JS原型/原型链---7
1|0原型
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键:
1、所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
2、所有的引用类型都有一个’_ _ proto_ _'属性(也叫隐式原型,它是一个普通的对象)。
3、所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)。
4、所有引用类型,它的’_ _ proto_ _'属性指向它的构造函数的’prototype’属性。
5、当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’_ _ proto_ _'属性(也就是它的构造函数的’prototype’属性)中去寻找。
instanceof
用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
语法:object instanceof constructor
- object:某个实例对象
- constructor:某个构造函数
- 用来检测 constructor.prototype 是否存在于参数 object 的原型链上。
由上述代码可以看出 函数是对象构造的 对象也是函数构造的
引用数据类型的返回值都是对象 {Object Array Function},也就是说引用数据类型都具有原型
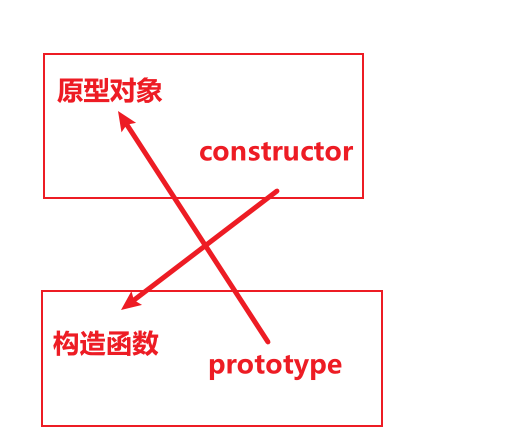
1|1原型对象
原型对象:在声明了一个函数之后,浏览器会自动按照一定的规则创建一个对象,这个对象就叫做原型对象。这个原型对象其实是储存在了内存当中。
在声明了一个函数后,这个构造函数(声明了的函数)中会有一个属性prototype(原型),这个属性指向的就是这个构造函数(声明了的函数)对应的原型对象;原型对象中有一个属性constructor(构造函数),这个属性指向的是这个构造函数(声明了的函数)。
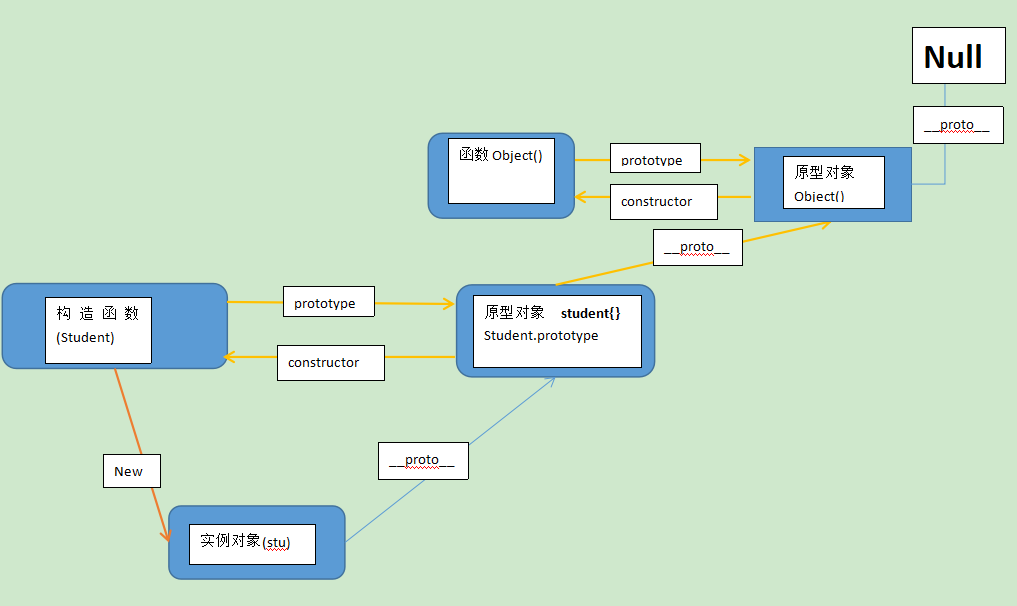
2|0原型链
这三个属性记住有利于理解原型链
| __proto__ |
prototype
|
constructor
|
|
| 存在 |
实例对象上
|
构造函数上
|
原型对象
|
| 指向 |
构造方法的原型对象
|
构造函数的原型对象
|
构造函数
|
创建一个构造函数
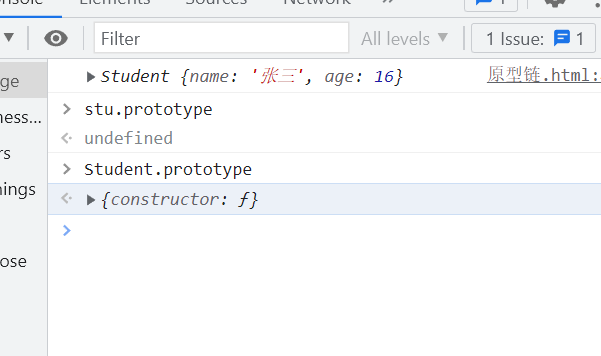
我们知道stu是函数Student的实例对象,
这个stu对象中是没有prototype属性的,prototype属性只有在构造函数students中有
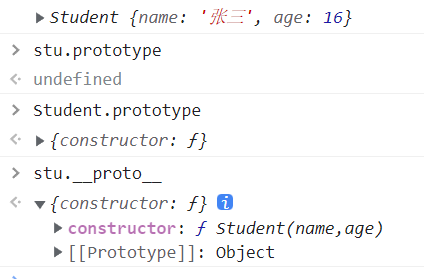
实例对象stu的__proto__属性指向的是构造函数的原型对象
首先,stu的构造函数是Student()。所以:
stu._ _ proto _ _=== Student.prototype
又因为Student.prototype是一个普通的对象,它的构造函数是Object,所以:
Student.prototype._ _ proto _ _=== Object.prototype
在Object 的原型上挂载一个getName的方法,stu的实例对象也可以拿到
那么声明一个普通的对象能否拿到这个方法呢?
控制台能够打印出来,这就说明这个方法是挂载到Object的原型上了,谁都可以使用这个方法,
通过上面的代码,我们知道这个getName()方法是在Object.prototype里面的,当调用这个对象的本身并不存在的方法时,它会一层一层地往上去找,一直到null为止。
所以当stu调用getName()时,JS发现stu中没有这个方法,于是它就去Student.prototype中去找,发现还是没有这个方法,然后就去Object.prototype中去找,找到了,就调用Object.prototype中的getName()方法。
这就是原型链,stu能够调用Object.prototype中的方法正是因为存在原型链的机制。
__EOF__

本文链接:https://www.cnblogs.com/jingxin01/p/16400299.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)