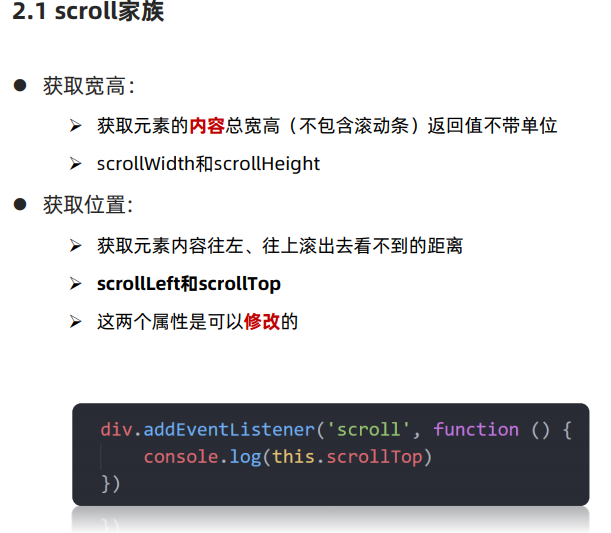
5.scroll系列


- element.scrollWidth:获取对象的滚动宽度
- element.scrollHeight: 获取对象的滚动高度
- element.scrollLeft:就是元素有滚条的情况下,左滚的距离(width+padding一体)
- element.scrollTop:这个就是元素中内容上滚的距离
(height+padding一体)
几点说明
- 在元素没有滚条的情况下 scrollWidth 和 clientWidth是相等的
- 元素中的内容超过元素的范围的时候,设置overflow:auto就会有滚动条
关于获取页面的scrollTop(scrollLeft)兼容性写法
body是DOM对象里的body子节点,即 <body>标签;
documentElement 是整个节点树的根节点root,即<html> 标签;
不同的浏览器针对整个页面的scrollTop 的获取方式是有差异的,一些是针对body而言,一些是针对documentElement
JS中完美兼容各大浏览器的scrolltop方法如下
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
兼容性问题:
e||event
鼠标滚轮
事件绑定
事件流:捕获/目标处理/冒泡
捕获/冒泡的前提:有嵌套的dom结构
offsetParent
参考:https://blog.csdn.net/weixin_45435140/article/details/111408761




 浙公网安备 33010602011771号
浙公网安备 33010602011771号