JS构造函数---6
1|0什么是构造函数?
在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。构造函数首字母一般大写
2|0为什么要用构造函数?
比如:要录入这样的一个数据
我们可以把每一位同学的信息当做一个对象来处理。但是,我们会发现,我们重复地写了很多无意义的代码。比如 name、age、gender、hobby 。如果这个班上有60个学生,我们得重复写60遍。
这个时候,构造函数的优势就体现出来了,我们可以创建一个类的函数,将这些属性当做构造函数的参数传递进去,那么就可以写成
当创建上面的函数以后, 我们就可以通过 new 关键字调用,也就是通过构造函数来创建对象了。
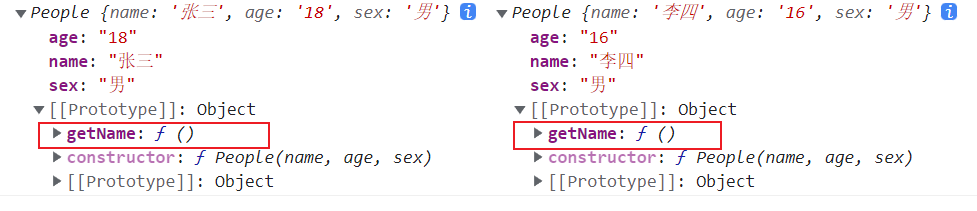
但是这个构造函数里面有一个方法,这个个方法,在每一个对象实例上都有而且p1.getName!=p2.getName,方法都是一个方法但是不一样,那么它就会开辟多个内存空间去存储,太浪费内存空间了,那么我们可以怎么办呢?
3|0构造函数执行的方法
当看见一个函数的时候,你无法判断是不是构造函数,只有当一个函数以 new 关键字来调用的时候,我们才能说它是一个构造函数。
(1)每当new关键字调用的时候,会创建一个内存空间,存放当前的实例
(2)函数内部的this指向该实例的内存
(3)执行函数体内的代码
给 this 添加属性,就相当于给实例添加属性.
(4)默认返回 this
由于函数体内部的this指向新创建的内存空间,默认返回 this ,就相当于默认返回了该内存空间,上面的变量p1就相当于保存了引用的内存地址
4|0ES6 中 class 与构造函数的关系
5|0class 与构造函数的总结:
构造函数是将一组数据中的相同的数据取出来,封装成一个类(函数),将每一个数据实例化的过程就是声明的过程
例如:var p1={name:'张三',age:19,sex:'男'}
封装成一个类的函数,调用的时候:var p1 = new People('张三', '18', '男'),
省去了大量的无意义的代码
__EOF__

本文链接:https://www.cnblogs.com/jingxin01/p/16397690.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)